#coding cabin
* THEME 075 :IN MY DREAMS.
— FEATURES:
different tab options: single muse, multimuse, rules.
optional sidebar styles: square picture or png.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts.
Post link
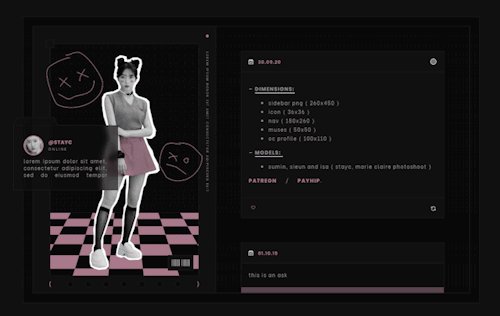
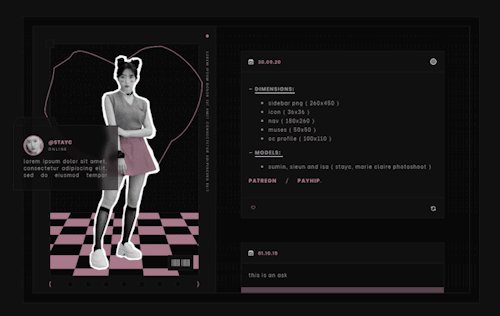
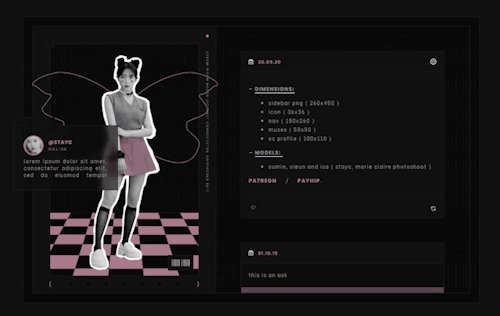
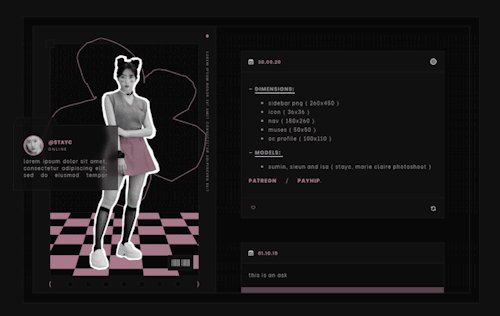
* THEME 074 : YOUNG-LUV.COM
— FEATURES:
different tab options: single muse, multimuse, rules.
different optional side doodle options.
optional navigation doodles.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts.
Post link
* THEME 073 :ONLY.
— FEATURES:
different tab options: single muse, multimuse, rules.
multiple images.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
honeybee icons.
google fonts.
Post link
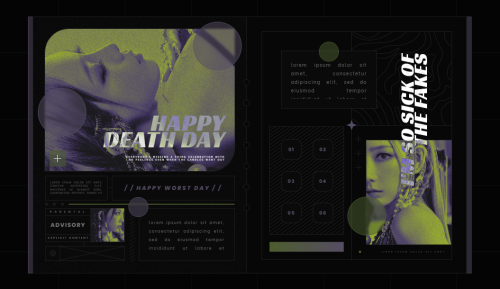
* THEME 072 :HAPPY DEATH DAY.
— FEATURES:
different tab options: single muse, multimuse, rules.
multiple images.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
honeybee icons.
google fonts.
Post link
* THEME 077 : WILD YOUTH.
— FEATURES:
fansite theme for rp mains.
location + staff popups.
posts width: 540px.
optional navigation doodles.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts
Post link
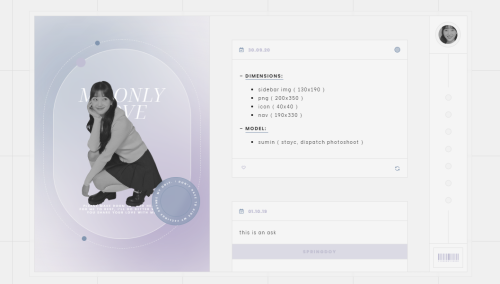
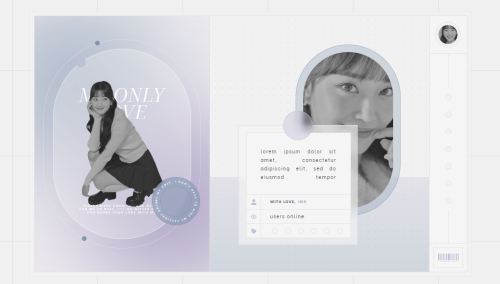
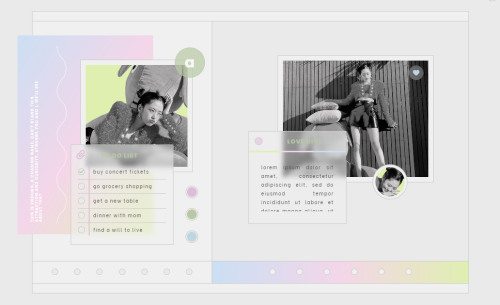
* THEME 076 :LOVE DIVE.
— FEATURES:
different tab options: single muse, multimuse, rules.
to do list: fully customizable.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts.
Post link
Coding Cabin may have been a bit inactive lately but it hasn’t been forgotten.
In fact, we’re here with exciting news to every one of you in the extended Tumblr community interested in starting your coding and web design path here.
We’re happy to announce that our requirement of having at least one theme released has been lifted. This means that we’re now accepting members who haven’t released any codes yet but who are working on it.
What you have to do to join? Simply send us a message and we’ll send you a link to join the server!
The catch? (There’s always one…) You will have access to Coding Cabin’s general chat plus to all our coding support channels, however, you will only be granted access to the whole server once you release a code!
For those who don’t know, Coding Cabin’s server is not a cabin - it’s a city! You’ll be welcomed into our very own Starbucks and into our Art School. Release your first code and unlock all routes to the rest of the city!
Thank you to the anonymous user who sent us the suggestion of opening the server to people who haven’t released codes yet but are keen to do so.
Post link



