#theme rec
Theme 01: Astra by @freddie-mercurys
My newest theme that I coded for my main blog! I hope you like it!
Features:
- header theme with dropdown navigation
- adjustible post width and margins
- customizable font choices and sizes
- option to always show or hide tags
- dark mode button and updates tab available
- responsive for desktop and mobile devices
Credits:
- base code-@seyche
- icon fonts - phosphoricons&feathericons
- css photosets-@annasthmsand@eggdesign
- npf photoset fix-@codematurgy
- custom audio player-@annasthms
- dark mode button inspired by @rstylr
- tippy.js tooltips - atomiks
- fade in effect - cory laviska
- remove tumblr redirects-@magnusthemes
- responsive iframes -@nouvae
- smooth scroll - gblazex
- animate on scroll - michalsnik
- custom like and reblog button inspired by @shythemes
Please do not remove credit or steal parts of this code. Please message me if you have questions or encounter problems with this theme.
Post link
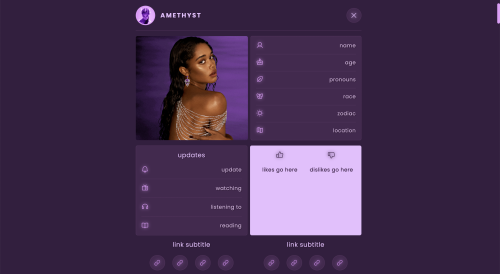
amethysttheme
static preview & download /live previewfeatures:
- sidebar with uploadable image, title, icon, url & menu button
- up to 3 extra sidebar links
- scroll to top & day/night toggle
- lots of customizable colors & options
- option to toggle day/night button, glow effect, hover tags, & reblog via info
- 540px posts
- 0px, 5px, & 10px border radius options
- custom description, post margin, google fonts, & font size
- slide out menu with uploadable image (334px x 300px), about info, updates, likes/dislikes, & up to 8 links
nothing needs to be edited in the code, everything can be changed in the customize panel!
credits:
- base code by @seyche
- all credits listed in the code
terms:
- like/reblog if using
- please consider supporting me!
- do not redistribute as your own
- do not remove the credit
Post link
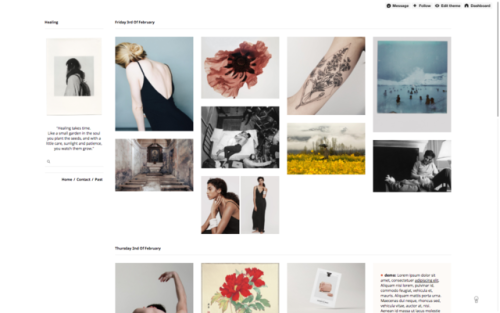
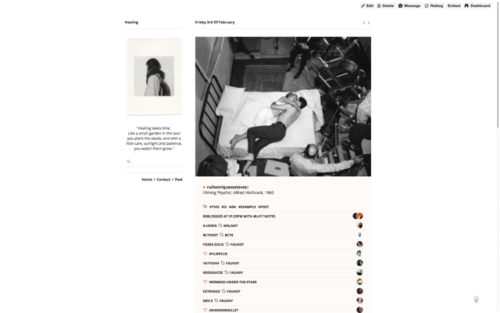
Healing Theme made by Chloe
└preview|codeabout:
a responsive, multi-column theme focussed around dates. this theme pays attention to details by making the most of search, tag and day pages, as well as permalink pagination.
rules:
- do not delete/alter/obscure any credit.
- do not claim as your own.
- do not copy any code.
- do not redistribute.
- do not modify beyond recognition.
notes:
- links added via tumblr pages
- named after a poem by @afadthatlastsforever
- this theme does not support videos on the index page
- preview sidebar image
poem:
“Healing takes time. Like a small garden in the soul you plant the seeds, and with a little care, sunlight and patience, you watch them grow.”
— Beau Taplin • Healing
Post link
Updated:4/2/2022
A slight revamp with a cleaner design which includes NPF compatibility, some bug fixes, and most importantly a updated base code that was rebuilt from the bottom up for more efficiency.
