#oppositesattractchallenge



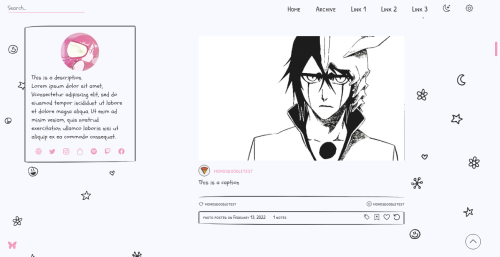
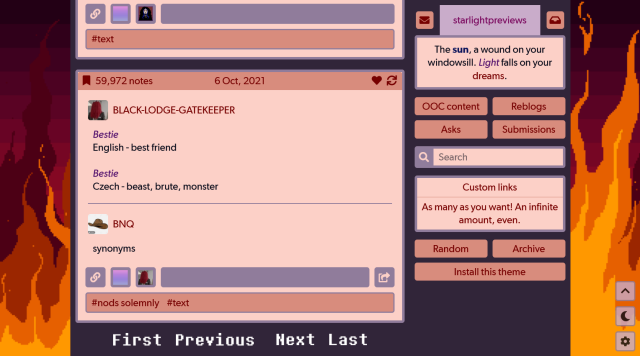
THEME 4: Sans Comic
Designed with webcomic blogs in mind, this doubles as a standard blog theme.
Static previews: index page,permalink|Code
Features:
- Comic focused options: Comic navigation (option for image or text links), home/“read chronologically” buttons
- Option for header image and two background images
- Option for tall/fixed-on-scroll header
- Custom colors, fonts (Google/Tumblr fonts), font sizes, and post sizes
- Optional title/avatar/description, search bar, like/reblog buttons, tags, Archive/Random links
- Responsive
- Four special tag links, plus unlimited custom links (see my theme installation guide for how to add these)
- Supports new post types/pinned posts
- And more!
My first ever comic theme, and an entry for the Opposites Attract challenge! Features some special scripting to ensure chronological page navigation works smoothly regardless of your pagination choices.
See more about how to customize this theme (especially for comic usage) and theme credits under the cut.
Customization in general:
- Use either all images or no images for page navigation (first/previous/next/last), as the styles for text navigation are only activated when no images are present.
- If you’d like, you can change the four custom tag links to redirect to other non-tag pages. To do this, search for “TAG LINKS” in the theme code, and remove “/tagged/” from the href attributes (href=“/tagged/{text:Tag 1 name}” -> href=“{text:Tag 1 name}”). You will now be able to add any link in the “Tag 1 name” field; this can be repeated for Tag 2, Tag 3, and Tag 4.
Customization for webcomic blogs specifically:
- For the page navigation (first/previous/next/last) to lead to the appropriate pages, set your blog to display only one post per page. Do this by going to Advanced options on the Customize page, then setting Posts per page to 1.
- For the “First” navigation link, add the link to your first comic page under the “First comic page URL” field. To accommodate for future blog URL changes, you might want to write the link simply in the format “/post/1234567890”, deleting all other parts of the URL.
Theme credits: Layout and design concept by kernelbastard,Tippy tooltips by atomiks, icons from Font Awesome,custom like buttonsbyDemirev,NPF photosets pluginbycodematurgy,dark/light mode togglebyeggdesign,custom audio postsbyannasthms,scroll to top script by Fabian Lins
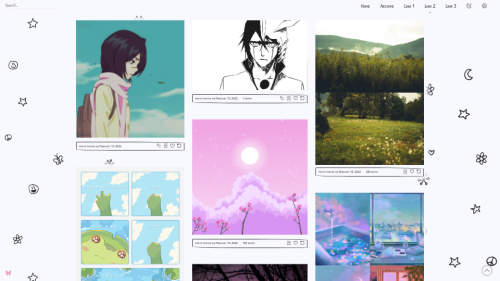
Doodling 3x1 Theme
by Themes By Pale (or Palemomos Themes)
Classic Blog Preview |Static Gallery Preview|Static Writing Preview|Code
Hello everyone! This theme is my entry for @codingcabin challenge “Opposites Attract”. As the tittle says, this theme is 3 themes in 1! Check the features:
Features:
- 3 different layouts to choose!