a book page with multiple sections
features:
- banner with a title and space for multiple chapters
- sections for: links, summary, gallery, characters, details, triggers, faq
- you can safely remove any section you don’t want
- responsive design
note: the dropdowns in the faq section might not work on the preview page but they’ll work on the actual blog



a timeline events page with combined filters for anon <3
features:
- combined filters
- responsive design
- events with sections for: image, title, about, links, calendar with day, month and year, space for an event type/person
credits:
- normalize css by https://github.com/necolas
- fonts by google
- slide in menu https://stackoverflow.com/a/62432099
- isotope filters https://isotope.metafizzy.co/
- icon font by https://fontawesome.com/
Doodling 3x1 Theme
by Themes By Pale (or Palemomos Themes)
Classic Blog Preview |Static Gallery Preview|Static Writing Preview|Code
Hello everyone! This theme is my entry for @codingcabin challenge “Opposites Attract”. As the tittle says, this theme is 3 themes in 1! Check the features:
Features:
- 3 different layouts to choose!
Writing:for blogs based on heavy writing, will display posts in one large column.
Gallery:for blogs that are used as photography/art portofolios, will display posts in 3 columns.
Classic blog: the classic style, will display posts in one column and whill show a description box sidebar in the left. - Responsive! looks good on cellphones.
- 14 handwriting fonts to choose! you can choose differents fonts for the posts, title and links.
- Show/hide tags.
- In gallery mode, you can hide the captions of the posts.
- Doodles background! Also you can disable it.
- Dark mode included.
- Social Networks links.
- 4 custom links + pages integration links in menu.
- Custom accent color.
- Custom avatar image for description box.
- Choose text size for posts.
Notes:
- The sidebar is also in the writing and gallery modes, but will show at the end of the page.
- The same code is for all layouts, in the customization page you can select your layout in the “Layout Mode” option.
Credits:
- css photosets @eggdesign&@annasthms
- npf fix and griddery for gallery mode: @glenthemes
- custom audio controls: @annasthms
- doodle background made by Palemomos (me :’3)
- full credits in code
PD: I hope you like this work, I’m planning to submitting this to theme garden, stay tunned!
Post link