Features
- Dark mode option (will remain in dark mode even if you refresh)
- Up to 6 custom links
- 6 post types between 400px and 540px
- 6 post padding options
- 6 photoset gutter options
- 8 font options and 4 font size options
- Center & justify description text align / left & justify post text align option
- Option for small cursor
- Scroll to top
- Grayscale and fading image option
- Sidebar divided into navigation links, sideblogs / affiliates and search bar
Extra Notes
- Header image is post size of you choice + 485px. For example, if you choose the 540px option you will add 540px by 485 you will get 1025px. That will be the size of your header image
- Remember that by using my themes you have agreed to the terms of use
- Dashboard style blockquotes are from undocs [ x]
- Font icons are from remix icons [ x]
- Credits are found in the code
- Image credit is unsplash
If you run into any bugs when using this theme then please do not hesitate to contact me here and I will help the best way I can.
Post link
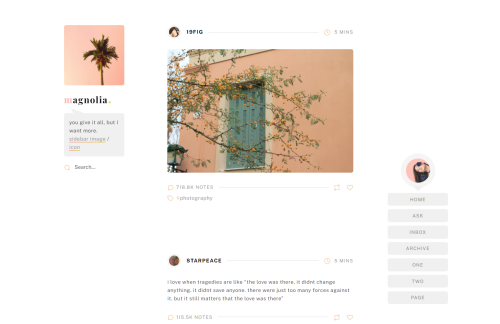
theme fifteen: magnolia — dual sidebar one-column theme with gradient accents (and gradient icons!), per the results of this survey from a few months ago.
features and options:
- 175px wide sidebar image and an optional 100px x 100px icon image.
- post styling: option for tags on click or show tags, options for rounded corners.
- post sizes: 400px, 450px, 500px, 540px, 600px.
- hide or show captions on index.
- up to four custom links and an unlimited number of Tumblr pages.
- ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
- responsive for both desktop and mobile devices.
notes:
- Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
- this was going to be an npf-friendly theme where npf and legacy posts were styled to look exactly the same. I got most of the way there, but then Tumblr changed the npf styling on me and I gave up. so this is a much more npf-friendly theme than my other ones, but I’m not making any guarantees, and please do not message me about npf posts on this theme because I have officially given up on npf.
- likewise, please don’t message me about removing the coloured letter/period in the title; it’s a design choice!!! I like it!! (also I’m not responding to customization questions anymore)
Post link
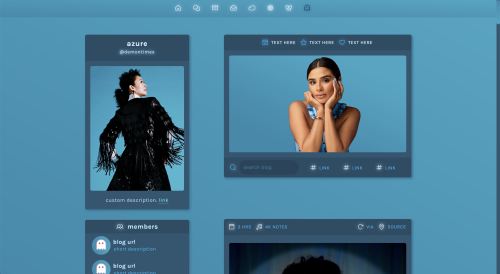
azure network theme
static preview/live preview (alt) / downloadterms:
- like/reblog if using
- please consider supporting me!
- you can edit and customize as you like, see my faq here
- do not redistribute as your own
- do not remove the credit
credits:
- base code by @seyche
- phosphor icons
- all credits listed in the code
- credits page
PLEASE NOTE:
- this theme requires a lot of html customization, please see the customization guides before asking questions:
- if you run into any issues or still have questions after reading the guides feel free to send me an ask
- features and info below the cut!
Post link
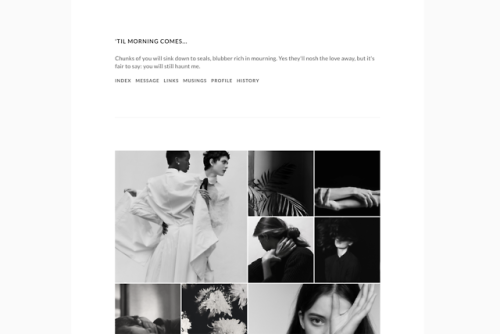
[Caption: A picture of a minimalistic tumblr theme with a sidebar photo of lilacs and a photo post of flowers to its right. End caption.]
