#premium theme
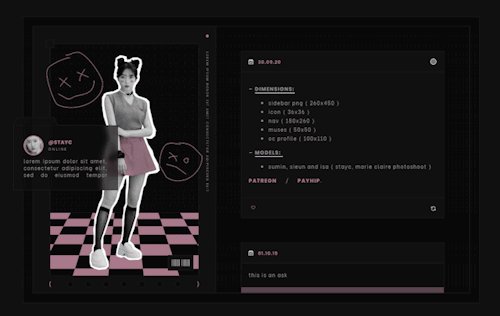
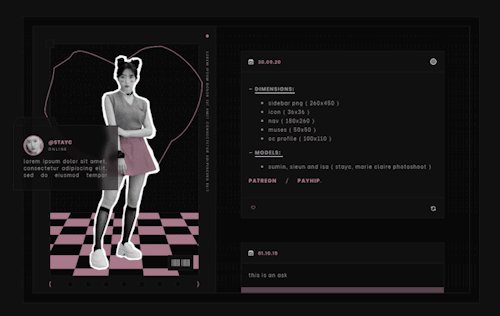
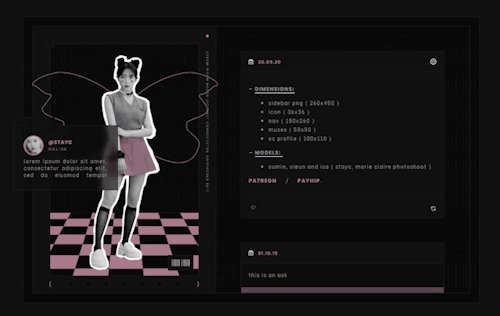
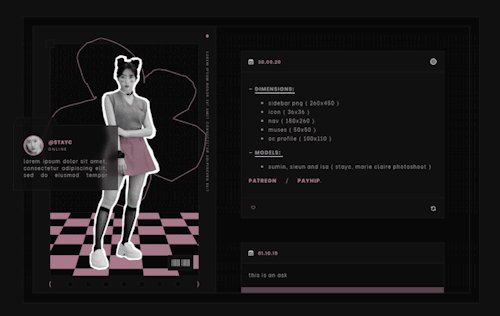
[Premium] Theme —Butterfly byvitaminholland
Preview/Payhip (5$)Features:
- 300x150px header image
- 200x150px sidebar image
- 350x200px about image
- custom blog title
- three custom links
- search bar
- option for 400/500*px blog posts
- about section
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- option for back to top*
Notes:
- * denotes default features.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
[Premium] Theme —Fumes byvitaminholland
Preview/(5$)PayhiporKo-FiFeatures:
- 96x96px icon image
- custom blog title
- seven custom links
- search bar
- 500px blog posts
- updates section
- projects section**
- members section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- back to top*
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
[Premium] Theme —Crumble byvitaminholland
Preview/(7$)PayhiporKo-FiFeatures:
- 210x200px sidebar image
- two 206x126px muse image
- 492x190px about image
- 200x326px user statistics image
- four 114x114px gallery image
- custom blog title
- five custom links
- 350px blog posts
- updates section**
- info section**
- about section**
- muses section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
[Premium] Theme —Rewritten byvitaminholland
Preview/(10$)PayhiporKo-FiA responsive theme.
Features:
- 80x80px icon image
- 250x450px sidebar image
- 150x150px about image
- 120x120px muse image
- custom blog title
- custom blog subtitle
- three custom links
- search bar
- 350px blog posts
- about section**
- muses section**
- navigation section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
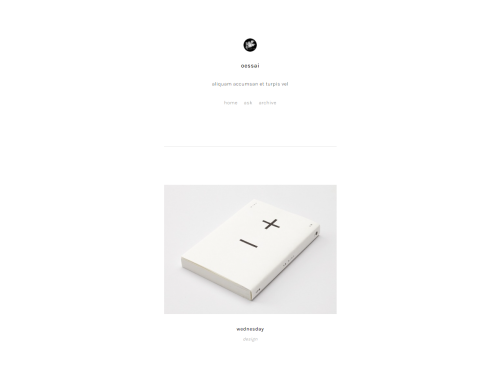
timeless
by wordbitea responsive single column, header theme. features custom google fonts, icon shape, post sizes & colours.
