#processing art
Processing art tutorial
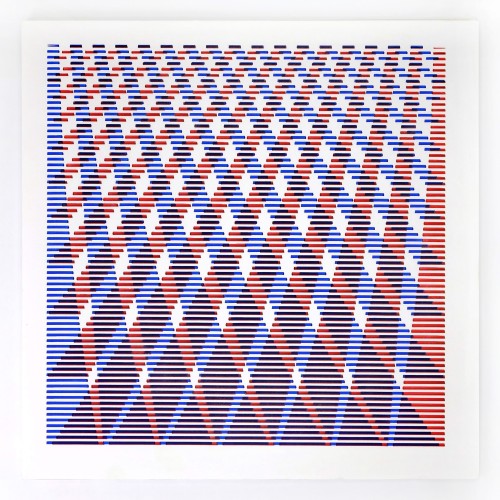
Ep.34 Op art with rect and polygon
For Patrons and YT Members
Made with code / Processing
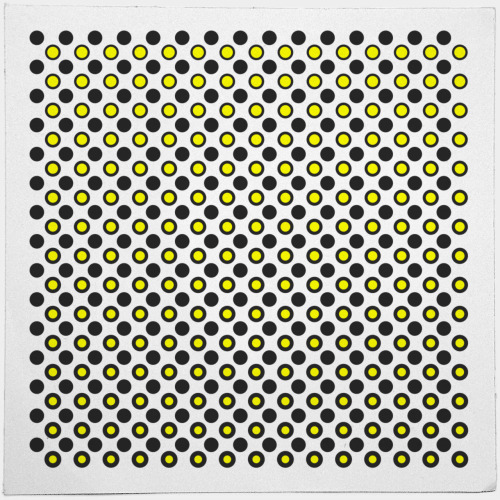
This Processing art tutorial shows an example of Op Art. The tutorial is divided in two steps: 1) with a rect(), and 2) with a custom function for a polygon(). Perhaps the most intriguing part of this visual is the use of a for() loop to rotate and arrange the shapes around the center. It adds the characteristic zigzag overlaps that also look nice in the animations.
Instagram//Facebook//Twitter//Ello
Links to video:
For Members | Ep.34 Op art with rect and polygon (Processing)
For Patrons | Ep.34 Op art with rect and polygon (Processing)
Laser Drawing 05
Engraving Paper with Aufero Laser
Made with Processing & Aufero Laser by Ortur
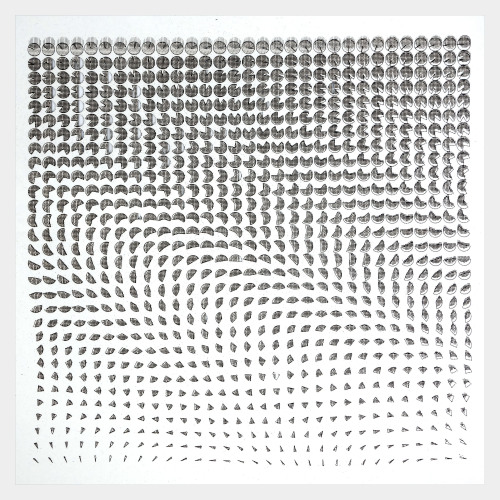
Engraving paper with the Aufero Laser Engraver: This video is an attempt to translate a pattern onto paper with a laser. The pattern turned out well, however there are of course limitations, such as the density of hatches and the thickness of the paper itself. While engraving paper, most important is to avoid that the laser engraves the same line twice. The laser will burn through the paper otherwise. Additionally, if you engrave paper, make sure to watch the engraving process as the paper may catch fire. Otherwise, engraving drawings is a great way to explore new ways to translate digital drawings on a canvas that is permanent.
Instagram//Facebook//Twitter//Ello
Detail (front):

Detail (back):

More Laser Art Drawings:
Post link
Processing art tutorial
Ep.36 Interpolate colors 2 with lerpColor
For Patrons and YT Members
Made with code / Processing
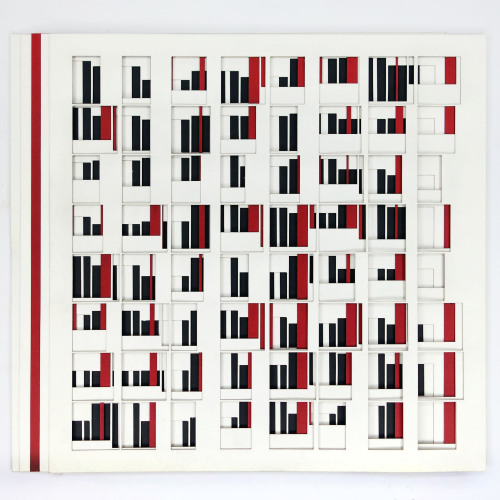
This Processing art tutorial shows how to use basic interpolation of colors with lerpColor. The main goal of this tutorial is to create a basic code structure where lerpColor() can be used to not only change colors but also to visualize the location and orientation of the visual elements. Additionally, a basic array of angles is introduced to enable more variations of the basic grid. (Randomness alone is not always the best.)
