#thmrecs
[Premium] Theme —Butterfly byvitaminholland
Preview/Payhip (5$)Features:
- 300x150px header image
- 200x150px sidebar image
- 350x200px about image
- custom blog title
- three custom links
- search bar
- option for 400/500*px blog posts
- about section
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- option for back to top*
Notes:
- * denotes default features.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
Sonnenuntergang
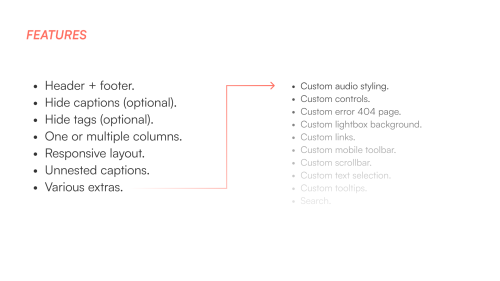
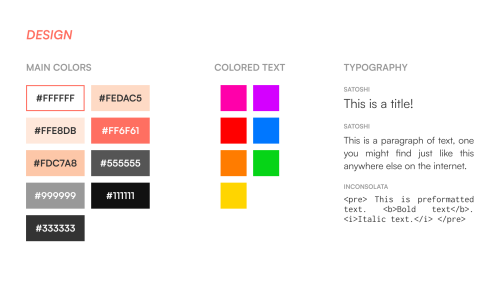
Theme 13 RevampA responsive theme with various layout options.
Previews:one column,two columns,three columns,four columns.
Key Features: Header + footer. Hide captions and tags.One or multiple columns. Responsive. Unnested captions. And many more …
Please read this theme guide for information on all features, customization, and used resources.
Post link
[Premium] Theme —Breathless byvitaminholland
Preview/Payhip (7$)Features:
- 542x242px sidebar image
- 96x96px icon image
- 40x40px avatar image
- custom blog title
- custom blog subtitle
- five custom links
- search bar
- option for 500px blog posts
- about section
- skills section
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- option for back to top*
Notes:
- * denotes default features.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
theme 82 /preview-get the code on payhip €6
contained theme with 475px posts, custom font sizes and family, unnested captions and a lot of colour options
sidebar with an image (230 x 230), curved title, description and links
popup with five links, an image (980 x 200), three notifications with icons (60 x 60), text block, statistics and curved title
basic html knowledge is required to edit the popup
read my terms of use. please reblog if you plan on using!
Post link
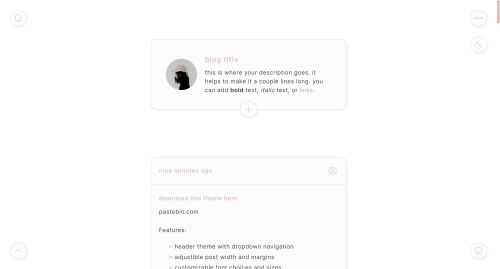
Theme 01: Astra by @freddie-mercurys
My newest theme that I coded for my main blog! I hope you like it!
Features:
- header theme with dropdown navigation
- adjustible post width and margins
- customizable font choices and sizes
- option to always show or hide tags
- dark mode button and updates tab available
- responsive for desktop and mobile devices
Credits:
- base code-@seyche
- icon fonts - phosphoricons&feathericons
- css photosets-@annasthmsand@eggdesign
- npf photoset fix-@codematurgy
- custom audio player-@annasthms
- dark mode button inspired by @rstylr
- tippy.js tooltips - atomiks
- fade in effect - cory laviska
- remove tumblr redirects-@magnusthemes
- responsive iframes -@nouvae
- smooth scroll - gblazex
- animate on scroll - michalsnik
- custom like and reblog button inspired by @shythemes
Please do not remove credit or steal parts of this code. Please message me if you have questions or encounter problems with this theme.
Post link
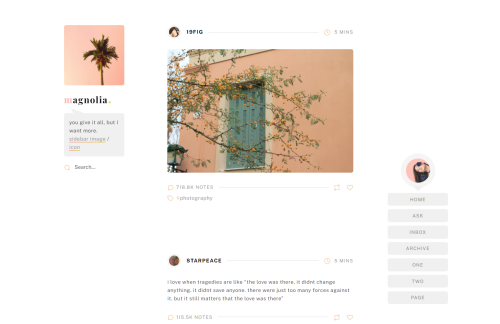
theme fifteen: magnolia — dual sidebar one-column theme with gradient accents (and gradient icons!), per the results of this survey from a few months ago.
features and options:
- 175px wide sidebar image and an optional 100px x 100px icon image.
