#codingcabin



a multi wip page with clickeable wip boxes with full pop ups and combined filters
features:
- basic wip boxes with: header image, title, summary and an open button
- full pop ups with sections for: header image, title, summary, details, characters, multiple chapters, faq, progress bars and links. you can safely delete any of those sections if you don’t want them
- responsive design
- there’s a lot of code in this, you will need some basic html knowdelege to edit it
credits:
- normalize css byhttps://github.com/necolas
- fonts by google
- icon font by https://fontawesome.com/icons
- popups by http://jsfiddle.net/WGPhG/1123/
- isotope filters by https://isotope.metafizzy.co/
- all preview images from https://unsplash.com/
If you need help or are having issues, contact me!
If you’d like, you can support me on PAYPAL or KO-FI.

minimalistic about page
features:
- responsive
- sections for: title, header image, icon navigation, details, description, links, social media icons
if tumblr gives you an error about javascript, please see this post
preview image from unsplash, you can find more icons at fontawesome



a responsive fanfic rec page with combined filters
features:
- responsive
- combined filters
- built-in star rating system
- fic boxes with the following sections: image, title, author, rating, ship, fandom, summary, links to read in whatever platform, info (wc, genre, au, etc), if the work is part of a series, triggers
if tumblr gives you an error about javascript, please see this post

a multi characters page
features:
- responsive design
- introduction section with image, description and links
- unlimited number of characters
- character sections with: name, subtitle, image, details/info, likes/dislikes and progress bars, biography, four image gallery
Pagecraft Challenge
Coding Awards’ third challenge focuses on pages!
Guidelines: Your entry must be a page!
- Get as creative as you want! There are no other entry requirements other than it being a page!
How to participate:
- Reblog this post.
- Submit your entry or tag the post with #pagecraft and/or #codingawards
- Link to the competition’s page in your entry’s post.
Duration: May 1st to June 30th (11:59 p.m. GMT)
For questions contact @suiomi or @annasthms, or leave a message
For more information check out the Coding Awards page
The banner for this challenge was made by @espoirthemes
Post link
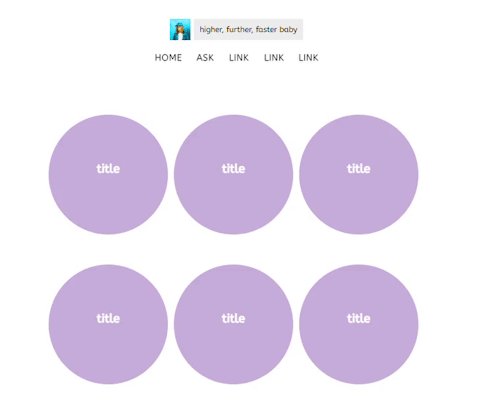
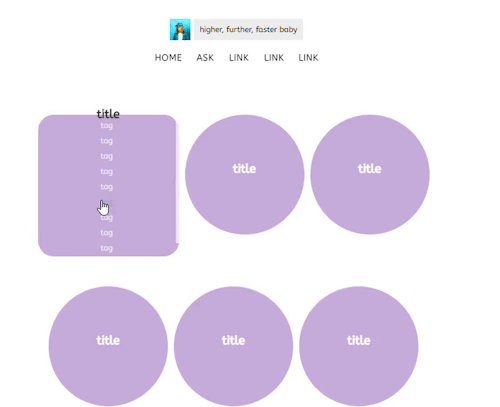
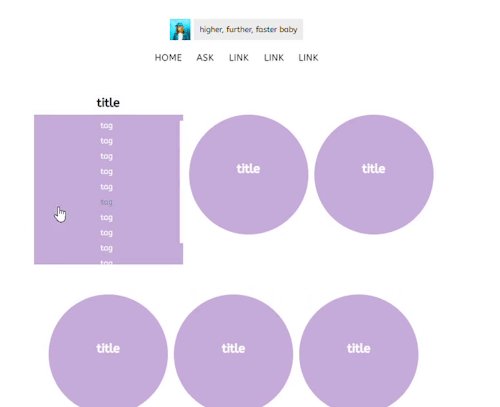
PAGE TWO -CAROL- made by amaanat themes
a simple tags page (named after carol danvers) in which the tags show when the circles are hovered on. Instructions are included in the code itself!
