#fansite theme
* THEME 077 : WILD YOUTH.
— FEATURES:
fansite theme for rp mains.
location + staff popups.
posts width: 540px.
optional navigation doodles.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts
Post link
Theme - Dreamliner;[preview] [code] [customization guide] [magnusthemes]
A functional and flexible fansite theme. Congratulations to Shoma Uno for winning the gold medal in Men’s Figure Skating at ISU World Figure Skating Championships 2022! [Updated]Features:
- Option for manual load infinite scroll, or you can have pagination
- 1 column 500/540px posts
- Scroll to Top button
- Like/reblog buttons
- Optional fading/monochrome images
- Optional captions and tags on index page
- Optional shorten long captions/text posts
- Optional scrolling text in the header (newsflash style)
- Optional left sidebar with a side menu (9 custom links) and an optional image slideshow
- Sticky navigation bar with tumblr controls
- Sticky footer with search bar
- Subheader with carousel slider and intro text
- Content sidebar with 8 customizable sidebar content boxes (either on the left or on the right)
Notes:
- Pleasedo not use the graphics in the preview for your own blogs.
- Basic HTML knowledge is highly recommended to use this theme. You need to edit much of the content manually in the HTML.
- Instructions on editing are included in the code, please read!
- Read the Customization Guide! Please read it!
Please like and/or reblog this post if you use or plan or using this theme, or just if you like it (: Thank you for your support! Please read the customization guide and instructions!
Post link
ELLA: PREMIUM FAN THEME BY ETHEREALTHEMES
See the source link for the preview + download for this page
This is a premium fansite theme and is highly customizable.
Fansite theme with 540px posts
- Navigation: Home, Contact, +5 additional links
- Full width header (1920X600)
- Un-nested captions
- Black or white light box options
- Dark or light custom tumblr tools control
Color options for: background, text, links, content, two accents, liked posts heart, header title + tagline + background, topbar links + background, welcome background + text, biography background + text, featured tags background
Individual sections (with on/off toggle options):
- Welcome section with background image (optional to move to sidebar)
- Biography section with 600X400 portrait
- Featured Tags section with four 250X350 images
- Footer with six images that create a banner (200X250), fancy footer including blog name, navigation links and social media links (on footer or sidebar)
Sidebar with on/off toggle options for:
- 340px wide sidebar image
- Schedule
- Latest Photos
- Projects with 300X125 images
- Family Sites with 300X100 images
- Twitter feed
- Members
- Extra Section
- Affiliates
- Site Info
- Disclaimer
Everything you see can be edited including colors, texts and much more. This theme was made with fansite (resource, rp, ect) blogs in mind.
Basic - Advanced HTML to edit depending on what you’re editing. Most settings are in the main editor, but being a fansite theme you will need to add details such as affiliates, project details, gallery, etc. Please reblog or like if using. And let me know if you come across any issues.
Post link
New header for @ilovethewayyoulovemelikethat
Want a header? then read + order HERE
Please like or reblog if using or saving
Post link
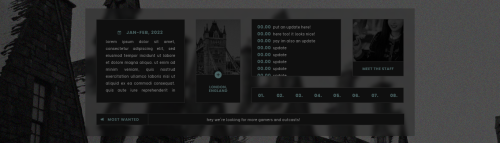
[ Theme #09: Vermilion ]
A fansite theme with a built-in F.A.Q., navigation, and members sections. To learn how to customize the theme, please read the theme guide!
Features:
- Day and night button that will stay in the selected mode until it is turned off.
- A dark mode option is also available for those who prefer a dark color scheme on their blogs instead of the default light color scheme. When you toggle the option on, the day and night mode button will change according to the scheme you are using.
- Header image that can be full-screen or half the height of your screen.
- Sidebar with five sections for your about me, current project, updates, schedule, statistics, and blog status. You can choose to show or hide each individual section, depending on what kind of content you want to display.
- Semi-responsive. It is responsive across desktop screens, but not on mobile.
- Like and reblog buttons
- Supports most (if not all) NPF post types.
- Searchbar
Post link
[ Theme #09: Vermilion ]
A fansite theme with a built-in F.A.Q., navigation, and members sections. To learn how to customize the theme, please read the theme guide!
Features:
- Day and night button that will stay in the selected mode until it is turned off.
- A dark mode option is also available for those who prefer a dark color scheme on their blogs instead of the default light color scheme. When you toggle the option on, the day and night mode button will change according to the scheme you are using.
- Header image that can be full-screen or half the height of your screen.