- post styling: option for tags on click or show tags, options for rounded corners.
- post sizes: 400px, 450px, 500px, 540px, 600px.
- hide or show captions on index.
- up to four custom links and an unlimited number of Tumblr pages.
- ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
- responsive for both desktop and mobile devices.
notes:
- Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
- this was going to be an npf-friendly theme where npf and legacy posts were styled to look exactly the same. I got most of the way there, but then Tumblr changed the npf styling on me and I gave up. so this is a much more npf-friendly theme than my other ones, but I’m not making any guarantees, and please do not message me about npf posts on this theme because I have officially given up on npf.
- likewise, please don’t message me about removing the coloured letter/period in the title; it’s a design choice!!! I like it!! (also I’m not responding to customization questions anymore)
Post link
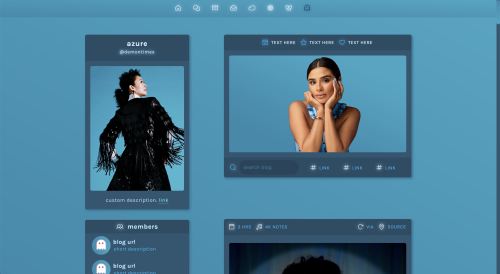
azure network theme
static preview/live preview (alt) / downloadnetwork/fansite theme with four matching pages (about, faq, tags, & members)
terms:
- like/reblog if using
- please consider supporting me!
- you can edit and customize as you like, see my faq here
- do not redistribute as your own
- do not remove the credit
credits:
- base code by @seyche
- phosphor icons
- all credits listed in the code
- credits page
PLEASE NOTE:
- this theme requires a lot of html customization, please see the customization guides before asking questions:
- if you run into any issues or still have questions after reading the guides feel free to send me an ask
- features and info below the cut!
Post link
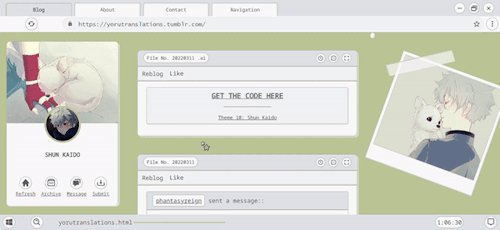
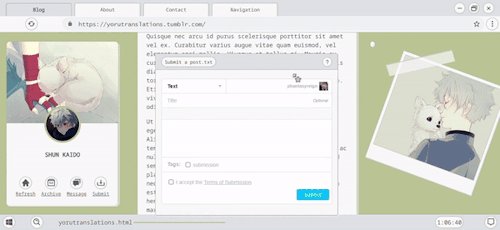
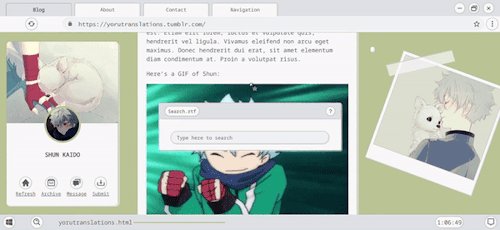
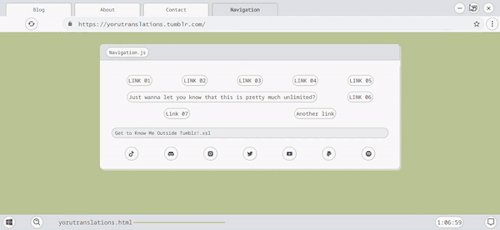
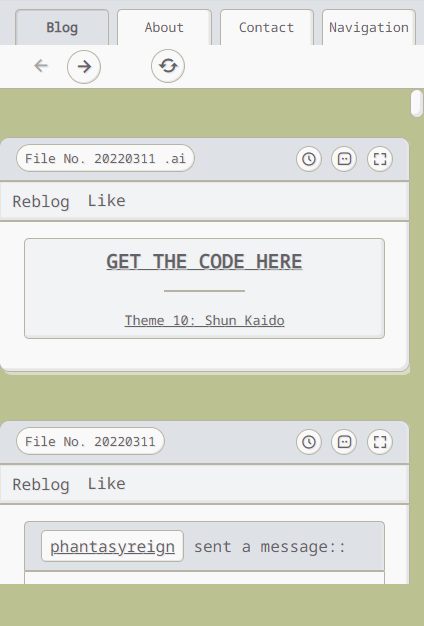
Theme 10: Shun Kaido
An interactive theme which was inspired by windows desktopThis will be the ONLY time I’ll be doing this type of theme. Never thought it’ll be THIS challenging.