Post link
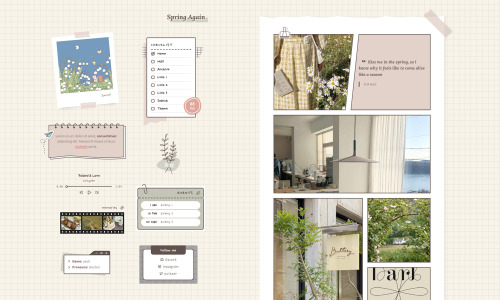
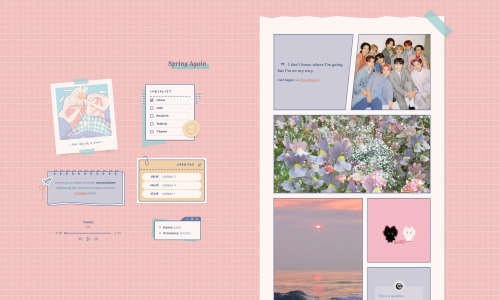
Premium Theme - Spring Again
A fully responsive, art journal inspired grid theme. Recommended for photo blogs but also supports all blog types.
Sidebar features
- polaroid image
- music player
- filmstrip (showing either your own photo uploads or your top Tumblr posts)
- scheduler box
- social media box
- extra info box
Blog features
- fixed post size
- custom fonts and font sizes (compatible with google fonts)
- auto link pages with 3 additional custom links
- dashboard style captions
- supports new post types
- search bar
- responsive layout
Notes:
- theme user guide here
- basic HTML knowledge is recommended to edit the sidebar contents
Post link
Theme [28]: Luminescencebyglenthemes
✲ this is a premium [paid] theme.
: ̗̀➛ ┈┈┈┈ preview/buy ( £10 )/guide /credits 。
LUMINESCENCE is a clean & minimal theme inspired by sleek magazine layouts, with double sidebars and a brief header intro area. I’ve written a FREE GUIDE, feel free to flick through it to familiarize yourself with the options and how to edit things!
: ̗̀➛ ┈┈┈┈ theme features ‣
- sidebar 1: title, description w/ optional quote icon decor, navlinks
- sidebar 2: big title w/ optional slant, smaller subtitle, 6 custom links
- header section: icon image, mini title, description
- posts: 1 column, 350-600px, optional click-toggle tags, NPFsupport
By purchasing my premium content, you agree to uphold my terms of use, and are strictly prohibited from redistributing the source code. Should you have any questions, DM me on Discord or email me at [email protected].
Post link
[Premium] Theme —Falling byvitaminholland
Preview/(7$)PayhiporKo-FiFeatures:
- 96x96px icon image
- 100x100px about image
- custom blog title
- three custom links
- search bar
- 450px blog posts
- updates section
- muses section**
- about section**
- info section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
* THEME 074 : YOUNG-LUV.COM
— FEATURES:
different tab options: single muse, multimuse, rules.
different optional side doodle options.
optional navigation doodles.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts.
Post link
* THEME 073 :ONLY.
— FEATURES:
different tab options: single muse, multimuse, rules.
multiple images.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
honeybee icons.
google fonts.
Post link
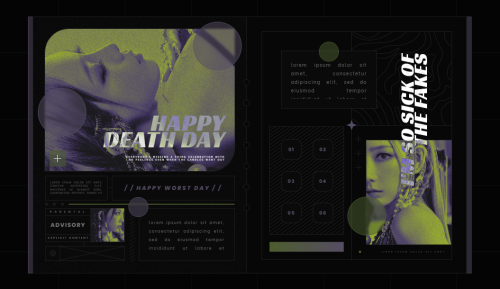
* THEME 072 :HAPPY DEATH DAY.
— FEATURES:
different tab options: single muse, multimuse, rules.
multiple images.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
honeybee icons.
google fonts.
Post link
* THEME 077 : WILD YOUTH.
