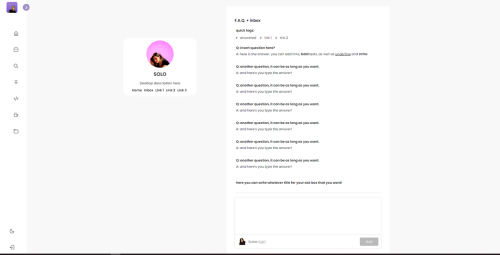
#faq inbox page
theme twenty two ♡ by userbru
- responsive sidebar navigation (by codinglab)
- 540px posts
- 128px - 128px sidebar icon
- scroll to top
- search + search entries (by glenthemes)
- fade in effect
- custom not found page
- base code by me
- full credits in the code
F.A.Q. + inboxpage (optional, more details under read more)
- masonry navigation by maziekeen
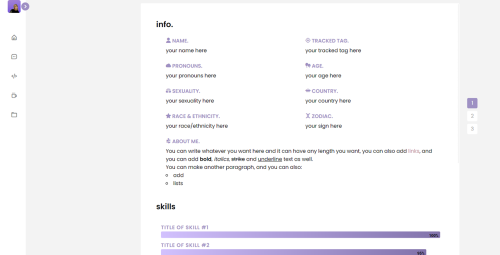
ABOUT PAGE
- credits on the code
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ theme customizations under the read more. ↓
CUSTOMIZATION OF THE THEME:
- make sure to add #!“ class=“click to the Pop Up box in the customization page to make sure the Pop up search engine works on your theme, if you need a visual ref:

- if you want to change the icons on the sidebar navigation, go to boxicons,find the icon you want, and on the small pop-up window that will show up on the bottom right corner, click on the tab that says “Font” by the side of Web Component and copy the line of code there. if you need visual reference:

- if you don’t want to use a faq/inbox page and don’t want a different /ask page, ctrl+fyour code and find the following code and delete it. if you want your faq or inbox url to be different from /msg, you can just change it on the line with location.replace.
<script type="text/javascript”>
if(location.href==‘https://{name}.tumblr.com/ask’) location.replace('https://{name}.tumblr.com/msg’);;
</script>
TO USE THE FAQ/INBOX PAGE:
- create a new page, select the type as standard layout. on the text box, paste the code of the page on there, but make sure that <html> is pressed. if you need visual reference:

TO CUSTOMIZE THE ABOUT PAGE:
- and if you want to change the sidebar links icons, head to cappuccicons,find the icon you want, and using ctrl+f find the icon you want to replace and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
for ex: <i class=“cp cp-twitter”></i> you can change to <i class=“cp cp-facebook”>
if you need any help customizing the theme at all, just shoot me a message eiither here or on my main blog @lizzies & i will try my best to help you out!
Post link
USERBRU’S FIRST CODE PACK!
matching theme code + about page + faq/inbox page.
this is my first combo code! i hope you like it <3
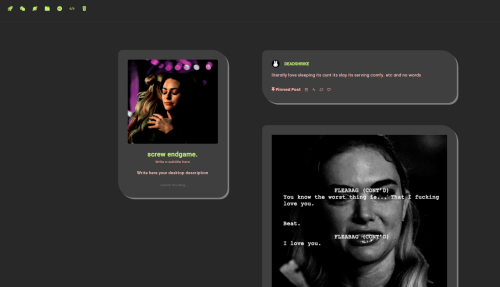
theme twenty one ♡ by userbru
- 540px posts
- 300px sidebar image
- topbar + topbar links
- fade-in effect by cory laviska
- custom subtitle
- custom desktop description
- base code by seyche
- full list of credits on the code
about page number two ♡ by userbru
- tall sidebar with links, blog icon and title
- calendar widget by felinum
- all in one about page: about box, navigation box & blogs box
- carousel by yeoli themes
- full list of credits in the html
faq/inbox page ♡ by userbru
- simple faq/inbox page
- base by maziekeen
- icons by cappuccicons
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ SOME IMPORTANT CONFIGURATIONS UNDER THE READ MORE ↓
*if you want to change the topbar links, go to cappuccicons.com and on the html (under <body>) find the field that has <div class=“navlinks”>, find the icon you want to replace and on the line of code <i class=“cp cp-icon-name”></i> replace the name of the icon with the new one you want (keep the hyphens)
** if you don’t want to use the faq/inbox page and want to keep the/ask page, on the code of the theme do a ctrl + f and find the script below and delete it.
<script type=“text/javascript”>
if(location.href==‘https://{name}.tumblr.com/ask’) location.replace('https://{name}.tumblr.com/msg’);;
</script>
^ the code above makes sure that everytime someone writes or clicks on the /ask link for your inbox, they will automatically be redirected to your ask page.
*** it is important to note that you need to change the /msg link to whatever you decide your inbox/faq link will be.
(ex. in location.replace('https://{name}.tumblr.com/msg’) change the /msg to the url of your custom page/inbox page)
**** in the about page, if you wouuld like to remove the blogs box and only keep the about box and the navigation box, delete the following from your html:
<label for=“button_blogs” class=“label_blogs” title=“blogs”> <span> <i class=“cp cp-app-o”></i>
</span> </label><input hidden type=“radio” name=“carousel-control” id=“button_blogs”/>
and the whole code from:
<section class=“panel_c”> <h1>BLOGS I’M IN</h2>
to
</section>
if you need a visual aid:

if you need any help customizing it, just shoot me a message and i’ll be glad to help you!
Post link