Writing:for blogs based on heavy writing, will display posts in one large column.
Gallery:for blogs that are used as photography/art portofolios, will display posts in 3 columns.
Classic blog: the classic style, will display posts in one column and whill show a description box sidebar in the left. - Responsive! looks good on cellphones.
- 14 handwriting fonts to choose! you can choose differents fonts for the posts, title and links.
- Show/hide tags.
- In gallery mode, you can hide the captions of the posts.
- Doodles background! Also you can disable it.
- Dark mode included.
- Social Networks links.
- 4 custom links + pages integration links in menu.
- Custom accent color.
- Custom avatar image for description box.
- Choose text size for posts.
Notes:
- The sidebar is also in the writing and gallery modes, but will show at the end of the page.
- The same code is for all layouts, in the customization page you can select your layout in the “Layout Mode” option.
Credits:
- css photosets @eggdesign&@annasthms
- npf fix and griddery for gallery mode: @glenthemes
- custom audio controls: @annasthms
- doodle background made by Palemomos (me :’3)
- full credits in code
PD: I hope you like this work, I’m planning to submitting this to theme garden, stay tunned!
Post link
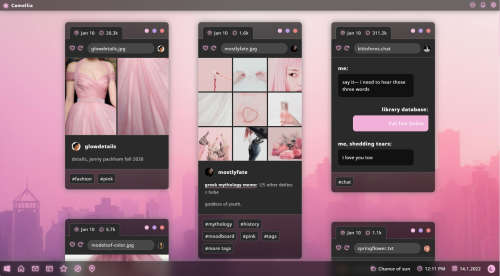
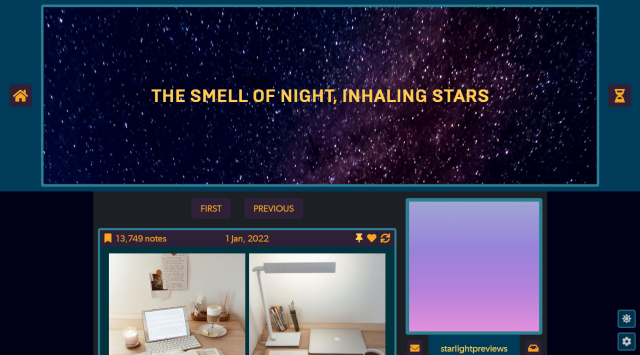
theme fourteen: camellia — a Windows 11/Mac OS mashup grid theme with a slide-out sidebar. made for codingcabin’s opposites attract challenge!
previews:grid preview,one-column preview
features and options:
- slide-out sidebar with a 500px sidebar image, space for description, extra navigation links, and a search bar
- footer with space for up to three custom links, weather status, local time and date.
- optional updates tab. if you don’t turn this on through the customization panel, it won’t show up.
- one, two, or three columns
- post sizes: 300px, 350px, 400px, 450px, 500px, 540px
- optional background image
- hide or show captions and tags on index page
- ten body font options, font sizes from 12px to 18px, and all colours customizable.
- responsive for both desktop and mobile devices
notes:
- Tumblr’s customize page is very buggy and when you first install the theme, you have to toggle the toggle options on and off to get them to work properly.
- the navigation section in the sidebar has space for up to five custom links and as many Tumblr page links as you want. however, to get them to show up, you need to make sure the “Menu Navigation Section” option is enabled in the customization panel.
- icons are from phosphoricons; to change the icons, go to the phosphoricons site, find the name of the new icon you want, and input the name of the new icon into the relevant text fields in the customization panel.