[STATIC PREVIEW 01: WITH POLAROID][STATIC PREVIEW 02: WITHOUT POLAROID][INSTALL][GUIDELINE]
Main Features
- Responsive
- All-in-one theme - About [Optional]; Contact [Optional] and Navigation.
- Interactive - pop out and draggable
- Support unnest caption
- Unlimited links - includes social media links
- Custom cursor [optional]
- Polaroid [optional] - if disable, the width post will increase
To see the full list of this theme, go to the first static preview.
Notes
- Terms and conditions apply.
- There’s no need for you to go through the code as everything that you need to key-in shall be provided via the Theme Options.
- This theme is requested by King-Boo-Newdle as a celebration for my 100 followers in Tumblr. I will create a theme/page for free as an appreciation for my followers every time I reach another hundred.
- Please like, reblog, and follow Phantasy Reign for more themes related matters!
- You can also consider answering this survey of mine relating to theme selection as a way of supporting me in my theme making.
Post link
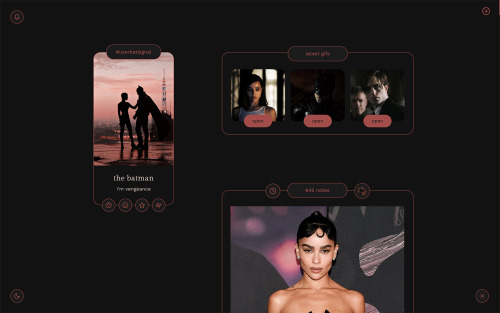
THE BATMAN theme one by lex
❓ the batman (2022) dir. matt reeves
❓ crafted especially for gifmakers
❓ perfect for gif/photo-heavy blogsFEATURES
- showcase your latest gifsets/edits (optional)
- sidebar: display your tracking tag/name at the top, show/hide blog title, customized description (especially if you want it to be different from your mobile description that includes links)
- reblog button: emphasized to attract more attention, customized hover text (default is ‘do it’)
- hide the like button (optional) to push the #reblognotlike agenda
/hj- click to show tags (to hide the long #userblog #sourceblog and #edit tags)
- post notes at the top of post for easy checking
- updates tab (optional)
- day/night mode
- change cursor on hover (optional)
- up to three custom links
- responsive for mobile (make sure ‘use default mobile theme’ isn’t selected under advanced settings on customize page)
TO THE USER
- don’t delete the credits please
- base code from @seyche ily (full credits in theme code)
- customize page kinda buggy so i recommend having your blog opened in another tab and refresh after every edit to check
- this is my
secondfirst theme so feel free to send me an ask if you’re having any problems with itREBLOG/LIKE IF YOU LOVE THIS ❤️
thank you!
Post link
[Premium] Theme —Fumes byvitaminholland
Preview/(5$)PayhiporKo-FiFeatures:
- 96x96px icon image
- custom blog title
- seven custom links
- search bar
- 500px blog posts
- updates section
- projects section**
- members section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- back to top*
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
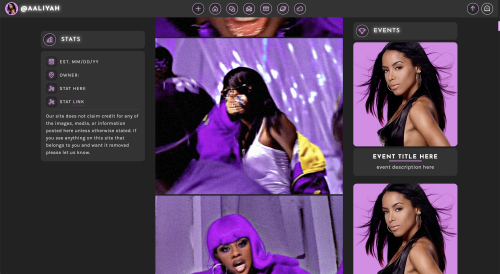
AALIYAH | premium fansite theme by sage — $10
static preview /permalink preview /get the code!
live preview 1 /live preview 2please note:
- this theme is made to be a fansite/network theme but it’s got a ton of options and is very customizable so if you wanna use it as a regular theme feel free! all the boxes can be toggled on/off
- only the affiliates and events boxes need to be edited in the code, everything else can be changed in the customize panel!! if you want to move around any of the sidebar boxes or any of the menu sections you’ll need to do that in the code too (contact me if you need help)
- more info and all the features are listed below the cut!