Hosting files externally is a common practice among the coding community, be it for programming or designing.
Many coders count on websites such as Dropbox for this, however, these might be unreliable in the long run. More often than not, these websites have bandwidth limits that will break links once they’re reached. This means that any code on those links (or rather, the files they link to), will be broken.
Fortunately, GitHub offers all the good stuff without most of these issues. The question is, how do you host your files on GitHub and make them work? It’s not as hard as it might seem!
- First steps
- Setting up repositories for external hosting
- Creating folders
- Inserting the external file in your project
First steps
First things first. You need an account.
Head to GitHub and create your account. It’s completely free!
Verify your account when you’re done and let’s get started.
Setting up your repository
External hosting isn’t as straightforward as it could be, but it’s surely for the best. While there are a few steps to take to make it work, you’ll be doing it seamlessly once you get familiar with it.
- Create your repository. Click on the plus symbol on the top-right corner of the page and select New Repository. Add a name and make sure that it’s Public. (Images 1 and 2)
- Create an index.html file. Your repository needs this file to be seen as a website. You don’t need to type anything on it. It just has to be there. Click on Creating a New File after creating the repository. (Image 3) Type index.html in the name field (Image 4), scroll down and click on Commit New File.
- Setup the proper settings. This is an important step, as your external files won’t work without it. In the repository, click on Settings (Image 5). On the Options tab on the left (selected by default), scroll down until you reach GitHub Pages - second box from the bottom. Under source, select master and Save. (Image 6)
Creating files and folders
On GitHub, you can either create files by typing in the code directly on you repository, or upload them if you have those files saved.
There isn’t much of a difference between these two options. The biggest difference I’ve noticed is that you need to create a file in order to create new folders, whereas if you’re uploading a file, you need to have the folders already created if you want to upload files to them.
- Create a file. To create/upload files, click on Add File and pick whichever option you want. (Image 7) I’ll be creating a new file in this case, also to show you how to create a new folder.
- Name your file. Type in the name of your file and make sure to add the file extension as well. There isn’t a dropdown menu that allows you to pick which coding language you’re using - you need to type it to the file’s name. (Image 8)
- Type your code and commit. Once you’re done adding code, scroll down and click on Commit New File. This will change to Commit Changes when you edit already-existing files. To edit files, just open the file and click on the pencil symbol on the top-right corner of the code editor field.
- Creating folders. To create new folders on your repository, all you need to do is type the folder’s name on the file’s name field and add a forward dash (/). You can create folders within folders, just follow this concept until you’re happy. At the end, type the file’s name and commit. (Image 9)
Inserting external files in your project
Grabbing the URL for externally-hosted files on GitHub isn’t very straightforward either, since there isn’t a button you can click to generate said link.
Here’s the format for files:
//your-username.github.io/file-name.file-extension
Example: //myusername.github.io/myfile.css
And here’s the format for files inside folders:
//your-username.github.io/folder-name/file-name.file-extension
Example: //myusername.github.io/myfolder/myfile.css
If you’re inserting a file which is within more than one level of folders, just add all the folders that you need: //myusername.github.io/myfolder/mysubfolder/mysubsubfolder/myfile.css
Images directory
Image 1 and Image 2