HYPERION:theme 01 by @shangs
preview//installa simple, responsive blog theme perfect for photo-oriented blogs and gifmakers. rounded corners for a soft look and room for a large sidebar image to emphasize photo content.
features:
- 225px sidebar image
- 540px posts
- rounded corners
- 3 custom links as icons
- custom google font choice and size
- npf compatible, especially for images!
- responsive on all desktop devices and mobile as well (posts will resize automatically)
credits; also contained in the code!
Post link
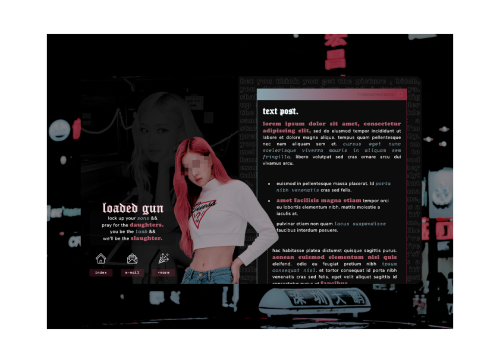
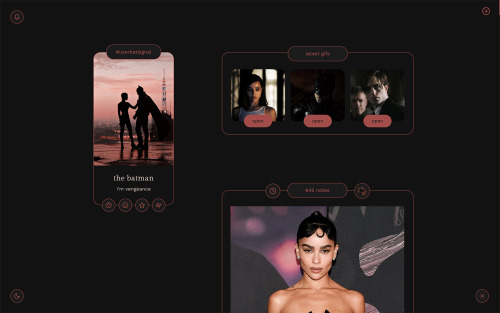
THE BATMAN theme one by lex
❓ the batman (2022) dir. matt reeves
❓ crafted especially for gifmakers
❓ perfect for gif/photo-heavy blogsFEATURES
- showcase your latest gifsets/edits (optional)
- sidebar: display your tracking tag/name at the top, show/hide blog title, customized description (especially if you want it to be different from your mobile description that includes links)
- reblog button: emphasized to attract more attention, customized hover text (default is ‘do it’)
- hide the like button (optional) to push the #reblognotlike agenda
/hj- click to show tags (to hide the long #userblog #sourceblog and #edit tags)
- post notes at the top of post for easy checking
- updates tab (optional)
- day/night mode
- change cursor on hover (optional)
- up to three custom links
- responsive for mobile (make sure ‘use default mobile theme’ isn’t selected under advanced settings on customize page)
TO THE USER
- don’t delete the credits please
- base code from @seyche ily (full credits in theme code)
- customize page kinda buggy so i recommend having your blog opened in another tab and refresh after every edit to check
- this is my
secondfirst theme so feel free to send me an ask if you’re having any problems with itREBLOG/LIKE IF YOU LOVE THIS ❤️
thank you!
Post link
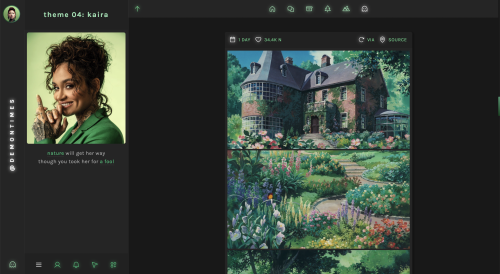
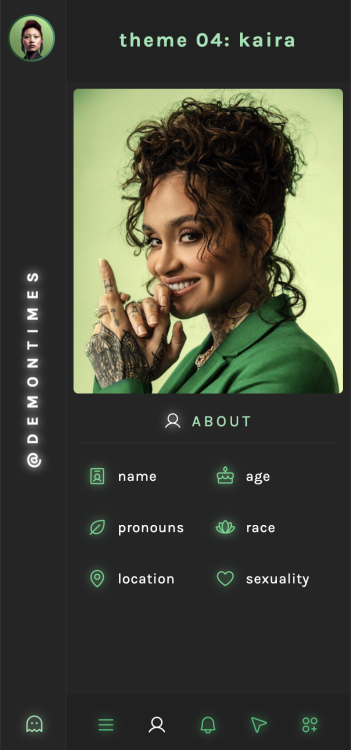
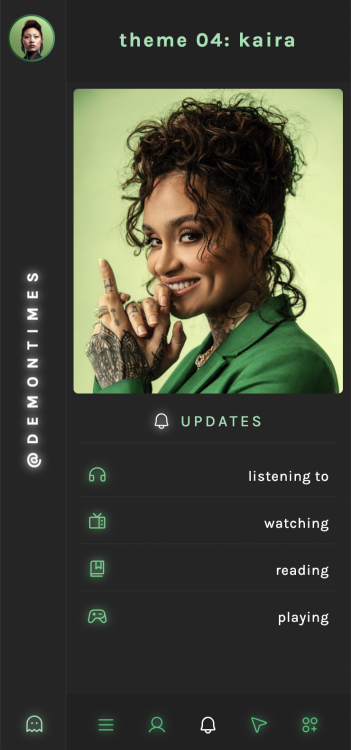
kairatheme