static preview+code (pastebin) (to access raw code type /raw/ between pastebin.com and the numbers/letters! I am not linking the raw code here because it won’t be updated if I need to make adjustments or fix bugs to the theme)
alternative codes such as on github and google docs are coming soon for all released codes
Features:
- clean, minimalist design
- three custom links
- show tags on hover (and you have unlimited tags in each category. If you exceed the amount of tags shown, a scrollbar will automatically appear)
- ability to change colours as you wish
Rules:
Pleaselike/reblog if using and do not move the credit or remove it and claim as your own! Please also do not use this pageas a base code. My full terms of use can be foundhere
Credits:
- custom tumblr controls by @cyantists
- honeybee icon font by @suiomi
- icon in preview used by the lovely @web-s (link to post is here)
- colour theme from this palette by the amazing @paletteworld
- special special thank you to Faiz @fukuo and Sol @suiomi for helping me when I was struggling with this and also a thank you to the members of @codingcabin for helping me with all my questions!
- all credits used in this theme and others can be found here
Please let me know here if anything is not working! If you like my codes and want to support me, I have a ko-fi linkhere! Totally not obligatory and I hope you enjoy using my work!
Post link
Theme Three - Saadgi - made by amaanat themes
a simple header theme for all types of blogs (the header and posts will be in the middle of your screen, I have cropped the image to make it clearer so it is uneven looking at the moment.)
(please read this entire post before installing the theme as I have included some instructions)
static preview+code (to access raw code type /raw/ between pastebin.com and the numbers/letters! I am not linking the raw code here because it won’t be updated if I need to make adjustments or fix bugs to the theme)
Features:
- 4 post widths (400px, 450px, 500px, 540px)
- custom body text size (12px, 13px, 14px and 15px)
- quite a few colour options
- three custom links (+ cute hover effects :) )
- dashboard style captions
- posts that fade / zoom in
- optional scroll to top button
- this theme is also responsive on bigger screens and quite a few mobile devices
PLEASE READ THIS:
There is an option to choose your post width (which is also the width of the header) but you need to adjust the width of the quote in the header to make sure the theme doesn’t look wonky. Therefore, use the following header quote widths (which you can choose in general customisation view) with the post width you are going to choose:
- if you choose 400px posts, choose the 335px header quote width!
- if you choose 450px posts, choose the 385px header quote width!
- if you choose 500px posts, choose the 435px header quote width!
- if you choose 540px posts, choose the 475px header quote width!
Besides that, please make the quote two lines long (which is also the maximum) otherwise it will look out of place!
Rules:
Pleaselike/reblog if using and do not move the credit or remove it and claim as your own! Please also do not use this theme as a base code. My full terms of use can be foundhere
Credits:
- custom tumblr controls by @cyantists
- honeybee icon font by @suiomi
- video resizing and PXU photosets by @shythemes and modified script by @bychloethemes
- Link Hover Effects by Ian Lunn
- Animate on Scroll by MichalSnik
- and a massive thanks to the members in @codingcabin for helping me when I was stuck!
- all credits used in this theme and others can be found here
Please let me know here if anything is not working! If you like my themes and want to support me, I have a ko-fi linkhere! Totally not obligatory and I hope you enjoy using my work!
Post link
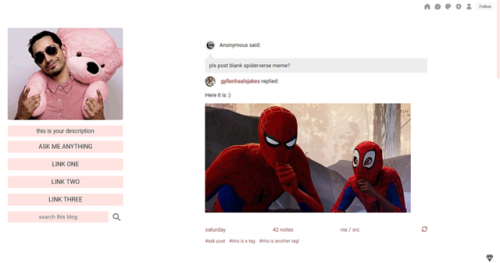
Theme Two - Justajoo - made by amaanat themes
a simple sidebar theme for photo and video heavy blogs - justajoo means quest
- icon + quote version: static preview+code (alternate)
- sidebar image version: static preview+code (alternate)
- customisation guide(please read this through!)
note: I strongly recommend NOT using the icon and quote and sidebar image together since it takes up a lot of space!!
