#tumblr themes
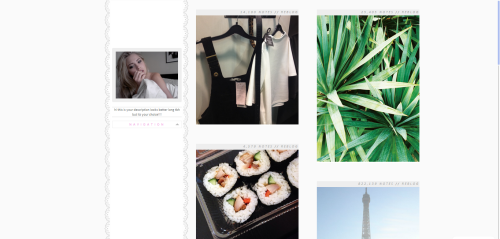
“City” -Theme number twenty-seven
Features:
- Long sidebar
- Drop down menu
- 5 Custom links
- Permalinks shown
- 2 column
- Lace banner
- No blogtitle
Please like this post if you are using or thinking of using.
Post link
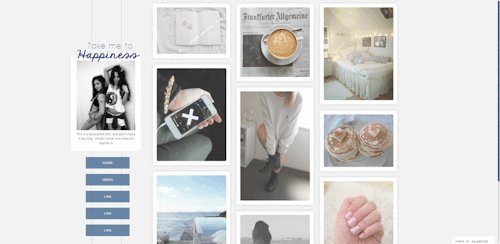
“Happiness” -Theme number twenty-six
Features:
- 5 Custom Links
- 3 column
- hover sidebar for links + blogtitle/quote
- hanging sidebar
- hover animations
Please like this post if using or thinking of using this theme.
Post link
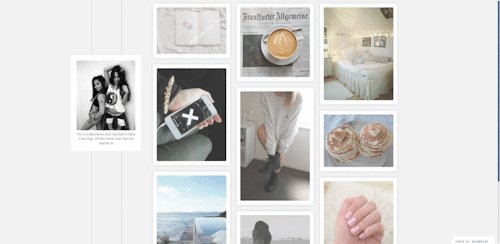
“Snowflake” -Theme number twenty-four
Features:
- 2 column
- Snowflake sidebar
- message when hover sidebar
- blogtitle/quote top of blog
- hover for links + description
- header theme
Please like this post if you are using or thinking of using this theme.
Post link
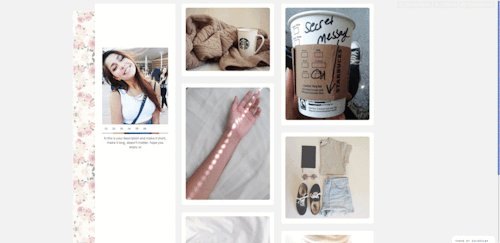
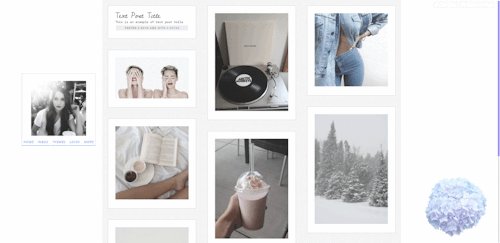
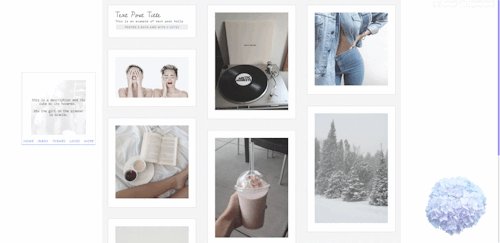
“Sweet Vanilla” -Theme number twenty-three
Features:
- 3 column
- post load animation
- hanging sidebar
- six custom links w/ animation
- blogtitle
- numeral links
- tooltip
Please like this post if you are using or thinking of using this theme.
Post link
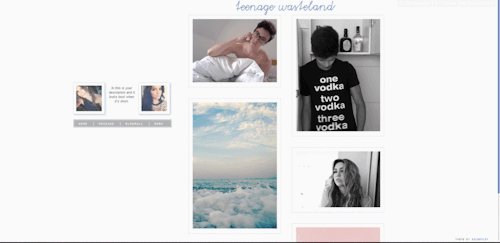
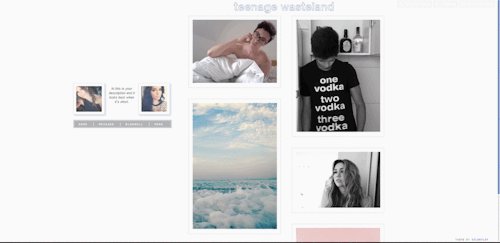
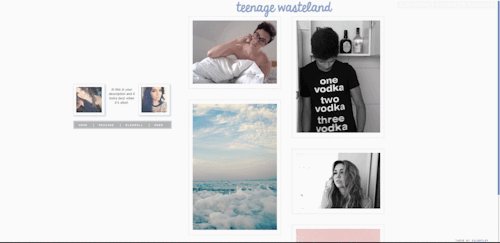
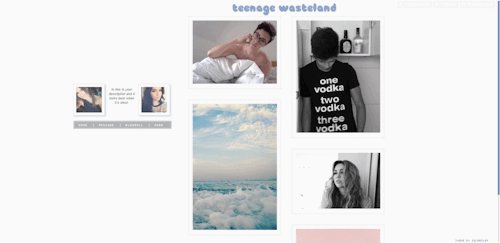
“Teenage Wasteland” -Theme number twenty-one
Features:
- 2 column
- blogtitle on top (fixed)
- 2 sidebar pictures upload (requested),]
- 4 custom links
- 4 different blogtitle fonts to choose from.