static preview /download/support mefeatures:
- sidebar with uploadable image, title, icon & url
- sidebar carousel with about, updates, links, and blogs sections (links and blogs sections can be toggled on or off)
- header with 2 extra links and a scroll to top button
- lots of customizable colors & color gradient
- option to toggle gradient background, glow effect, and borders/drop shadow
- 500px or 540px post size
- 0px, 5px, & 10px border radius options
- custom description, post margin, google fonts, & font size
*nothing needs to be edited in the code, everything can be changed in the customize panel!
credits:
- base code by @seyche
- phosphor icons
- all credits listed in the code
terms:
- like/reblog if using
- please consider supporting me!
- you can edit and customize as you like, see my faq here
- do not redistribute as your own
- do not remove the credit
Post link
Theme— Melodies Of A Broken Heart byvitaminholland
Preview/DownloadFeatures:
- 310x200px sidebar mage
- 40x40px icon image
- custom blog title
- three custom links
- 450px blog posts
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- back to top*
Notes:
- * denotes default features.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits here.
- Support me on Ko-Fi.
Post link
[Premium] Theme —Butterfly byvitaminholland
Preview/Payhip (5$)Features:
- 300x150px header image
- 200x150px sidebar image
- 350x200px about image
- custom blog title
- three custom links
- search bar
- option for 400/500*px blog posts
- about section
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- option for back to top*
Notes:
- * denotes default features.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
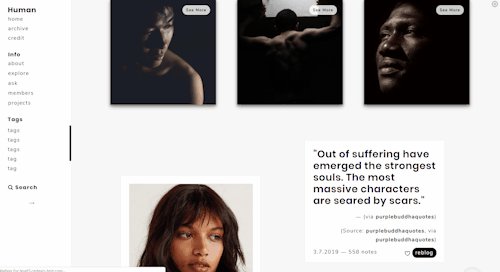
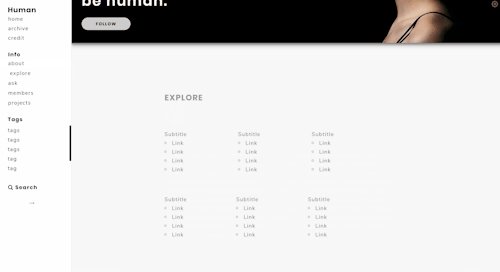
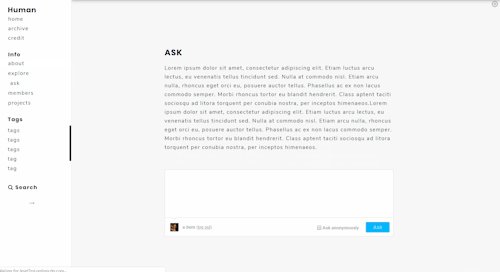
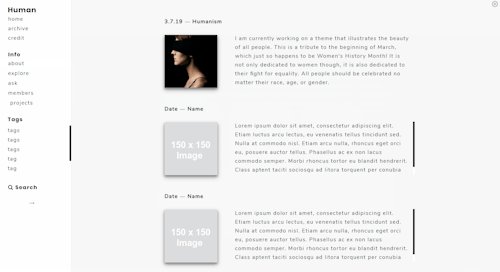
Fansite Theme: Human
preview|downloadFinally releasing this theme to celebrate the start of spring break! This is my first fansite theme, so please let me know if you see any bugs!