Features:
- ability to choose between sidebar image (280 x max 400px) and icon and quote (as seen in previews). This is possible in both versions but I separated the versions for easy use
- only 540px posts supported
- optional infinite scroll, scroll to top button, fade up effect on posts, search bar and audio post play count
- 11 colour options + options to choose your own search bar placeholder and ask box text (instead of ‘inbox’)
- three custom links
- dashboard style captions
- hover effects on sidebar links
- this theme is optimised for google chrome ( 1366 x 768 ) so it is best viewed on there but also works on other browsers
Rules:
Pleaselike/reblog if using and do not move the credit or remove it and claim as your own! Please also do not use this theme as a base code. My full terms of use can be found here
Credits:
- custom tumblr controls by @cyantists
- honeybee icon font by @suiomi
- video resizing and PXU photosets by @shythemes and modified script by @bychloethemes
- infinite scrolling by Paul Irish
all credits are listed here and also to be seen in the code
Please let me know here if anything is not working! If you like my themes and want to support me, I have a ko-fi linkhere! Totally not obligatory and I hope you enjoy using my work!
Post link
page four - imber
imber is a latin word for ‘rain shower’
this is a very simple tags page made for the @codingcabinnew year, new theme challenge. after a long hiatus, this challenge inspired me to code again and here we are :) the hex codes used for this challenge, resembling words, are #10adedand#b000b5
features :
- sleek minimalistic design
- there are 2 gradients you can choose from
- easily customisable using variables + all customisation information is provided in the code itself
rules :
pleaselike/reblog if using and do not move the credit or remove it and claim as your own! please also do not use this page as a base code. my full terms of use can be foundhere
credits :
- honeybee icon fontby@suiomi
- all credits used in any of my themes can be found here
- additionally, thank you to the codingcabin members for helping me with all my questions <3
if you have any questions or troubles, please do send me an ask! :)
Post link
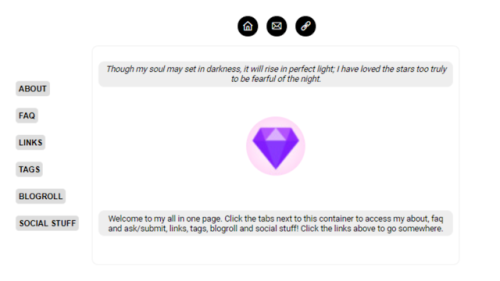
PAGE THREE - SHABNAM - made by amaanat themes
here is an all in one page with a welcome message, about, faq (+ ask/submit box features), links, tags, blogroll and social stuff section! Shabnam means dew in urdu! This page is for Coding Cabin’s Pagecraft Challenge which can be found here.Code + More is under cut, please read the ENTIRE post before using / installing!!!
Static Preview|||Code (raw not provided since code may be subject to changes. To access raw code, type /raw/ between pastebin.com and the numbers/letters!)
alternative codes such as on github and google docs are coming soon for all released codes
notes:
- HTML / CSS knowledge is needed to customise, but don’t hesitate to send a message if you’re experiencing troubles.
- Notes and help and instructions is provided in the code itself
Rules:
Pleaselike/reblog if using and do not move the credit or remove it and claim as your own! Please also do not use this page as a base code. My full terms of use can be foundhere
Credits:
- custom tumblr controls by @cyantists
- honeybee icon font and skills bar / percentage graph by the wonderful @suiomi
- gif in preview of about tab was made by the beautiful @sidonielarsononthis post
- icon in preview made by me on my main blog @maniron
- all credits used in this theme and others can be found here
Please let me know here if anything is not working! If you like my codes and want to support me, I have a ko-fi link here! Totally not obligatory but it would help me out a lot and I hope you enjoy using my work!