— FEATURES:
fansite theme for rp mains.
location + staff popups.
posts width: 540px.
optional navigation doodles.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts
Post link
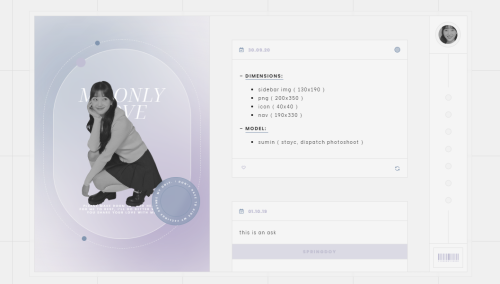
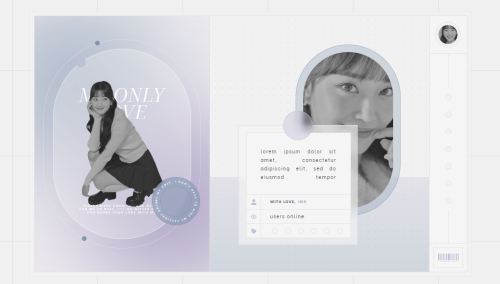
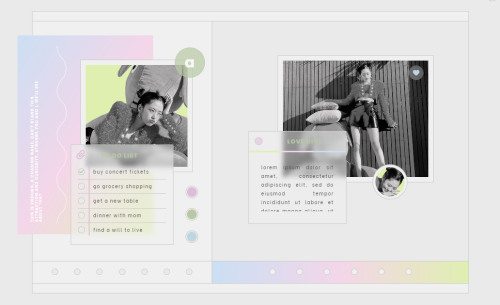
* THEME 076 :LOVE DIVE.
— FEATURES:
different tab options: single muse, multimuse, rules.
to do list: fully customizable.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts.
Post link
ELLA: PREMIUM FAN THEME BY ETHEREALTHEMES
See the source link for the preview + download for this page
This is a premium fansite theme and is highly customizable.
Fansite theme with 540px posts
- Navigation: Home, Contact, +5 additional links
- Full width header (1920X600)
- Un-nested captions
- Black or white light box options
- Dark or light custom tumblr tools control
Color options for: background, text, links, content, two accents, liked posts heart, header title + tagline + background, topbar links + background, welcome background + text, biography background + text, featured tags background
Individual sections (with on/off toggle options):
- Welcome section with background image (optional to move to sidebar)
- Biography section with 600X400 portrait
- Featured Tags section with four 250X350 images
- Footer with six images that create a banner (200X250), fancy footer including blog name, navigation links and social media links (on footer or sidebar)
Sidebar with on/off toggle options for:
- 340px wide sidebar image
- Schedule
- Latest Photos
- Projects with 300X125 images
- Family Sites with 300X100 images
- Twitter feed
- Members
- Extra Section
- Affiliates
- Site Info
- Disclaimer
Everything you see can be edited including colors, texts and much more. This theme was made with fansite (resource, rp, ect) blogs in mind.
Basic - Advanced HTML to edit depending on what you’re editing. Most settings are in the main editor, but being a fansite theme you will need to add details such as affiliates, project details, gallery, etc. Please reblog or like if using. And let me know if you come across any issues.
Post link
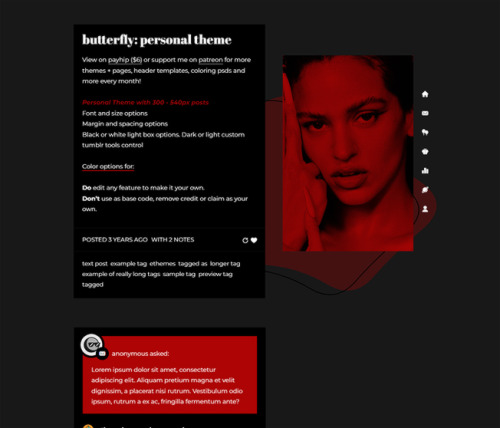
BUTTERFLY: PREMIUM PERSONAL THEME BY ETHEREALTHEMES
See the source link for the preview + download for this page
This is a premium personal theme and is highly customizable.
Personal theme with 300 - 540px posts
- Navigation: Home, Contact, +5 additional icon links
- Full width background (1920X1080 and optional)
- Font family and size options
- Margin and spacing options
- Background blog deco (optional)
- Un-nested captions
- Black or white light box options
- Dark or light custom tumblr tools control
Color options for: background, text, links, borders, accent, content
Sidebar with on/off toggle options for:
- 340X400 Sidebar image
- Description on hover
Everything you see can be edited including colors, texts and much more. This theme was made with fansite (resource, rp, ect) blogs in mind.
Basic HTML to edit. All of the settings are in the main editor. Please reblog or like if using. And let me know if you come across any issues.