Credits: permalinks by takeable (edited by me)
Please like this post if using or thinking of using this theme.
Post link
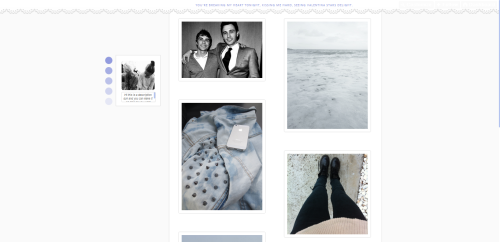
“Ombre” -Theme number nineteen
Features:
- Ombre links
- scroll box description
- quote on top
- lace banner
- 2 columns
- white background behind posts.
Please like this post if using or thinking of using!
Post link
“Denim” -Theme number seventeen
Features:
- Picture background for sidebar
- Small posts
- Shade on description text
- 3 column
- 5 custom links
Please like this post if you are using or thinking of using this theme.
Post link
“Sad” -Theme number sixteen
Features:
- White tumblr controls
- 1 or 2 column
- right border
- roman numeral links
- tooltip
- no blogtitle
- 5 Custom links
preview/code (1 column)/code (2 column)
please like this post if using or thinking of using this theme.
Post link
* THEME 075 :IN MY DREAMS.
— FEATURES:
different tab options: single muse, multimuse, rules.
optional sidebar styles: square picture or png.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts.
Post link
* THEME 074 : YOUNG-LUV.COM
— FEATURES:
different tab options: single muse, multimuse, rules.
different optional side doodle options.
optional navigation doodles.
different font size and options.
visible source link.
best viewed on chrome.
— INFO:
by clicking the source link u’ll find the theme’s preview, sizes & links to get the code. if there’s any issue with the code please send me an im to help u with it. this is a PREMIUMTHEME.
— TERMS OF USE:
please don’t remove the credit. this is not a base code. do not take parts of the code without my permission. do not buy / use if i have u blocked. do not repost.
— CREDITS:
awesome icons.
google fonts.
Post link
Tumblr is changing its posts’ format to NPF, or Neue Post Format, and now we are able to create(only through mobile as of 06/11/2018) photoset rows inside text posts and captions. These photosets come with their own divs and lightboxes, but are not styled by default like photosets posted through a proper photo post. To support this new feature, I’ve created a pure Javascript plugin which wraps all rows of images(be it images side by side or single ones) that are close to each other and styles them. This plugin supports IE10 and above.
Given the correct structure, npfPhotosets() can also be used to Legacy format photosets. Full documentation and use case can be accessed through GitHub as well through the plugin’s repository.
What does npfPhotosets() do?
npfPhotosets() will search all possible candidates to compose a photoset; then, it will filter those that are rows with more than one image or are a single image but close to another row. These filtered elements will have a div created to wrap them, so they can be easily styled through CSS as well as their wrapper.
The images and rows inside these created divs will be styled mimicking Tumblr’s default photoset: there will be different image widths for rows with more than one image; rows will have their heights assigned according to the image with the shortest height in the row; and margins will be equal between all images inside the photoset.
This plugin also includes styling to guarantee you can set borders around each photoset image container in your CSS, though currently you won’t be as fortunate setting padding values.