Instagram//Facebook//Twitter//Ello
For Members | Ep.36 Interpolate Colors 2 with lerpColor (Processing)
For Patrons | Ep.36 Interpolate Colors 2 with lerpColor (Creative Coding)
Processing art tutorial
Ep.36 Interpolate colors 2 with lerpColor
For Patrons and YT Members
Made with code / Processing
This Processing art tutorial is a continuation of the last episode on lerpColor. In this video, the complexity of the code is increased with an additional lerpColor() function and various map() functions to control the distribution of the colors and lines. The visual is actually quite good already, but it is also possible to add additional elements to it. Especially working with the angles for rotation and other strokeWeights.
Instagram//Facebook//Twitter//Ello
For Members | Ep.36 Interpolate Colors 2 with lerpColor (Processing)
For Patrons | Ep.36 Interpolate Colors 2 with lerpColor (Creative Coding)
Processing art tutorial
Ep.35 Interpolate colors with lerpColor
For Patrons and YT Members
Made with code / Processing
This Processing art tutorial shows how to use basic interpolation of colors with lerpColor. The main goal of this tutorial is to create a basic code structure where lerpColor() can be used to not only change colors but also to visualize the location and orientation of the visual elements. Additionally, a basic array of angles is introduced to enable more variations of the basic grid. (Randomness alone is not always the best.)
Instagram//Facebook//Twitter//Ello
Links to video:
For Members | Ep.35 Interpolate Colors with lerpColor (Processing)
For Patrons | Ep.35 Interpolate Colors with lerpColor (Creative Coding)
Processing art tutorial
Ep.35 Interpolate colors with lerpColor
For Patrons and YT Members
Made with code / Processing
This Processing art tutorial shows how to use basic interpolation of colors with lerpColor. The main goal of this tutorial is to create a basic code structure where lerpColor() can be used to not only change colors but also to visualize the location and orientation of the visual elements. Additionally, a basic array of angles is introduced to enable more variations of the basic grid. (Randomness alone is not always the best.)
Instagram//Facebook//Twitter//Ello
For Members | Ep.35 Interpolate Colors with lerpColor (Processing)
For Patrons | Ep.35 Interpolate Colors with lerpColor (Creative Coding)
Processing art tutorial Ep.33
For Patrons & YT MembersDIFFERENCE - Drawing Machine 20
Made with code / Processing
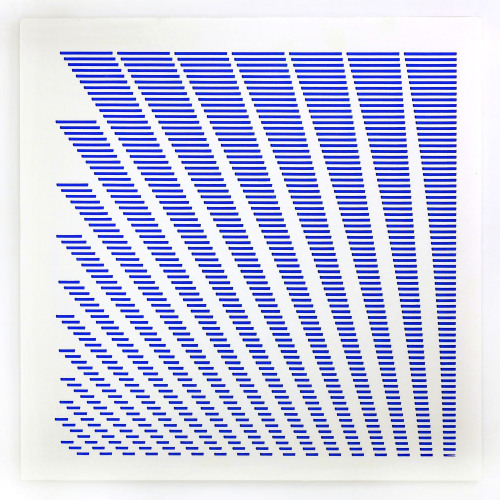
This Processing art tutorial shows the code that was used for the Drawing Machine 20 pen plotter drawing. It is a quite simple code but it offers lot of variations. The code uses two basic for0 loops and a line with two map() functions to control the grid of lines. The colors are multiplied to visualize the difference or overlaps of lines. It is possible to continue developing this code, especially with lerp() and lerpColor() functions while changing the strokeWeight() variable and grid size. Once a composition in finished, export the PDF and a large raster image for a pen plotter or a digital print. Here is the Drawing Machine 20 video: https://youtu.be/Z17bZ5ZAMDk
Instagram//Facebook//Twitter//Ello
Links to tutorial video:
YouTube: Ep.33 Members | DIFFERENCE - Drawing Machine 20 (Processing)
Patreon: https://www.patreon.com/posts/61017201
▶Playlist of Processing tutorials
Processing art tutorial
Ep.33 DIFFERENCE - Drawing Machine 20
For Patrons and YT Members
Made with code / Processing
This Processing art tutorial shows the code that was used for the Drawing Machine 20 pen plotter drawing. It is a quite simple code but it offers lot of variations. The code uses two basic for0 loops and a line with two map() functions to control the grid of lines. The colors are multiplied to visualize the difference or overlaps of lines.
It is possible to continue developing this code, especially with lerp() and lerpColor() functions while changing the strokeWeight variable and grid size. Once a composition in finished, export the PDF and a large raster image for a pen plotter or a digital print.
Instagram//Facebook//Twitter//Ello
Links to video:
Ep.33 Members | DIFFERENCE - Drawing Machine 20 (Processing)
Processing art tutorial Ep.31 For Patrons & YT Members
Not Random Grid
Made with code / Processing
This Processing art tutorial shows a changing grid with random character. Lately, I have been revisiting some of my past work and with few modifications, I could add more depth to this work. One of the outcomes of the code was part of CADAF Miami 2019, where a limited edition of digital prints has been sold. The exhibition was curated by artxcode. More info here: https://www.artxcode.io/projects/when-the-computer-made-art
Instagram//Facebook//Twitter//Ello
Links to video:
Ep.31 Members | Not Random Grid with for() and map() (Processing, Creative Coding)
For Patrons | Ep.31 Not Random Grid with for() and map() (Creative Coding)