- pleaseread through everything before asking questions
credits:
- base code by me
- credits page
terms:
- like/reblog if using
- do not redistribute as your own
- do not remove the credit
- please consider supporting me!
Post link
pólux:
anothertwitter inspired themeon this sitefeatures:
- show/hide: tags, header image, header icons, personal info, message and about sections.
- custom header image and description.
- custom font and font size.
- responsive.
- infinite scroll, manual load or simple pagination.
notes:
- section boxes are optional and you can show them or not. ask and submission boxes automatically appear if enabled.
- if you don’t want to show the links, leave the titles fields empty; same to personal information fields, description and skills.
- you can use any font from google fonts. just enter the site, copy the name of the font you want and paste in the appropriate field.
full credits here
Post link
22mm:
Glaede—a responsive single-column theme
A single-column tumblr theme with an option between a sidebar (left or right) or a header popup launcher, with a google font of your choosing. Optional dark mode and update tab (within the popup) is included. Supports npf posts.
Features and notes below.
Post link
Theme [13]: Parfaitby glenthemes
❀ ✄ ┈┈┈┈ preview / code / guide / credits 。
PARFAIT is a cute, minimal theme with optional click-to-show sidebar links, and a header section to put brief info. // .
❀ ✄ ┈┈┈┈ theme features ‣
- sidebar: title, blog name, icon, desc, searchbar, navlinks, customlinks
- customlinks: up to 8, optional click-to-show, adjustable column count
- header: banner image, short info with icons & labels
- posts: 400-600px, optional shadows, optional click-to-show tags
- music player: 1 song only ⋮⋮ song & artist name ⋮⋮ [ + instructions ]
❀ ✄ ┈┈┈┈ how to use this theme ‣
- please read ⋆ the guide ⋆ I wrote, it tells you how to install this theme, plus where and how to edit the header text ♡
❀ ✄ ┈┈┈┈ terms of use / ask a question / tip jar ☕
Post link
[Premium] Theme —Rewritten byvitaminholland
Preview/(10$)PayhiporKo-FiA responsive theme.
Features:
- 80x80px icon image
- 250x450px sidebar image
- 150x150px about image
- 120x120px muse image
- custom blog title
- custom blog subtitle
- three custom links
- search bar
- 350px blog posts
- about section**
- muses section**
- navigation section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
[Premium] Theme —Fumes byvitaminholland
Preview/(10$)PayhiporKo-FiFeatures:
- 96x96px icon image
- custom blog title
- seven custom links
- search bar
- 500px blog posts
- updates section
- projects section**
- members section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- back to top*
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
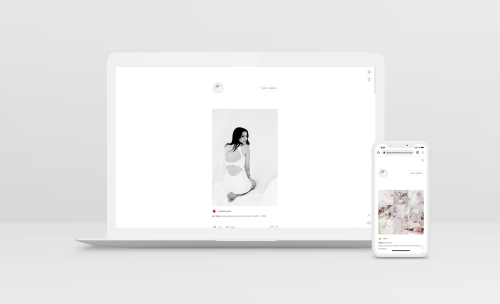
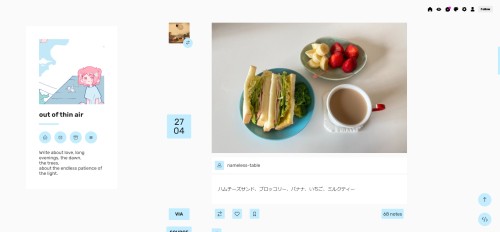
Theme #02: Thin Air by@pneuma-themes
Write about love, long evenings, the dawn, the trees, about the endless patience of the light.
Live Preview (Temporary)/Static Preview: [Index] [Permalink]/Get the code: [pastebin] [github]
A simple sidebar theme with not-too-soft rounded corners. Suitable for all kinds of blog types but will particularly do well for image-heavy blogs.
Features:
- Customizable post size and font size. Post size can be entered on the post size field and the font size can be entered on the font size field. The live preview uses 600px post size and a font size of 14px.