Post link
pólux: another twitter inspired theme on this site
features:
- show/hide: tags, header image, header icons, personal info, message and about sections.
- custom header image and description.
- custom font and font size.
- responsive.
- infinite scroll, manual load or simple pagination.
notes:
- section boxes are optional and you can show them or not. ask and submission boxes automatically appear if enabled.
- if you don’t want to show the links, leave the titles fields empty; same to personal information fields, description and skills.
- you can use any font from google fonts. just enter the site, copy the name of the font you want and paste in the appropriate field.
full credits here
Post link
Font Pack 14 byliohnelmessi
Happy belated 2022! Over the past few months, I’ve discovered a handful of versatile fonts while editing. So in light of the new calendar year, I’ve compiled a new collection of high quality fonts that I’ve been using in my editing projects across my blogs. I hope you find this useful! {More fonts}
- This pack contains 18 high quality fonts
- Please do not repost / redistribute.
- Like/Reblog if you’re downloading.
Download Links: {Dropbox} / {Mediafire}
Post link



THEME 4: Sans Comic
Designed with webcomic blogs in mind, this doubles as a standard blog theme.
Static previews: index page,permalink|Code
Features:
- Comic focused options: Comic navigation (option for image or text links), home/“read chronologically” buttons
- Option for header image and two background images
- Option for tall/fixed-on-scroll header
- Custom colors, fonts (Google/Tumblr fonts), font sizes, and post sizes
- Optional title/avatar/description, search bar, like/reblog buttons, tags, Archive/Random links
- Responsive
- Four special tag links, plus unlimited custom links (see my theme installation guide for how to add these)
- Supports new post types/pinned posts
- And more!
My first ever comic theme, and an entry for the Opposites Attract challenge! Features some special scripting to ensure chronological page navigation works smoothly regardless of your pagination choices.
See more about how to customize this theme (especially for comic usage) and theme credits under the cut.
Customization in general:
- Use either all images or no images for page navigation (first/previous/next/last), as the styles for text navigation are only activated when no images are present.
- If you’d like, you can change the four custom tag links to redirect to other non-tag pages. To do this, search for “TAG LINKS” in the theme code, and remove “/tagged/” from the href attributes (href=“/tagged/{text:Tag 1 name}” -> href=“{text:Tag 1 name}”). You will now be able to add any link in the “Tag 1 name” field; this can be repeated for Tag 2, Tag 3, and Tag 4.
Customization for webcomic blogs specifically:
- For the page navigation (first/previous/next/last) to lead to the appropriate pages, set your blog to display only one post per page. Do this by going to Advanced options on the Customize page, then setting Posts per page to 1.
- For the “First” navigation link, add the link to your first comic page under the “First comic page URL” field. To accommodate for future blog URL changes, you might want to write the link simply in the format “/post/1234567890”, deleting all other parts of the URL.
Theme credits: Layout and design concept by kernelbastard,Tippy tooltips by atomiks, icons from Font Awesome,custom like buttonsbyDemirev,NPF photosets pluginbycodematurgy,dark/light mode togglebyeggdesign,custom audio postsbyannasthms,scroll to top script by Fabian Lins
Doodling 3x1 Theme
by Themes By Pale (or Palemomos Themes)
Classic Blog Preview |Static Gallery Preview|Static Writing Preview|Code
Hello everyone! This theme is my entry for @codingcabin challenge “Opposites Attract”. As the tittle says, this theme is 3 themes in 1! Check the features:
Features:
- 3 different layouts to choose!
Writing:for blogs based on heavy writing, will display posts in one large column.
Gallery:for blogs that are used as photography/art portofolios, will display posts in 3 columns.
Classic blog: the classic style, will display posts in one column and whill show a description box sidebar in the left. - Responsive! looks good on cellphones.
- 14 handwriting fonts to choose! you can choose differents fonts for the posts, title and links.
- Show/hide tags.
- In gallery mode, you can hide the captions of the posts.
- Doodles background! Also you can disable it.
- Dark mode included.
- Social Networks links.