Post link
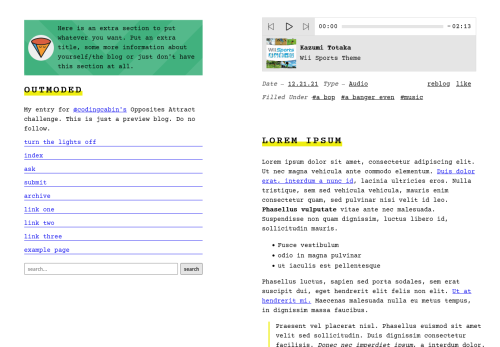
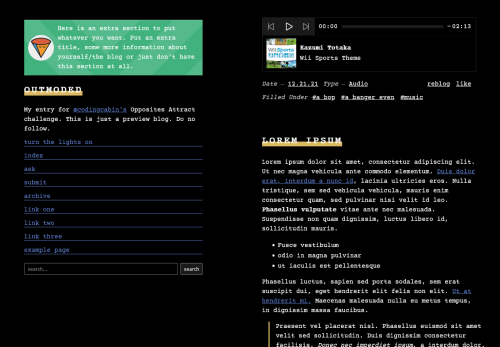
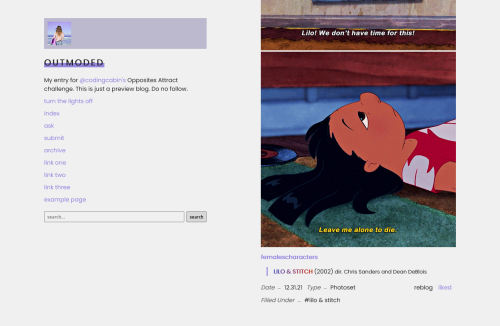
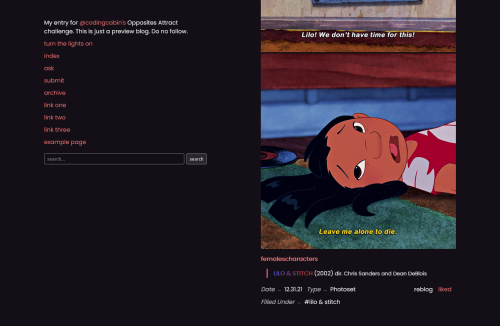
Theme 13: Outmoded by enbythemes
preview|code|creditsThis is my entry for @codingcabin‘s Opposite’s Attract challenge, an early internet inspired theme!
features and options:
- responsive
- npf support
- five body fonts
- lights off/on toggle
- 65px sidebar icon
- 540px posts
- plentiful of color options
- up to three custom links plus an infinite amount with tumblr pages
- optional: show sidebar header, show sidebar icon, show blog title, show sidebar updates section and show text underlines
notes:
- ask and submit link will only appear if you have them enabled in your settings
- the tumblr customization page is buggy. be sure to toggle the options on and off when you first install
Post link
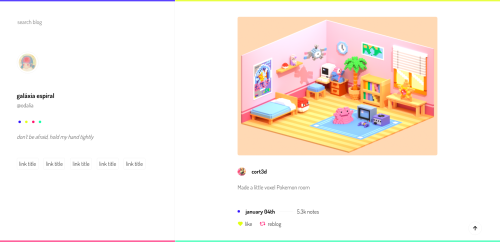
canopus: my theme made to @codingcabin’s opposites attract challenge.
features:
- responsive.
- custom font¹ and font size.
- up to five custom links + unlimited pages².
notes:
- you can use any font from google fonts. just enter the site, copy the name of the font you want and paste in the appropriate field.
- when you create a page, there’s an option to show a link to this page. keep it turned on.
