#page recs
Music Page [02]: Melodic Wishbyglenthemes
♬.*・゚ ─── preview/code/guide/credits。
A fully functional music / playlist page to showcase audio tracks; based on my favorite NieR: Automata soundtracks composed by Keiichi Okabe. Major update // .
♬.*・゚ ─── features ‣
- intro: back-to-blog link, headphones icon, some text
- playlist buttons: shuffle button, play-all button
- music list: unlimited songs! scrollbar support, automated song duration
- sidebar image: custom size & shadow color
- vinyl: load-in animation // will spin when music is playing // will stop spinning when music is paused!
- sidebar text: artist name, album name, divider, quote/description text
- navbar: optional left title, custom links
♬.*・゚ ─── how to use / edit this page ‣
I’ve written a detailed guide on how to add your own songs, including notes on where to customize things and loads more! ✧
♬.*・゚ ─── terms of use/ask a question/tip jar☕
Post link
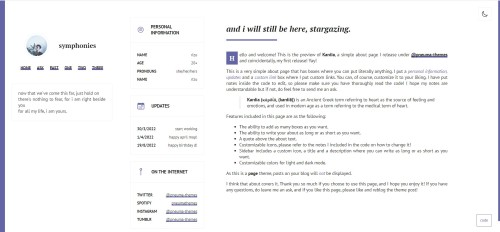
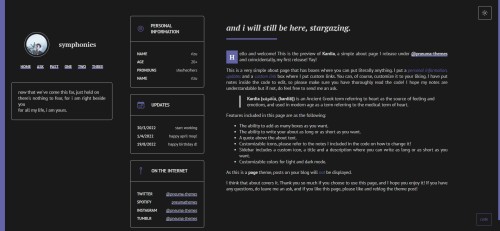
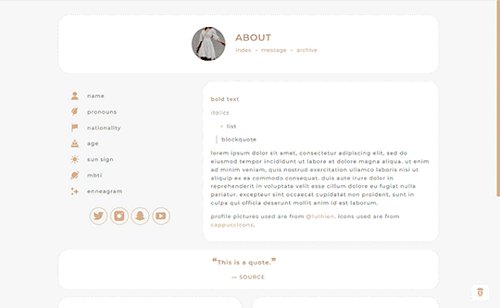
Kardia: About Page #01 by@pneuma-themes
I am by your side where love will find you.
Live Preview /Get the code: [pastebin][github]
A simple about page built around the idea of using boxes to organize information. Notes for customization have been included in the code, so please make sure to have read through that before asking questions.
Features:
- Comes with 3 custom links in the sidebar. You can add as much custom links as you want on the boxes.
- Customizable colors and icon fonts. Please refer to the notes I have written in the code on how to change them.
- An unlimited amount of boxes on the left side.
- An unlimited space to write about yourself.
- A space for quote above the about body.
- A sidebar with customizable icon, title, and description.
- A built-in light/dark mode that can be toggled with one click.
Credits:
Please like and reblog if you like or are using this on your blog!
Post link
Character Page [02]: Fervorbyglenthemes
**•̩̩͙✩ ─── preview/code/guide/credits。
A simple page to showcase your favorite characters, OCs, etc. Can also be used as a family/network page where each member has a link to their blog or a site. Major update // .
**•̩̩͙✩ ─── features ‣
- top bar title
- header section – icon image, basic navlinks, description
- character list: as many members as you want, short info text
- bottom bar – custom links
**•̩̩͙✩ ─── how to use / edit this page ‣
Please read the guide I wrote, it tells you where the customization options are and how to format the code.
**•̩̩͙✩ ─── terms of use/ask a question/tip jar☕
Post link
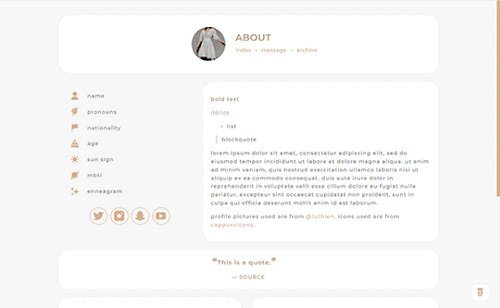
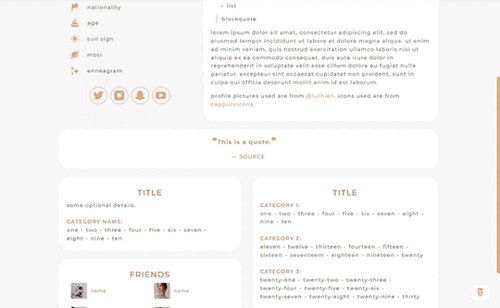
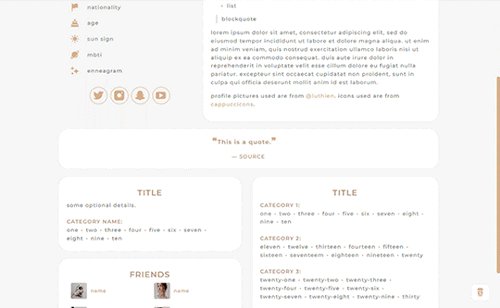
macchiato — about page
preview//downloadfeatures:
- 85px by 85px icon
- header for title, icon, and blog links
- sections for basic info, a longer description, quote, 2 lists, blogs and socials
- customisable colours and font size
there are instructions in the code to help with customisation. basic coding knowledge is needed as everything needs to be customised. please send me an ask if you have any issues/there are any glitches.