- 4 custom links + pages integration links in menu.
- Custom accent color.
- Custom avatar image for description box.
- Choose text size for posts.
Notes:
- The sidebar is also in the writing and gallery modes, but will show at the end of the page.
- The same code is for all layouts, in the customization page you can select your layout in the “Layout Mode” option.
Credits:
- css photosets @eggdesign&@annasthms
- npf fix and griddery for gallery mode: @glenthemes
- custom audio controls: @annasthms
- doodle background made by Palemomos (me :’3)
- full credits in code
PD: I hope you like this work, I’m planning to submitting this to theme garden, stay tunned!
Post link
› wildside : theme
033. tumblr theme code
if u find any bugs don’t forget to let me know, so i can help u. thank you very much for your support and i really hope u enjoy it!
* terms of use and info:
don’t use it as a code base or steal it, don’t edit the credits or remove them and please don’t take parts of the theme and paste them into another’s. please read my rules!
the full credit list is in the code.
if u like what i do or find it useful with a reblog u would be helping me a lot.
the preview and download link are in the source.
this is a paid theme.
Post link
› youngluv : theme
031. tumblr theme code
if u find any bugs don’t forget to let me know, so i can help u. thank you very much for your support and i really hope u enjoy it!
* terms of use and info:
don’t use it as a code base or steal it, don’t edit the credits or remove them and please don’t take parts of the theme and paste them into another’s. please read my rules!
the full credit list is in the code.
if u like what i do or find it useful with a reblog u would be helping me a lot.
the preview and download link are in the source.
this is a paid theme.
Post link
Because the theme-making community deserves to come together and build a strong network of cooperation and mutual help, and to fight the lack of active networks that focus on the amazingly talented designers across Tumblr, @baechys ,@themehive , and @grangersdesigns took things into their own hands and created CodingCabin, a Discord server made by theme-makers, for theme-makers.
The server is open for each and every theme-maker, established or just starting out.
What you need to do to join?
- Have, at least, one code released.
- Reblog this post and send us a message asking for the link to join the server!
What you can find in the server?
So many things! Share resources, tips & tricks, help people and get help in return, make new friends, learn new ways of designing things for your upcoming themes, and so much more!
Our team is supported by amazing theme-makers that you definitely know, like @magnusthemes,@espoirthemes,@annasthms,@pegasusthms, @cactusthemes , and others!
Excited?Come join us!
Post link
Page 09: Rosa by enbythemes
preview|code|credits
After an unexpected break from an extreme lack of inspiration, I am back with a character page that I am pretty proud of.
features and options:
- responsive
- three custom sidebar links, but more can be added
- plenty of space to add as many, or as little of whoever you want to show off
- popup includes: an image, an aesthetic/color palette section and a large space to write about whoever. as well as a personal information, likes & dislikes and skill sets sections.
credits:
- Google Fonts
- Phosphor Icons
- All images from Unsplash
notes:
- everything has to be manually added, and even though I tried to make it pretty easy to understand with notes within the code, a basic knowledge of html is recommended
- the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
Post link
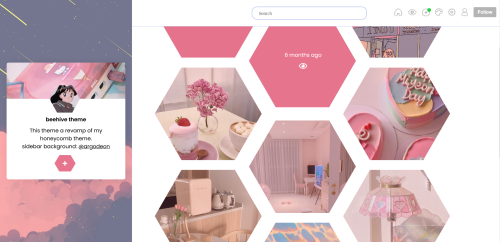
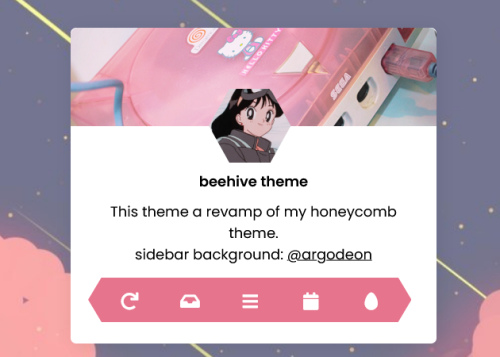
Beehive
Beehive is the revamp of my old Honeycomb theme. It includes the same aesthetics and feel of Honeycomb, but easier to use and customize!