Features:
- header
- featured section
- side bar
- about, explore, ask, members & project pages
- quick links (tags)
- grid posts
- show/hide tags and captions
- pagination
- lightboxes
- search box
Credits:
CSS Grid: @espoirthemes
Lightboxes:@shythemes
Reblog & Like Buttons: @shythemes
Media Queries: @suiomi
Base Code: @neonbikethemesPlease like and/or reblog this post if you use this theme! ♡
Post link
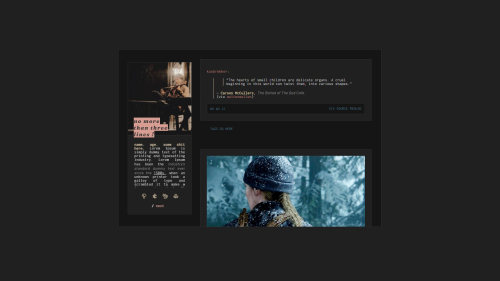
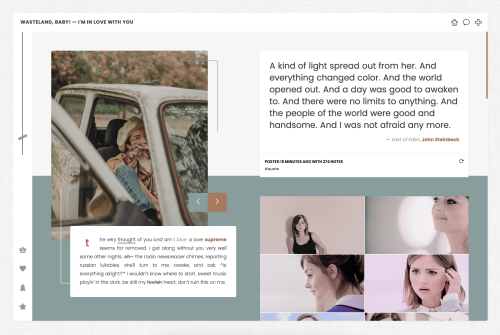
theme ten: wasteland bypirateskinned
↳static preview—pastebin
- contained theme with 400px or 500px posts
- sidebar image (330 x 400)
- up to four custom links
- toggle option for background image to be pattern or cover size
- toggle option for image wrap within text posts — this feature is only for roleplaying blogs with a lot of text. does not work well with one liners!
- lots of colour options
don’t use as base code, remove credit, take parts of the code or repost / claim as your own.
do edit and make it your own.
pleaselike / reblog if you plan on using.
Post link
Rainbowbycyantists [terms of use]
- previews and codes:
- 6 accent colours: plain [ preview/code ] ; all-in-one [ preview/code]
- 2 accent colours: plain [ preview/code ] ; all-in-one [ preview/code]
- themes options:
- 9px-11px text size, 8 fonts to choose from, and a back to top link.
- 400px-500px wide posts, flexible photoset gutter and post spacing.
- show or hide captions on index and optional like and reblog links.
- to view these options click the arrows in the top left of the previews!
Please like/reblog this post if using, more themes here.
Post link
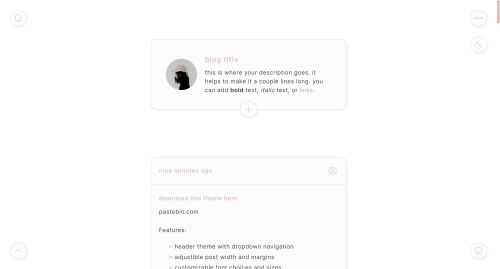
wannaknowlove by ally
features—
- contained theme
- 400px posts
- navigation tab
- background image
- 1 sidebar image, 2 tab images
dimensions—
- sidebar image is 420x460
- tab images are 200x200 & 155x155
- all images are automatic resize
terms of use—
- edit all you like, but DON’T remove the credit
- DON’Tcopy & paste pieces of this code into another
- this is NOTa base code, so don’t use it as one
- a like/reblog would be great!
preview/pastebin
Post link
,
CODE NO. 002 BY @ORPHEUSED
hello again hens ! still getting the hang of coding for other people to use , so pls , proceed with caution , because there
mightbe some bugs. once spotted , i’ll update the code as necessary. i made this code with every skill level in mind , but feel free to go bonkers with customizing it + making it your own , if thats more your speed. either way , hope you enjoy!!fonts : nunito , space mono , cooper black std , old english , + inconsolata
icons : saturnicons by suiomi
dimensions : included in the code via placeholders
LAWS OF THE LAND :
- if you add any of my code to someone else’s , please list me somewhere in the credits.