credits:
- phosphor icons
- google fonts
- full credits listed in the code
terms:
- like & reblog if using
- do not touch the credit or claim as your own
Post link
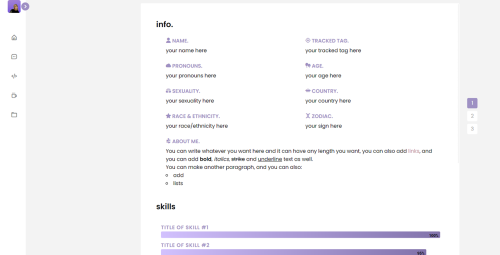
[About page - Lukewarm]-preview|code|alt code
An about page that includes three sections to write about yourself, your skills, and an image gallery organized using css grid. The page also contains up to 3 custom links and a sidebar section where you can include a sidebar image and some quick info about yourself.
Extra notes
- Customization instructions are in the code but having a basic understanding of HTML is highly recommended.
- Remember that by using my themes you have agreed to the terms of use
- Icon fonts are from phosphor icons
- Sidebar image is 350px width and 390px height
- As for the image gallery section, only the 5th and 6th image will be sized at 210px width and 210px height. All the other images will automatically crop down to 100px width 100px height. The original image size has to be equal width and height and has to be at least 210px equal width and height or larger
- Remaining credits are found in the code
If you run into any bugs when using this theme then please do not hesitate to contact me here and I will help the best way I can.
Post link
Page — Honey byvitaminholland
Preview/DownloadFeatures:
- 400x500px sidebar image
- 100x100px about image
- 40x40px avatar image
- page title
- three custom links
- trivia section
- about section
Notes:
- This page is very versatile. I’ve also made sure to label the elements accordingly.
- Please like or reblog if using. Message me if you found coding bugs aka a mistake caused by my sleepiness.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
Post link
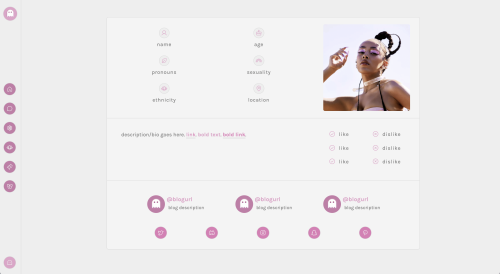
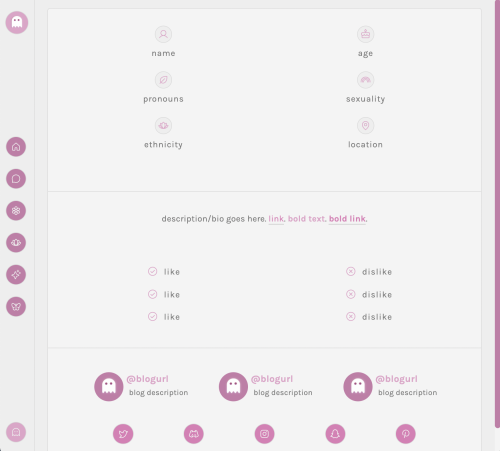
cotton candy aboutpage
preview/download/support mefeatures:
- made to match my cotton candy theme
- 250px x 250px image
- customizable colors
- sections for basic info stats, an image/gif, description, likes/dislikes, & blogs/social links
- side links and blog avatar
- customizable font and font size
- responsive for desktop & mobile screens
credits:
- phosphor icons
- google fonts
- all credits listed in the code
terms:
- please like/reblog if using
- feel free to send me an ask if you need help customizing!
- do not redistribute as your own
- do not remove the credit
Post link
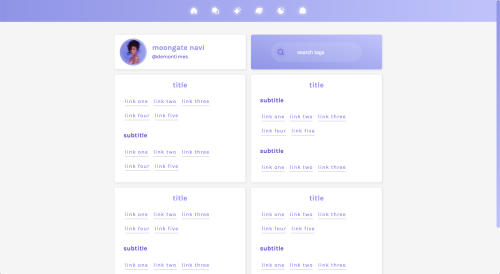
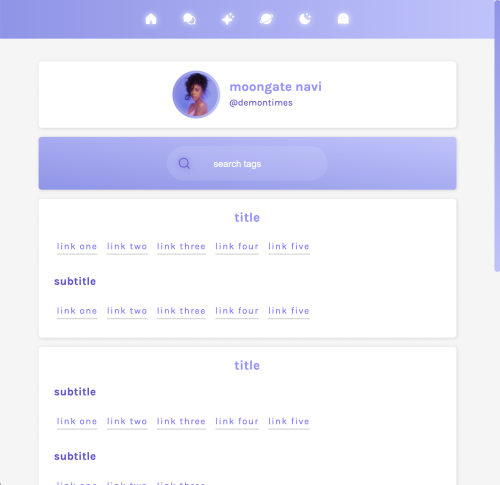
moongate navipage
preview/download/support mefeatures:
- simple navigation/tags page to match my moongate theme
- 70px x 70px icon/image
- customizable colors & color gradient
- sections for image/title/url, search bar, and links
- customizable border radius, font, and glow
- responsive for desktop & mobile screens
credits:
- phosphor icons
- google fonts
- all credits listed in the code
terms:
- please like/reblog if using
- feel free to send me an ask if you need help customizing!