Returning features:
- Hexagon grid
- Custom background
- image Custom colors
- Jump pagination
- Search bar
New Features:
- Responsive - the honeycomb pattern should adjust to your screen size
- Sidebar background, optional full size
No honeycomb option - Like the look but don’t want the grid? You can now disable the hexagon posts and turn the theme into a more traditional single column theme.
NPF post friendly - unlike Honeycomb, NPF posts should not interfere with with honeycomb layout. If you run into a problem with the hexagon layout, please let me know!
The sidebar background in this preview is by @argodeon and is not included in this theme.
Post link
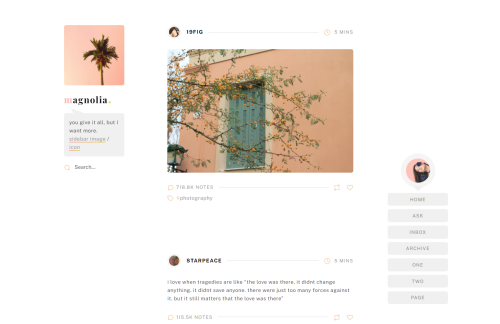
theme fifteen: magnolia — dual sidebar one-column theme with gradient accents (and gradient icons!), per the results of this survey from a few months ago.
features and options:
- 175px wide sidebar image and an optional 100px x 100px icon image.
- post styling: option for tags on click or show tags, options for rounded corners.
- post sizes: 400px, 450px, 500px, 540px, 600px.
- hide or show captions on index.
- up to four custom links and an unlimited number of Tumblr pages.
- ten body font options, five title font options, font sizes from 12px to 18px, and all colours customizable.
- responsive for both desktop and mobile devices.
notes:
- Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
- this was going to be an npf-friendly theme where npf and legacy posts were styled to look exactly the same. I got most of the way there, but then Tumblr changed the npf styling on me and I gave up. so this is a much more npf-friendly theme than my other ones, but I’m not making any guarantees, and please do not message me about npf posts on this theme because I have officially given up on npf.
- likewise, please don’t message me about removing the coloured letter/period in the title; it’s a design choice!!! I like it!! (also I’m not responding to customization questions anymore)
Post link
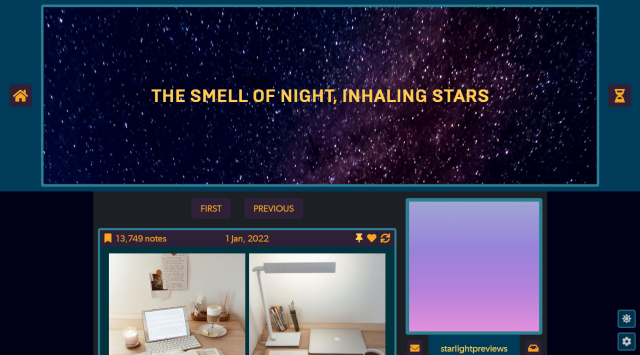
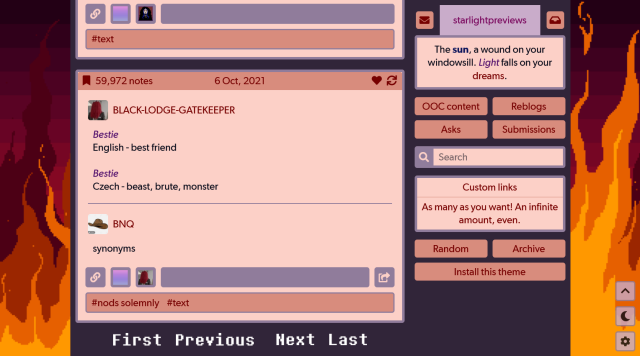
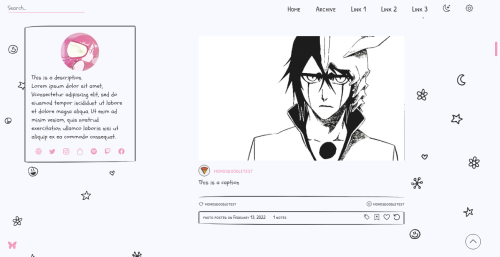
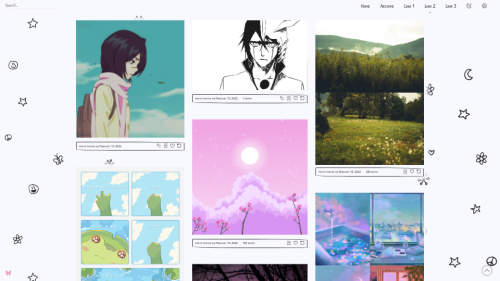
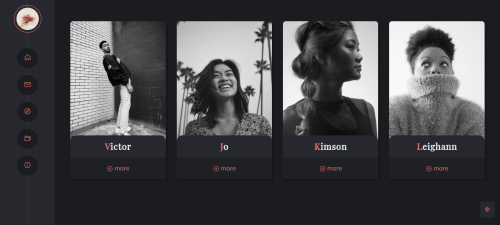
[ Theme #09: Vermilion ]
A fansite theme with a built-in F.A.Q., navigation, and members sections. To learn how to customize the theme, please read the theme guide!
Features:
- Day and night button that will stay in the selected mode until it is turned off.