Post link

![vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h](https://64.media.tumblr.com/d0641051df0371d6f3d757118ebb1f4a/8dbadfb2fb6f0f45-40/s500x750/76e734101c05242ec555bbb24b1cb8771f708297.png)
![vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h vitaminholland: [Premium] Theme — Butterfly by vitaminhollandPreview/Payhip (5$)Features:300x150px h](https://64.media.tumblr.com/216dac716a503bbeb7c93e5f510cbe80/8dbadfb2fb6f0f45-e8/s500x750/15854d54db077139a31d7378a802bb77deefac90.png)
![vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px](https://64.media.tumblr.com/8a3b2ceeb54c31150222aed4ce72fa7a/58770ac5f5d5cd85-38/s500x750/e9f0a55cf70e0a9fb38e464b9b719e219a56399b.png)
![vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px vitaminholland:[Premium] Theme — Fumes by vitaminhollandPreview/(5$) Payhip or Ko-FiFeatures:96x96px](https://64.media.tumblr.com/200d149069ae6e56a11d410c08fdc3a4/58770ac5f5d5cd85-e6/s500x750/116b0961a95ac2b4260d9f806eaa3e88e8ad6dfe.png)
![vitaminholland:[Premium] Theme — Crumble by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:210x2 vitaminholland:[Premium] Theme — Crumble by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:210x2](https://64.media.tumblr.com/506083281dd98581b67822b6abeedb33/a4f97c27abd8f9e8-a9/s500x750/b57bc44a87871e448f33429ba6397563b7b95c81.png)
![vitaminholland:[Premium] Theme — Crumble by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:210x2 vitaminholland:[Premium] Theme — Crumble by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:210x2](https://64.media.tumblr.com/b3170b9b299ca5118fa6f095a7a0b66a/a4f97c27abd8f9e8-b4/s500x750/e9c5bc798e45131e05b190e0896da4fffd17e6e1.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/b609e67cf36754c919b5f9d824a340ac/a267b3396c2c033b-f2/s500x750/dbfd3c9fc33e4c4a94d5c67e74b470de23a39035.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/ef716f4e2ad3aee5fb9d3390bdd01506/a267b3396c2c033b-95/s500x750/5547dd8fd33e59f0941458c371b001754aa2e7ec.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/6cb52feab9aa5f11b61f151c84642bef/a267b3396c2c033b-25/s500x750/ec8c26bb14e30b041b426c1e1b3790b6e023dca5.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/dbfd239e577c1ae0d549bd82bff3556f/a267b3396c2c033b-9e/s500x750/0ab71a2f74aa98ead404cf71c45d24ba36a67327.png)
![vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv vitaminholland:[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsiv](https://64.media.tumblr.com/aaf62510e9cc7b84f6f163e421992bdd/a267b3396c2c033b-dd/s500x750/c192475961ffd2c99f47ffd235d69f69040e68fc.png)




![glenthemes:Theme [28]: Luminescence by glenthemes ✲ this is a premium [paid] theme.: ̗̀➛ ┈┈┈┈ prev glenthemes:Theme [28]: Luminescence by glenthemes ✲ this is a premium [paid] theme.: ̗̀➛ ┈┈┈┈ prev](https://64.media.tumblr.com/3442042f78ed9ecdd8e28a132928c3dc/224652ef513f1b7c-53/s500x750/8f32c7bbc90b2f17ce918140bd73a693cff25b9a.png)
![vitaminholland: [Premium] Theme — Falling by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:96x9 vitaminholland: [Premium] Theme — Falling by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:96x9](https://64.media.tumblr.com/05650693c2b579ec988b7769f747a5c3/877943092c36123c-81/s500x750/ec999a26fe1fda85162034a1649306872fa6000d.png)
![vitaminholland: [Premium] Theme — Falling by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:96x9 vitaminholland: [Premium] Theme — Falling by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:96x9](https://64.media.tumblr.com/e226eedb30ec0c15408c53c018226efb/877943092c36123c-a3/s500x750/1e01cb62002b4dcd94644e2daf51708252099544.png)
![vitaminholland: [Premium] Theme — Falling by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:96x9 vitaminholland: [Premium] Theme — Falling by vitaminhollandPreview/(7$) Payhip or Ko-FiFeatures:96x9](https://64.media.tumblr.com/e7c0e9a96d6008eae23369015dfb7aac/877943092c36123c-ae/s500x750/610ff0d4bc26a54d3514a84bc8a4db544a5206fa.png)