#sidebar img



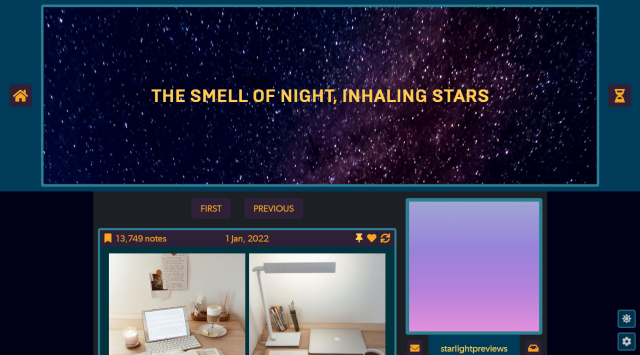
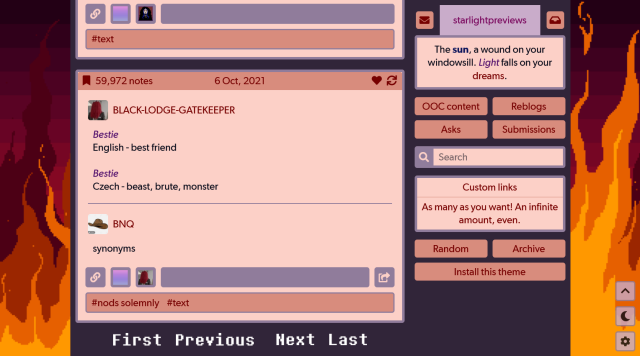
THEME 4: Sans Comic
Designed with webcomic blogs in mind, this doubles as a standard blog theme.
Static previews: index page,permalink|Code
Features:
- Comic focused options: Comic navigation (option for image or text links), home/“read chronologically” buttons
- Option for header image and two background images
- Option for tall/fixed-on-scroll header
- Custom colors, fonts (Google/Tumblr fonts), font sizes, and post sizes
- Optional title/avatar/description, search bar, like/reblog buttons, tags, Archive/Random links
- Responsive
- Four special tag links, plus unlimited custom links (see my theme installation guide for how to add these)
- Supports new post types/pinned posts
- And more!
My first ever comic theme, and an entry for the Opposites Attract challenge! Features some special scripting to ensure chronological page navigation works smoothly regardless of your pagination choices.
See more about how to customize this theme (especially for comic usage) and theme credits under the cut.
Customization in general:
- Use either all images or no images for page navigation (first/previous/next/last), as the styles for text navigation are only activated when no images are present.
- If you’d like, you can change the four custom tag links to redirect to other non-tag pages. To do this, search for “TAG LINKS” in the theme code, and remove “/tagged/” from the href attributes (href=“/tagged/{text:Tag 1 name}” -> href=“{text:Tag 1 name}”). You will now be able to add any link in the “Tag 1 name” field; this can be repeated for Tag 2, Tag 3, and Tag 4.
Customization for webcomic blogs specifically:
- For the page navigation (first/previous/next/last) to lead to the appropriate pages, set your blog to display only one post per page. Do this by going to Advanced options on the Customize page, then setting Posts per page to 1.
- For the “First” navigation link, add the link to your first comic page under the “First comic page URL” field. To accommodate for future blog URL changes, you might want to write the link simply in the format “/post/1234567890”, deleting all other parts of the URL.
Theme credits: Layout and design concept by kernelbastard,Tippy tooltips by atomiks, icons from Font Awesome,custom like buttonsbyDemirev,NPF photosets pluginbycodematurgy,dark/light mode togglebyeggdesign,custom audio postsbyannasthms,scroll to top script by Fabian Lins