- Customizable photoset gutter. The live preview uses 5px photoset gutter.
- Three custom links.
- One accent color and 7 color options.
- Built-in lightbox for photoset posts.
- Mostly NPF-friendly.
- A 200px x 200px sidebar image.
- Scroll-to-top button that appears when you scroll down the page.
- Fade in effect on load
Notes:
- I tried my best to make this theme NPF friendly, but until the usual, expect things to break or look weird.
- Keep your description and your blog title short, otherwise the sidebar may be too long and it may look a little bit out of place.
Credits:
- Sidebar image by @nemupanart
- Icon fonts (System UIcons), NPF fix v3.0 by @glenthemes
- Responsive video plugin by nouvae
- Feather Icons by Cole Bemis
- Simple soundcloud and spotify player script, shorten note count script by @shythemes
- customaudio.js by @annasthms
- photoset.css with lightbox by @annasthmsand@eggdesign
- Font: Rubik by Google Fonts
- Fade-in animation on load by animate.css
Please like and reblog if you like this and or are using it!
Post link
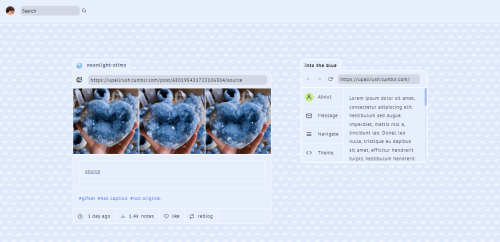
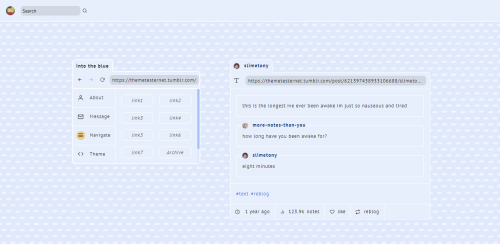
blue
static preview/download|buy me coffee
features
- optional posts width
- up to 7 customizable links
- index display of tags and date
- permalink sources
- full description show
- supports tumblr new posts format (npf)
- localization strings
- responsive
Post link
[Premium] Theme — Endless Sky byvitaminholland
Preview/(10$)PayhiporKo-FiFeatures:
- 80x80px icon image
- 200x200px about image
- custom blog title
- three custom links
- search bar
- 450px blog posts
- quote section
- about section**
- info section**
- tasklist section**
- watchlist section**
- muses section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
Theme - Dreamliner;[preview] [code] [customization guide] [magnusthemes]
A functional and flexible fansite theme. Congratulations to Shoma Uno for winning the gold medal in Men’s Figure Skating at ISU World Figure Skating Championships 2022! [Updated]Features:
- Option for manual load infinite scroll, or you can have pagination
- 1 column 500/540px posts
- Scroll to Top button
- Like/reblog buttons
- Optional fading/monochrome images
- Optional captions and tags on index page
- Optional shorten long captions/text posts
- Optional scrolling text in the header (newsflash style)
- Optional left sidebar with a side menu (9 custom links) and an optional image slideshow
- Sticky navigation bar with tumblr controls
- Sticky footer with search bar
- Subheader with carousel slider and intro text
- Content sidebar with 8 customizable sidebar content boxes (either on the left or on the right)
Notes:
- Pleasedo not use the graphics in the preview for your own blogs.
- Basic HTML knowledge is highly recommended to use this theme. You need to edit much of the content manually in the HTML.
- Instructions on editing are included in the code, please read!
- Read the Customization Guide! Please read it!
Please like and/or reblog this post if you use or plan or using this theme, or just if you like it (: Thank you for your support! Please read the customization guide and instructions!