- if you don’t want to show the links, leave the titles fields empty.
icon credit | full credits here
Post link
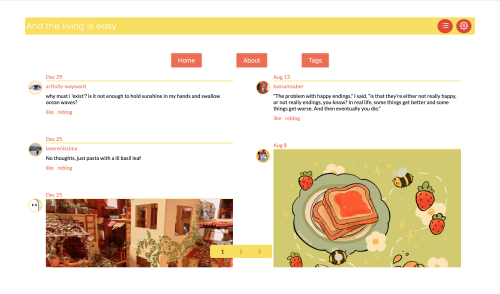
Theme #8: Summertime
A companion theme to my lastest theme Winter Solstice and also my entry for the opposites attract challenge. While making it, I didn’t know what the opposite was going to be since the theme still felt like my usual. I was going for a minimalist at first, and sort of lost my way. Either way, it ended up being my first multi-column theme! It was a cool experience working with more than one column. A bit of a headache ensuring everything was responsive, but interesting.
Features:
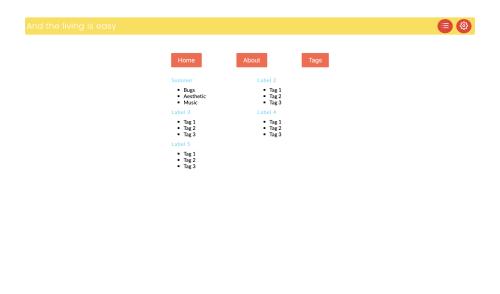
- Three Pages: Index, About, and Tags
- Responsive design
- 540px posts
- Font size options: 10px - 18px
- Color options: Background, Header Background, Fonts, Buttons, Links, etc.
- Custom title
- Fonts: Tumblr defaults, Lato, or Poppins
- Currently displaying Lato
- Optional border
- Index Page
- Contained
- Three optional customizable links
- Column options: 1, 2, or 3
- Optional notes on index page
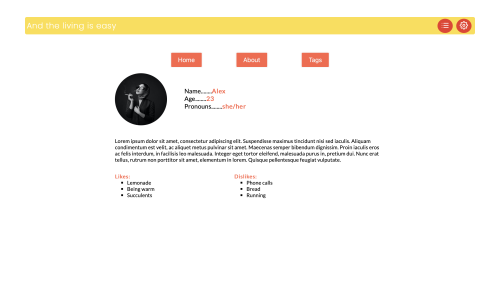
- About Page
- Custom image
- Name, Age, Pronouns
- Three likes, three dislikes
- Tags Page
Credits in the code. Feel free to message me with any questions!
Post link
Opposites Attract Challenge
It’s been a while since we had a challenge, so we released a series of polls in the codingcabin discord server to determine what we should do next. After several tiebreaker rounds, we decided to combine the two for an (optional) two part challenge!
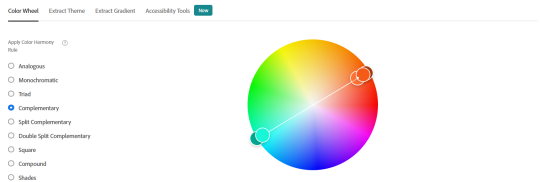
Option 1:
Create a theme with a complementary color palette. Complementary colors are pairs of colors found on the opposite sides of the color wheel. You can use this tool to help determine your color palette, just make sure you select complementary in the sidebar.

Option 2:
Create a theme that is the opposite of your usual style. Not everyone has a specific style, so it’s okay if you can’t think of an exact opposite! The goal of this challenge is to step out of your comfort zone and try something you normally wouldn’t, like making a fansite theme if you’ve never made one before, or using a dark background if most of your themes are light.
You can also use this as an opportunity to explore styles that you don’t see often in themes or have been hesitant to try, like maximalism or brutalism.
You do not have to do both parts of this challenge, but you can if you want! You also do not have to be a member of the server to try the challenge.
How to participate:
- Reblog this post.
- Submit your entry, tag codingcabin in your post, or tag the post with #oppositesattractchallenge
Duration: December 14th, 2021 to February 14th, 2022
For questions contact @suiomi,@annasthms, or @eggdesign, or leave a message
Post link