Image 3

Image 4

Image 5

Image 6

Image 7

Image 8

Image 9

Coding Cabin may have been a bit inactive lately but it hasn’t been forgotten.
In fact, we’re here with exciting news to every one of you in the extended Tumblr community interested in starting your coding and web design path here.
We’re happy to announce that our requirement of having at least one theme released has been lifted. This means that we’re now accepting members who haven’t released any codes yet but who are working on it.
What you have to do to join? Simply send us a message and we’ll send you a link to join the server!
The catch? (There’s always one…) You will have access to Coding Cabin’s general chat plus to all our coding support channels, however, you will only be granted access to the whole server once you release a code!
For those who don’t know, Coding Cabin’s server is not a cabin - it’s a city! You’ll be welcomed into our very own Starbucks and into our Art School. Release your first code and unlock all routes to the rest of the city!
Thank you to the anonymous user who sent us the suggestion of opening the server to people who haven’t released codes yet but are keen to do so.
Post link
Fruitilicious Challenge
Coding Awards’ fourth challenge focuses on brilliance, colors, and fruit!
Guidelines: Your entry must be bright, colorful, and feature fruit!
- Try to make your entry summer themed!
- Keep readability in mind - using bright colors can be tricky
How to participate:
- Reblog this post.
- Submit your entry or tag the post with #fruitilicious and/or #codingawards
- Link to the competition’s page in your entry’s post.
Duration:July 1st to August 31st (11:59 p.m. GMT)
For questions contact@suiomior@annasthms, or leave a message
For more information check out the Coding Awards page
The banner for this challenge was made by @espoirthemes
Post link
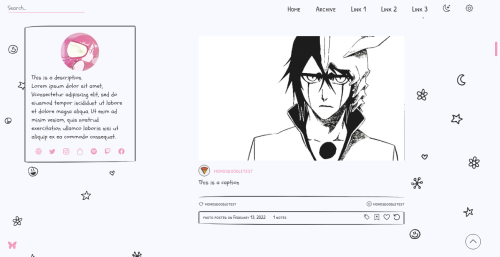
Theme #09 : Spotlight[Preview]
Blog.Good for text-heavy blogs.
↳ [GITHUB] | [THEME GARDEN]
Features:
- Full height sidebar with big image, title, author and description
- Option for transparent menu bar
- 3 Social links & 4 extra custom links
- Accent colors (Blog author, link post, chat lines, audio meta, ask background)
- 2 Custom Google Fonts, font size, weight, line height
- Post width selection: 300, 400, 500, 540 & 700px
- Mobile responsive
Credits:
Edit and customise to your liking. Don’t repost/redistribute and/or claim as your own. Do not use as a base code. Leave the credit, thank you.
As always, explanations are in the code. I’ll be updating them from time to time. If you are having issues, take a look at this themes FAQ, or my general FAQ. Not finding anything? Shoot me a message. Please report any bugs to me.
Post link
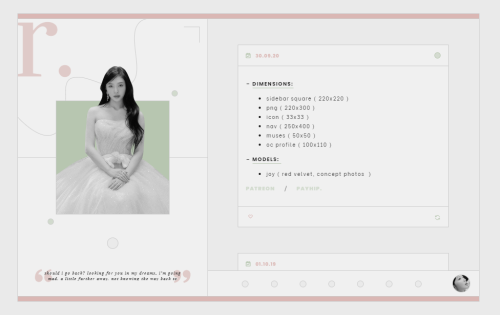
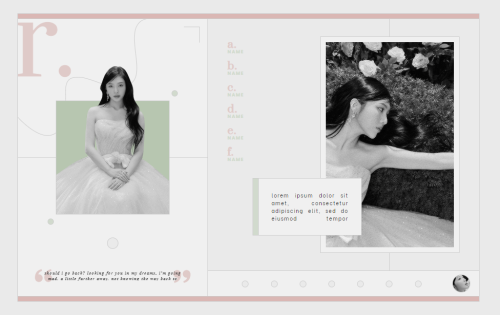
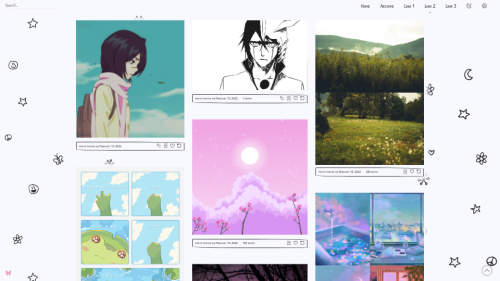
Theme #10: Meadowsweet
Features:
- Responsive Design
- Post Size: 250px, 400px, 500px, 540px, 600px, 650px
- Photo Gap: 0px - 10px
- Color options: Post, Background, Font, Accents, etc.
- Customizable sidebar photo (150px x 150px)
- Customizable title (keep short)
- 6 customizable links
- Sidebar links (2) are optional
- Icons can be changed in theme options
- Find the icon you want here: https://feathericons.com and enter the name under URL X Icon
- About Pop-up
- Contains: Name, pronouns, age, zodiac, MBTI, description, and 4 links
- Supports NPF posts
- Optional hide notes on index
- Optional tags on index: Always shown, Hidden, or Hover
- Optional drop shadow on posts
- Posts can show either the month or the day and will show the other one when you hover over the post. The preview shows the month and will switch to the day when you hover.
Credits in the code. Feel free to message me with any questions!
Post link
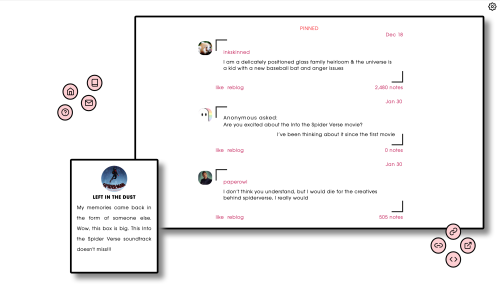
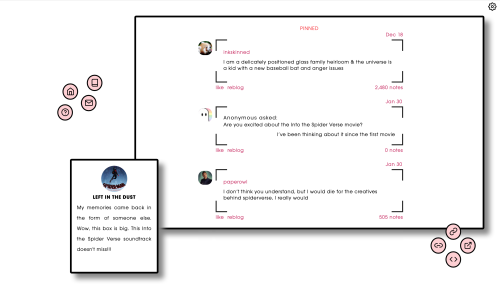
Theme #9: Nevertheless
It was me and the Into the Spider Verse soundtrack against the world.
Features:
- Responsive Design
- Post Size: 540px, 600px, 650px, 700px
- Font Size: 10px - 18px
- Color options: Post, Background, Font, Accents, etc.
- 3 customizable links
- Icons can be changed in theme options
- Find the icon you want here: https://feathericons.com and enter the name under URL X Icon
- Customizable title
- Customizable sidebar photo (75px x 75px)
- Tumblr Fonts (displaying Avalon) or a custom font (Lato or Poppins )
- Photo Gap: 0px - 10px
- Supports NPF posts
- Optional hide notes on index
- Optional tags on index: Always shown, Hidden, Hover
- Optional four corners on posts
Credits in the code. Feel free to message me with any questions!
Post link


























![Theme #09 : Spotlight [Preview] Blog. Good for text-heavy blogs.↳ [GITHUB] | [THEME GARDEN]Features: Theme #09 : Spotlight [Preview] Blog. Good for text-heavy blogs.↳ [GITHUB] | [THEME GARDEN]Features:](https://64.media.tumblr.com/7d6249226aed321af98a83bbd7989b86/ac108271cafcc7c2-ec/s500x750/0120147f0339206fea7a7a7e74f2cbd032e720b3.png)