#page10
XXXIV- SCRAPBOOK CALENDAR 2015
Happy New Year, everyone! Firstly, I want to thank everyone who uses my themes, likes my posts or follows this blog. I don’t always say it, but I really do appreciate the messages I get (even if I don’t personally reply all the time). And every time I see someone using one my themes, I still get giddy, so thank you.
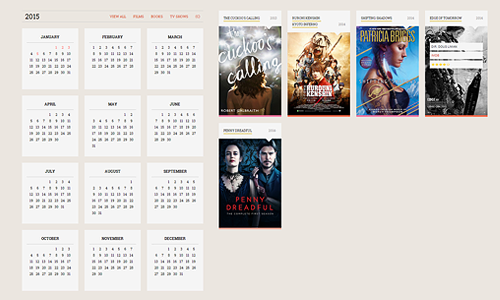
It’s already that time of the year - I can’t believe I’ve been making tumblr themes for 3 (three!) years now and this is my fourth film/media table. So it might not be that much of a surprise that I ran out of ideas… and decided to stick with something more simple. This year, it’s just a basic media table with a calendar. I thought the calendar could be a nice touch to make it feel more like a “yearly” thing. And it’s the actual 2015 calendar dates (first column is Sunday).
As always, please save and refresh the customize page before making any customizations/change. Feel free to customize however much you want, the more the better, but leave credits intact. It would also be great if you could ‘like’ this post if using the theme. Please use Disqus to report any problems or errors (not customization questions) as you can comment as a guest.
- Live Preview: Codes Only•Customized Example
- Last Update: 01 January 2015
- Support: Installing•Customizing•FAQ
Install This Theme
Customize Options
Responsive: This isn’t really an “option” but the media content side is responsive based on your screen size. So for some it may only display two entries per row (for those under 1600x900px), some it will display up to three or even four.
Changing Colours:
| Background - #EBE6E0 | |
| Text - #0A0A0A | |
| Links - #DB4624 | |
| Link Hover - #50D7CB | |
| Borders - #CCCCCC | |
| Sorting Links Underline - #FF6666 | |
| Sorting Links on Hover - #4C54A5 | |
| Calendar Background - #F5F5F5 | |
| Active Link (Calendar) - #FF6666 | |
| Date Hover Background (Calendar) - #4C54A5 | |
| Films Background/Border - #F3694C | |
| Books Background/Border - #F1749E | |
| TV Shows Background/Border - #F7A494 | |
| Title/Info Background- #F5F5F5 | |
| Title Underline - #d8bb43 | |
| Year Text - #A1A1A1 | |
| Info Text - #2F3238 | |
| Stars - #FFD700 |
How To Add Films/Books/TV Shows This is not formatted like a table so there are no columns and rows and no need to stick to a structure. Everytime you want to add another entry just copy/paste the code and keep adding to the list.
All the text that needs you be changed by you is in the [square brackets].
How To Tag Your Entries If you have a look at the code, you will notice you need to add two things for each film/book/TV show: [TAG:TYPE OF MEDIA] and [TAG:DATE].
[TAG:TYPE OF MEDIA] will be one of the following: film, book or tv. If you understand how Isotope works, feel free to add more categories.
[TAG:DATE] will be the date, so it can then be viewed by clicking on the calendar. It must be in the following format: full month, no space, date. For example, january1 or february21 or june31. If not tagged correctly, it will not come up on the calendar.
Star Rating Icon Font For the stars I am using the icon font, SOSA. The stars look a little nicer than the normal HTML ones with more control styling them. If you have a look at the codes you will notice that in the ratings space instead of “stars” you’ll see “e” and “f” instead. The “e” is the equivalent of a gold-ish coloured star, and “f” is an empty star. If you have no idea what I just explained… just delete the e’s and f’s and use HTML stars.
Poster Images The image size is 200x290px and will automatically resize.
Calendar Dates (ADVANCED) On the customized preview’s calendar, the days that are in use, each is highlighted/in a different colour. This has to be done manually by finding the date in the HTML and adding the “active” class.
So from this:
<a href="#filter" data-option-value=".january1"><p class="date">1</p></a>to this:
<a href="#filter" data-option-value=".january1"><p class="date active">1</p></a>Credits
- Google Web Fonts: Roboto and Roboto Slab
- Icon Font SOSA
- Isotope
Post link

![[Duplicity - Chapter 1: False Icons] : Page 10 [Prev | Next]Illustration: GlumStory: Xzylo and Glum [Duplicity - Chapter 1: False Icons] : Page 10 [Prev | Next]Illustration: GlumStory: Xzylo and Glum](https://64.media.tumblr.com/b080e4bc88da19a4ed49e07107d8228d/tumblr_ovzvl5QLNw1w9z7j6o1_500.png)