- please don’t use as a base code for anything you release , but feel free to rip this bih apart and make her look brand new.
- alter / edit the credit styling to better match your #aesthetic , so long as it’s still in that spot + visible.
PREVIEW ⟨ ♡ ⟩ DOWNLOAD ( FREE ! )
if you like my work , maybe consider leaving me a LITTLE TIP!
Post link
, . click on the source link to preview & get the code !!
FEATURING &&. DIMENSIONS,
- navigation tab with eight free links
- a free sidelink space
- 770x250px sidebar graphic &&. 189x48px small graphic
- 770x250px navigation tab graphic&&. a space for draft / inbox / starter counter
- this theme purposefully does not contain a muse page and, unfortunately, i will not be accepting requests to add one to it.
TERMS OF USE,
- do not use as a base code or steal bits of it
- edit as you please, so long as it isn’t unrecognizable from the original
- do not remove or move the credits at all
- refrain from using if i / you have me blocked, you are a negative rpt blog, or you write triggering content
- please, like / reblog if you plan on using !enjoy it ♥
CREDITS TO,
- honeybee icons by suiomi
- pop-up tab by valcntines
- additional credits for inspiration on the source
Post link
theme 001 - styx // live preview and codes
features:
- three sidebar pictures (auto-resize)
- two custom links
- shows tags in permalink
- show captions
minimalistic: grayscale and one highlight color.
Post link
YOU’RE MY PEOPLE / THEME 01BYCORDEECEPS
this theme is free!
version 01 (circle links): static preview / code
version 02 (nature links): static preview / codeFEATURES
contained theme.
500px posts.
all text is at least 12px, including sub/small text.
description scrolls.
sidebar image: 200px by 230px.do not redistribute, claim as your own, steal parts of, use as a base code or remove the credit ! but feel free to message me about any problems.
Post link
tessellate : preview one/preview two/code
a grid theme with post popups and featured tags generated by tumblr’s API. this is my entry for @codingcabin’scoding awards.
features:
- post popups on click
- 3 custom links
- optional footer text
- pagination / infinite scroll (note: manual load only)
- optional featured tags
- 22 fonts, different styling for accents
notes:
- to have the grid work correctly, go to customize panel > advanced settings > posts per page. change this to 10.
- not optimized for new post types. turn this option off.
- please report bugs / give feedback
- and please don’t steal my scripts
Post link








![sheathemes:[ Ludic ] - preview | code [alt]Updated: 4/2/2022A slight revamp with a cleaner design wh sheathemes:[ Ludic ] - preview | code [alt]Updated: 4/2/2022A slight revamp with a cleaner design wh](https://64.media.tumblr.com/a01b69ac5cdc0e46ca21e7e61996b6d5/da4510fca41973f4-84/s500x750/93c15223e00c113adda2e77e667a1a9d1a1cc957.png)
![sheathemes:[ Ludic ] - preview | code [alt]Updated: 4/2/2022A slight revamp with a cleaner design wh sheathemes:[ Ludic ] - preview | code [alt]Updated: 4/2/2022A slight revamp with a cleaner design wh](https://64.media.tumblr.com/96b6db5b1d780f3b65bd83345c2ee03a/da4510fca41973f4-26/s500x750/1ccff060aa3a0c906d19e389cddcd1d93a1e1808.png)













![vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h](https://64.media.tumblr.com/d0641051df0371d6f3d757118ebb1f4a/8dbadfb2fb6f0f45-40/s500x750/76e734101c05242ec555bbb24b1cb8771f708297.png)
![vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h](https://64.media.tumblr.com/216dac716a503bbeb7c93e5f510cbe80/8dbadfb2fb6f0f45-e8/s500x750/15854d54db077139a31d7378a802bb77deefac90.png)



![yearsandsyears: Rainbow by cyantists [ terms of use ] previews and codes: 6 accent colours: plain [ yearsandsyears: Rainbow by cyantists [ terms of use ] previews and codes: 6 accent colours: plain [](https://64.media.tumblr.com/9d6d417b62a4fcd87ea7865602ecfa41/tumblr_okv15rkbxL1u02damo1_500.png)