- Sidebar with five sections for your about me, current project, updates, schedule, statistics, and blog status. You can choose to show or hide each individual section, depending on what kind of content you want to display.
- Semi-responsive. It is responsive across desktop screens, but not on mobile.
- Like and reblog buttons
- Supports most (if not all) NPF post types.
- Searchbar
Options:
- Post size (small, medium and large)
- Custom title and/or description
- 3 about images
- Show or hide tags
- The font size and font family are customizable. To change the font family, please refer to this site!
Notes:
- Basic HTML knowledge is necessary to edit the F.A.Q., navigation, and members sections, but I also included instructions in the code to offer some additional help. There is also the theme guide that I linked earlier in the post.
- You do not necessarily have to be a fansite blog to use the theme!
- The searchbar will be hidden if you have the option to hide your blog from search results enabled.
Credit:
See full list of credits here.
Post link
Header for: http://itwaslastnightwhenifellinlove.tumblr.com/
Want a header? Then order one HERE
Post link
New header for http://eveningsinlondontearsmeapart.tumblr.com/
PNG:JB|Niall|Shawn
Backgroundwant a header? then order HERE
Post link
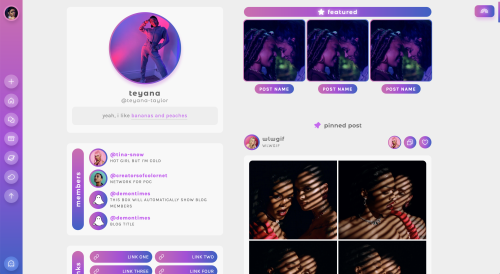
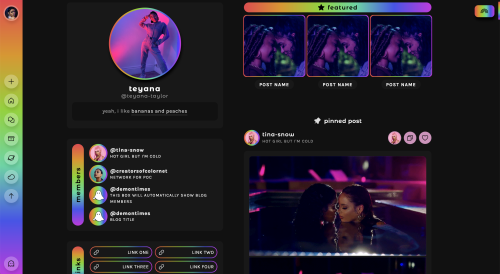
TEYANA | fansite theme by sage
static preview & code/rainbow preview/ live preview
@lgbtqcreatorsevent 01 — get to know the members / this theme is inspired by pride & some of my fav lgbtq+ musicians, happy pride month!!read this post before asking questions
considersupporting a gay nonbinary woc this pride month ♡main features (more info below the cut):
- navigation bar w/ blog icon, up to 3 extra links, menu button, & scroll to top
- left sidebar with sections for:
- an uploadable image or blog icon, title & url, custom description
- optional: members, links, event, schedule, affiliates, projects, & stats
- optional featured posts
- follow button with status text
- optional slideout menu with updates, faq, & ask box
- color gradient with 3 color stops or a toggle-able rainbow color gradient!
- toggle: rainbow, featured posts, slideout menu, every sidebar section, circular side image, hover tags, & glow effect
- 540px post size & 0px, 5px, or 10px border radius options
- custom description, post margin, google font, title font, & font size
- responsive design
- everything except the affiliates section can be edited in the customize panel - there’s no need to change anything else in the code
terms:
- reblog if using
- do not repost/redistribute or claim as your own
- do not remove the credit
- credits page
Post link



![magnusthemes:Theme - Dreamliner; [preview] [code] [customization guide] [magnusthemes]A functional a magnusthemes:Theme - Dreamliner; [preview] [code] [customization guide] [magnusthemes]A functional a](https://64.media.tumblr.com/766a321f2ecbcaf8b7ec81b7857f5bff/eb29b7778cf1d044-72/s500x750/91a11df756c07a427549ce8ff2cd2b0e732a9eec.png)



![ricecodes: [ Theme #09: Vermilion ] Live Preview + Static Preview + CodeA fansite theme with a bui ricecodes: [ Theme #09: Vermilion ] Live Preview + Static Preview + CodeA fansite theme with a bui](https://64.media.tumblr.com/ab83a3dbb76a9482a82c72264c096fbf/9bbc21874e96b195-df/s500x750/266a00fd44f2b141f26a5b837f36f2e670f38335.png)
![ricecodes: [ Theme #09: Vermilion ] Live Preview + Static Preview + CodeA fansite theme with a bui ricecodes: [ Theme #09: Vermilion ] Live Preview + Static Preview + CodeA fansite theme with a bui](https://64.media.tumblr.com/f292e259fef8f775038d363ea4765ed4/9bbc21874e96b195-e9/s500x750/b1c31dc54767821cc6e1e5087a8a83bad0810226.png)