#collage header






© wxxie xuuxir tbznopsd wonensedits loufairytales
like or credits on twitter: @/speatknow






© evanscavilllstuff boxycons softebaby artsysource smoakedits
like or credits on twitter: @/speatknow
Tutorial: collage headers
Oioi !! É a primeira vez que estou ensinando algo aqui, espero que dê pra entender kkk vamo lá.
programa utilizado: Photoshop CS6 (se for semelhante acho que dá também)
- Abra um novo arquivo (ctrl + “n”), as proporções que eu uso são essas:

- Escolha a imagem “principal” da sua edit. Eu por exemplo pesquiso “x artista pics”, ou por photoshoots, scans, etc; no próprio google. Copie e cole no seu arquivo. Dê ctrl + “t” para redimensionar sua imagem, e ative esse botãozinho, ele mantém as proporções dela!

- Hora de escolher outras imagens. O We Heart It e o Pinterest são ótimos para isso. Pesquise por “collage + cor”, “aesthetic + cor”, “art”, “poster + cor”, “layouts”, etc. Procurar e criar pastas também é essencial, e dica: pesquisas em inglês são mais eficientes!
- Recomendo usar imagens com a paleta de cores semelhante à principal para criar uma “harmonia”; posicione-as aleatoriamente ao seu gosto.
- “Brinque” com as imagens; algumas dão um certo “destaque” à sua edit (são as que vão por cima), você pode optar por escurecer quotes, por exemplo:



- Há outras opções também, como: pngs (use a varinha mágica para remover o fundo); imagens “transparentes” (diminua a opacidade); e também recorte da imagem (ferramenta de recorte); além de outros!



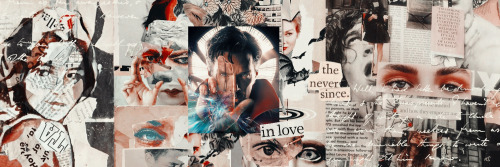
- Tcharaam, o meu ficou assim:

- É só colocar um psd (eu usei esse♡, se procurar no tumblr e deviantart vc acha vários) pra dar uma uniformizada nas cores, e prontinho:

Ajuste a opacidade do psd, se achar necessário, e você pode usar vários ao mesmo tempo também! Agora é só salvar para a web em formato png e está pronta a sua header!!!
♡
É isso povo. Quaisquer dúvidas podem me mandar um ask, estarei disposta a ajudar a todos no que precisarem! Espero que esse tutorial tenha ajudado, tenham uma boa edit♡









— collage headers
please, like/reblog if you saved ੈ♡
©rosadixaz on twitter
daisy jones & the six headers
like or reblog if u save
daisy and billy are superior and that’s final
Post link



so it goes headers
like or reblog if you save is always appreciated ♡