Post link

![vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h](https://64.media.tumblr.com/d0641051df0371d6f3d757118ebb1f4a/8dbadfb2fb6f0f45-40/s500x750/76e734101c05242ec555bbb24b1cb8771f708297.png)
![vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h](https://64.media.tumblr.com/216dac716a503bbeb7c93e5f510cbe80/8dbadfb2fb6f0f45-e8/s500x750/15854d54db077139a31d7378a802bb77deefac90.png)






![vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px](https://64.media.tumblr.com/c53d4445de185ce34577a9cf5e199163/33e8dc55601131e0-25/s500x750/7d4f28baa042aed2d0875f30a607b86663a0a2e4.png)
![vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px](https://64.media.tumblr.com/4f4e28d45b92dcf62f4f77e98dcf8e22/33e8dc55601131e0-e4/s500x750/8ae50be69cb0df91c1452dcca3a6100359df0089.png)
![vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px](https://64.media.tumblr.com/850207ee2eb742596f68e6b38d3a3e89/33e8dc55601131e0-68/s500x750/e4918217247995eef02ecc43ebe3ee6688f9e66c.png)
![vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px vitaminholland: [Premium] Theme — Breathless by vitaminhollandPreview/Payhip (7$)Features:542x242px](https://64.media.tumblr.com/b7c48f5d3475dffbf526f6d4404cd088/33e8dc55601131e0-e7/s500x750/d7f5bdb6cc16bcab15397ad09cd0ee9c54e9258c.png)














![vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px](https://64.media.tumblr.com/8a3b2ceeb54c31150222aed4ce72fa7a/58770ac5f5d5cd85-38/s500x750/e9f0a55cf70e0a9fb38e464b9b719e219a56399b.png)
![vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px](https://64.media.tumblr.com/200d149069ae6e56a11d410c08fdc3a4/58770ac5f5d5cd85-e6/s500x750/116b0961a95ac2b4260d9f806eaa3e88e8ad6dfe.png)









![glenthemes:Theme [13]: Parfait by glenthemes ❀ ✄ ┈┈┈┈ preview / code / guide / credits 。PARFAIT is a glenthemes:Theme [13]: Parfait by glenthemes ❀ ✄ ┈┈┈┈ preview / code / guide / credits 。PARFAIT is a](https://64.media.tumblr.com/377b53feb0c133c19a140154f2433ffa/2565f7f63478128e-3f/s500x750/fd2b724a8342eada216f7353be3ca4c4aeac2800.gif)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/b609e67cf36754c919b5f9d824a340ac/a267b3396c2c033b-f2/s500x750/dbfd3c9fc33e4c4a94d5c67e74b470de23a39035.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/ef716f4e2ad3aee5fb9d3390bdd01506/a267b3396c2c033b-95/s500x750/5547dd8fd33e59f0941458c371b001754aa2e7ec.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/6cb52feab9aa5f11b61f151c84642bef/a267b3396c2c033b-25/s500x750/ec8c26bb14e30b041b426c1e1b3790b6e023dca5.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/dbfd239e577c1ae0d549bd82bff3556f/a267b3396c2c033b-9e/s500x750/0ab71a2f74aa98ead404cf71c45d24ba36a67327.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/aaf62510e9cc7b84f6f163e421992bdd/a267b3396c2c033b-dd/s500x750/c192475961ffd2c99f47ffd235d69f69040e68fc.png)





![vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures:](https://64.media.tumblr.com/87544cb7cfe6ac33c5fa3b7095cb0e3d/0265adc0d6823b05-7c/s500x750/dae5ea3ed530f44535cf91f322765dc6587e193a.png)
![vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures:](https://64.media.tumblr.com/0c1b6c7935c47f29b68b18b33959a299/0265adc0d6823b05-06/s500x750/72b766ce28b2d3188f9e1a0ce330b28256d320d4.png)
![vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures:](https://64.media.tumblr.com/bb23b504172ac0da67a5bd383e4d20d2/0265adc0d6823b05-dc/s500x750/3f4fe176310d44af6e38043d0bf419225b4e9260.png)
![vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: vitaminholland:[Premium] Theme — Endless Sky by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures:](https://64.media.tumblr.com/6214168bad06f49e6e2fab7a06c074eb/0265adc0d6823b05-01/s500x750/bc46bff64dc2a16fb5679cd5827bf9aaf82f70b3.png)
![magnusthemes:Theme - Dreamliner; [preview] [code] [customization guide] [magnusthemes]A functional a magnusthemes:Theme - Dreamliner; [preview] [code] [customization guide] [magnusthemes]A functional a](https://64.media.tumblr.com/766a321f2ecbcaf8b7ec81b7857f5bff/eb29b7778cf1d044-72/s500x750/91a11df756c07a427549ce8ff2cd2b0e732a9eec.png)