#womenwhocode
ExcitingCHESS!Nonprofit Social Media does not compete with:
- Journalism (Hard News)
- emergency services
- entertainment industry
- Other nonprofits
- Most businesses *unless unethical or unsafe*
- humanitarian aid
- egalitarian governments
- internet governance
- cybersecurity
I hope we are successful at Worldie.com so that we get higher quality and safety!
We move the “White Knights” ;)
Post link
Join #Worldie #womenwhocode #womenintech #girlswhocode #daysofcode #womeninstem #dev #developer #girls #programming #coding #peoplewhocode #coder #girlsintech #softwareengineer #webdeveloper #code #girlboss #javascript #tech #codinglife #womenempowerment #technology #programmergirl #cutetechgirls #geekgirl #programmerlife #webdevelopment #devlife #programmer (at Downtown Detroit)
https://www.instagram.com/p/B-QAxpnghds/?igshid=swoeen49blfq
Post link
Join #Worldie #womenwhocode #womenintech #girlswhocode #daysofcode #womeninstem #dev #developer #girls #programming #coding #peoplewhocode #coder #girlsintech #softwareengineer #webdeveloper #code #girlboss #javascript #tech #codinglife #womenempowerment #technology #programmergirl #cutetechgirls #geekgirl #programmerlife #webdevelopment #devlife #programmer (at Downtown Detroit)
https://www.instagram.com/p/B-QAuXWA7hA/?igshid=1webzxdmkfjza
Post link
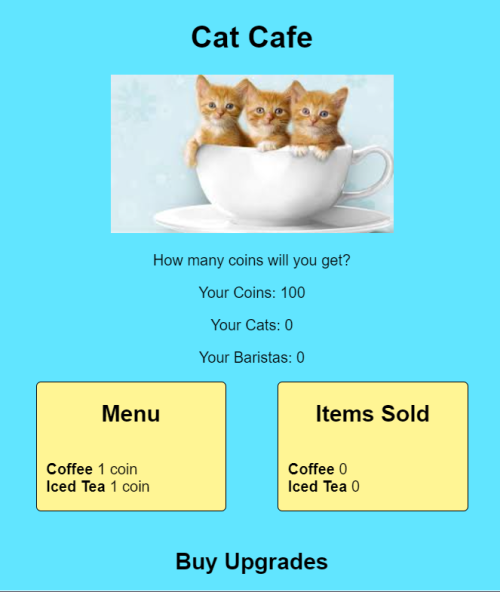
I did another hackathon with Mintbean! We made our own idle clicker games in 4 hours. Today I wanted to challenge myself by using vanilla JavaScript and take a break from React. I also have been watching some videos about cat cafes so I let that inspire my clicker project.
The main thing I learned about was using the setInterval method. Plus, the logic behind creating a game takes time. I wasn’t sure how my game was going to turn out, but I got a decent foundation working. I’m going to play around with it more. It was also very fun to play with everyone’s projects!
Link to project: https://codepen.io/spR1nG/pen/yLeeEyo
Post link
This is Misty. She’s a miniature lion that lives with me. She’s not into coding but she likes catching her tail and bugs.
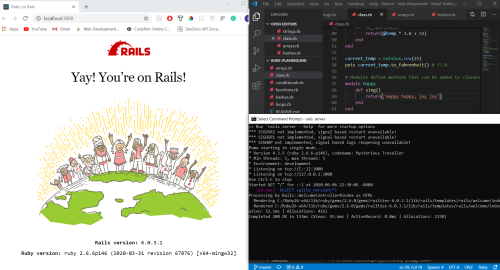
Day 11 & 12: I finished the Getting Started with Rails docs and created a basic blog app. I can create, read, update, destroy (CRUD) blog articles and add comments for each article.
Day 10: Learned about hashes, classes, and methods in Ruby. I also got Rails up and running!
Post link
Day 7: I did my 2nd hackathon with Mintbean! Today we worked with Algolia which is a quick and powerful search API to make our own search projects. I thought it was difficult at first but not impossible. I wanted to do something Star Wars related so I used data from the Star Wars API. I made a simple character search with React and Algolia’s react-instantsearch library.
Link to project: https://8f9y2.csb.app/
CodeSandbox:https://codesandbox.io/
Day 4: Today I played around with the Bootstrap documentation. It’s very easy to explore its many features. Then, I wanted to work on playing CSS animations on scroll. I was able to create a codepen using popular music meme titles.
Link to code: www.codepen.io
Day 3: I practiced using jQuery and animations together to create a party turtle. I also learned more about minified files and how they help reduce loading time of websites. You can minify CSS and JavaScript easily with Minify: https://www.minifier.org/.
Link to party turtle: https://codepen.io/
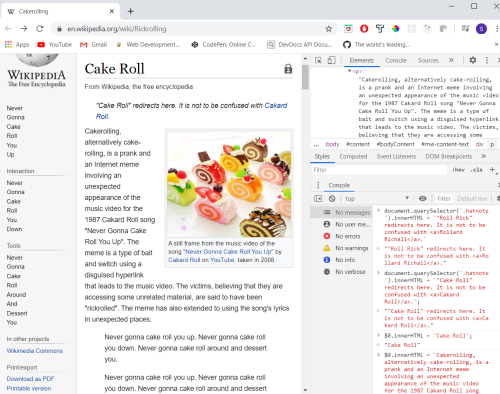
Day 2: Learning more about the HTML DOM document object access and manipulation. I made a dice game and played sounds on a drum kit with Angela Yu’s Web Development course on Udemy. I also decided to change the Wikipedia page about Rickrolling to Cakerolling for fun!
Post link
I made a bunny while having fun with CSS animations!