- do not redistribute as your own
- do not remove the credit
Post link
theme twenty two ♡ by userbru
- responsive sidebar navigation (by codinglab)
- 540px posts
- 128px - 128px sidebar icon
- scroll to top
- search + search entries (by glenthemes)
- fade in effect
- custom not found page
- base code by me
- full credits in the code
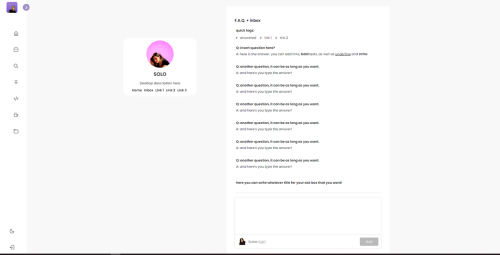
F.A.Q. + inboxpage (optional, more details under read more)
- masonry navigation by maziekeen
ABOUT PAGE
- credits on the code
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ theme customizations under the read more. ↓
Post link
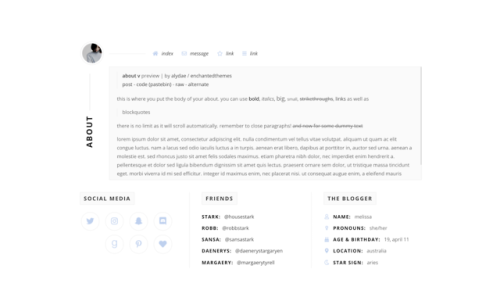
about v |preview-code(raw),alternate
a minimalistic about page that features
- a circular icon, header with unlimited navigation links and changeable icons
- one word title - please make sure it is one word
- unlimited, automatically scrolling text section
- additional and optional boxes for links, social media, blogger profile etc.
- the size and number can change - instructions are in the code
- custom colours for text, links, background, borders and more
- there are pointers in the code to help with customisation, such as changing the icons and additional templates
everything needs to be edited in the code, therefore basic coding knowledge is required. if there are any issues or glitches, don’t be afraid to send me an ask here.
reblog/like if using and please do not repost or steal!
Post link

![glenthemes: Music Page [02]: Melodic Wish by glenthemes♬.*・゚ ─── preview / code / guide / credits。A glenthemes: Music Page [02]: Melodic Wish by glenthemes♬.*・゚ ─── preview / code / guide / credits。A](https://64.media.tumblr.com/e63dfeeba7d601984abbd0175bc84e32/cf4c35b59ba27f4a-00/s500x750/3b84c2299b1de96c3193c156d03e1d8a6b00ba76.gif)


![glenthemes:Character Page [02]: Fervor by glenthemes**•̩̩͙✩ ─── preview / code / guide / credits。 A glenthemes:Character Page [02]: Fervor by glenthemes**•̩̩͙✩ ─── preview / code / guide / credits。 A](https://64.media.tumblr.com/2e87f1141ae00ae167f5958daf1adc7d/f69874b353a112c8-b9/s500x750/dd32dd260f91dcc95f68939ee40d81d24a1e41c8.png)

![sheathemes: [About page - Lukewarm] - preview | code | alt codeAn about page that includes three sec sheathemes: [About page - Lukewarm] - preview | code | alt codeAn about page that includes three sec](https://64.media.tumblr.com/4c3be0cb844a049bb7736dafe4e73a91/6558bef17cf469b8-32/s500x750/f1e63b34041f4b7bd1b2f7def6f1843d2bc2c2fc.png)
![sheathemes: [About page - Lukewarm] - preview | code | alt codeAn about page that includes three sec sheathemes: [About page - Lukewarm] - preview | code | alt codeAn about page that includes three sec](https://64.media.tumblr.com/fb598e966bc63f32e346864bfcf15ce7/6558bef17cf469b8-6a/s400x600/63b8f875c5297f87a70a21e5ad8034b1b3db6fcb.png)
![sheathemes: [About page - Lukewarm] - preview | code | alt codeAn about page that includes three sec sheathemes: [About page - Lukewarm] - preview | code | alt codeAn about page that includes three sec](https://64.media.tumblr.com/6b9882728e7d7162f1a3b3ef806c06cb/6558bef17cf469b8-d3/s500x750/49a34c545bd1217471cc5c58dc9544fa7159d2e6.png)