- A dark mode option is also available for those who prefer a dark color scheme on their blogs instead of the default light color scheme. When you toggle the option on, the day and night mode button will change according to the scheme you are using.
- Header image that can be full-screen or half the height of your screen.
- Sidebar with five sections for your about me, current project, updates, schedule, statistics, and blog status. You can choose to show or hide each individual section, depending on what kind of content you want to display.
- Semi-responsive. It is responsive across desktop screens, but not on mobile.
- Like and reblog buttons
- Supports most (if not all) NPF post types.
- Searchbar
Options:
- Post size (small, medium and large)
- Custom title and/or description
- 3 about images
- Show or hide tags
- The font size and font family are customizable. To change the font family, please refer to this site!
Notes:
- Basic HTML knowledge is necessary to edit the F.A.Q., navigation, and members sections, but I also included instructions in the code to offer some additional help. There is also the theme guide that I linked earlier in the post.
- You do not necessarily have to be a fansite blog to use the theme!
- The searchbar will be hidden if you have the option to hide your blog from search results enabled.
Credit:
See full list of credits here.
Post link
Hi everyone. I feel like this post is a long time coming.
I’ll be officially archiving this theme blog. I won’t delete it in case anyone wants to download my themes still. I feel like I do not have enough time to upkeep a separate theme blog anymore. I kinda just want a fresh start.
I will still post themes on my main blog @freddie-mercurys. If you want to send me any asks on old themes please direct them to my main askbox here.
Thank you all for supporting this blog and downloading and using my themes!!!
Luv, Jo ✧・゚: *✧・゚:*




































![[ Theme #09: Vermilion ]Live Preview + Static Preview + CodeA fansite theme with a built-in F.A.Q., [ Theme #09: Vermilion ]Live Preview + Static Preview + CodeA fansite theme with a built-in F.A.Q.,](https://64.media.tumblr.com/ab83a3dbb76a9482a82c72264c096fbf/9bbc21874e96b195-df/s500x750/266a00fd44f2b141f26a5b837f36f2e670f38335.png)
![[ Theme #09: Vermilion ]Live Preview + Static Preview + CodeA fansite theme with a built-in F.A.Q., [ Theme #09: Vermilion ]Live Preview + Static Preview + CodeA fansite theme with a built-in F.A.Q.,](https://64.media.tumblr.com/f292e259fef8f775038d363ea4765ed4/9bbc21874e96b195-e9/s500x750/b1c31dc54767821cc6e1e5087a8a83bad0810226.png)