#silbrigthemes
Mondrian
Theme 4 Revamp
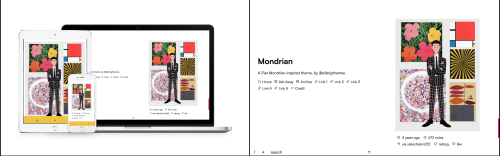
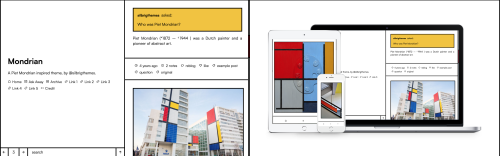
A responsive one-column theme inspired by the art of Piet Mondrian.
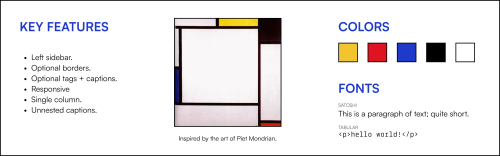
Key Features: Custom links. Left sidebar. Optional borders. Optional tags + captions. Responsive. Search. Single column. Unnested captions.
Links:
- Preview:with bordersorwithout borders.
- Get the code: hereorhere.
- Read the theme guide here.
The old version can be previewed here and downloaded here.
Post link
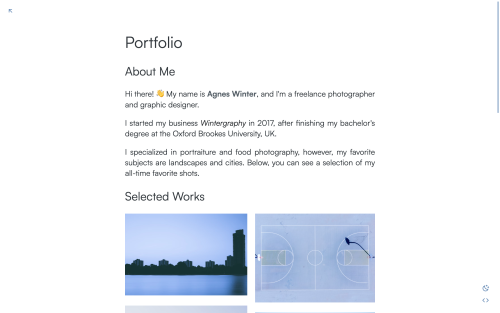
Portfolio: Agnes
Page 19 Revamp
A responsive and minimal portfolio page with endless space for your best works. You can also include a description of who you are and what you do, as well as your askbox and links. Clean and accessible, with a smart dark mode to reduce eye-strain at night.
Preview this page. | Get the code hereorhere.
Resources: Dark mode by @22mm. Griddery by @glenthemes. Fonts “Satoshi” and “Tabular” from fontshare. Icon font by Remix Icons.Smooth scroll by w3schools. Tippy.js tooltips by atomiks. Remove the tumblr app button on mobile by @yeoli-thm.
Post link
If any of you are using the custom not found page tutorial by Faiz @fukuo you should know that it might not work if the language setting for your account is not English (check https://www.tumblr.com/settings/account section language for that) (a).
Otherwise, you might need to copy the text from the default not found page and copy it into the script provided by Faiz (b).
<script> $(document).ready(function() { if ($(‘p:contains(“The URL you requested could not be found.”)’).html()) { $(“.wrapper_notfound”).css( “visibility”, “visible” ); $(“.article_position”).remove(); $('title’).prepend( “Not Found | ” ); } }); </script>
For example, if your language setting is German, the bolded text in the script above would need to be replaced with:
Die angeforderte URL konnte auf dem Server nicht gefunden werden.
I hope a an easier fix for this can be found rather than (a) changing your language settings or (b) copying the text from the default not found page [as I just demonstrated]. Until then, I hope this “tutorial” can be helpful for anyone using Faiz’s script.