How to use this plugin
Simply insert the following before the end of your <body>tag:
<script src="https://cdn.jsdelivr.net/gh/boscoxvi/npfphotosets/npfphotosets.js"></script><link href="https://cdn.jsdelivr.net/gh/boscoxvi/npfphotosets/npfphotosetstyle.css" rel="stylesheet" type="text/css">
<script> npfPhotosets("postSelector", {includeCommonPhotosets: true, photosetMargins:""}); </script>
As you can see, the fuction is already hosted externally. If you’d like to call the function again for newly inserted posts, for example, you can define an object variable containing all options and just reuse its name when calling the function, instead of copy-pasting your options, like so:
<script src="https://cdn.jsdelivr.net/gh/boscoxvi/npfphotosets/npfphotosets.js"></script><link href="https://cdn.jsdelivr.net/gh/boscoxvi/npfphotosets/npfphotosetstyle.css" rel="stylesheet" type="text/css">
<script> var npfOptions = {includeCommonPhotosets: true, photosetMargins:""}
npfPhotosets("postSelector", npfOptions); </script>
Then you’d just be calling npfPhotosets("postSelector", npfOptions); whenever you need to.
In case your theme isn’t styled for NPF and you’d rather not turn on “Use new post types”, this plugin will still work because the essential markup needed exists regardless, and there are features in this code to guarantee the correct markup is selected.
Plugin options
"postSelector"is where the selector used for your posts goes, between quotes as suggested. It can be a mere HTML selector(like “article”), a class(“.posts”), or even an array-like list.includeCommonPhotosetsshould have either a true or false value. If true, this will allow photosets made with the Legacy post format to be styled through this plugin. For this to work correctly, you must make sure your photosets share the same class names used for NPF photosets’ elements, as well as adding to the photoset container thedata-layoutattribute with the{PhotosetLayout}value.photosetMarginsis where the value of the margins between photos inside the photosets should be inserted. The value is measured in pixels. If you want it to have no margins, insert a 0; in case you leave it empty(like two quotation marks with nothing in-between“”), it will automatically use an adaptable percentage based value for the margins. You should always keep the quotation marks, even in the no margins case.
And much more available at the plugin’s repository, such as gallery indicators, ways to turn off automatic lightbox generation and instructions on using it with Legacy photosets.
Updates
[20/11/2018] Fixed issue when running the script again on new page load; thanks to @kushgirl-420 for pointing it out.
[30/12/2018] Fixed issue when there were no previous siblings to the photoset elements, leading to no photoset formation.
[07/01/2019] Version 1.1.0; fixed a few bugs and also included the includeSingleRowImagesInPhotosetsoption.
[26/05/2019] Version 2.0.0; fixed several bugs regarding infinite scroll use and now requires a post selector, ideal for running the script on newly inserted elements. codes moved to GitHub.
[25/09/2019] Version 2.2.0; fixed another batch of potential infinite scroll problems, as well as became usable to Legacy photosets and can implement Tumblr’s built-in lightbox. the includeSingleRowImagesInPhotosets option has been removed and now happens by default.
[17/02/2021] Version 2.2.7; fixed bugs and now it has way less mandatory options, hopefully making it easier to use! I didn’t mention it previously but it uses CSS flexbox now, so no IE9 support anymore.
This plugin will likely be updated in case new options arise or Tumblr’s generated structure changes.
Please report any issues using this plugin! Considering it’s my first plugin ever and in Javascript(a language I’m still a newbie in for relying too much on JQuery), feedback is appreciated.
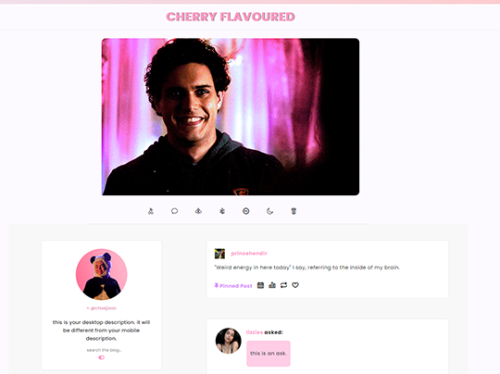
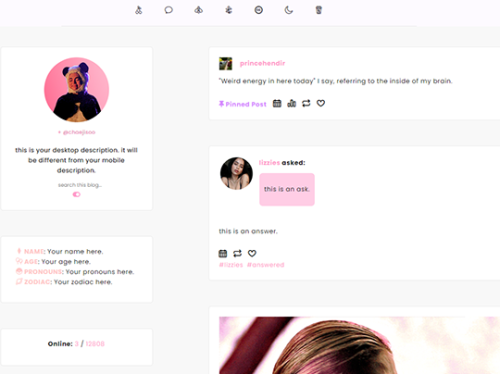
theme eighteen ♡ by userbru
- 540px posts
- 640px header
- 128px sidebar avatar
- sidebar profile
- custom desktop description
- option to change post margin
- day/night toggle
- 7 links
- unnest captions
- custom select text/background
- custom tooltips
- icons by cappuccicons
- base code by seyche
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
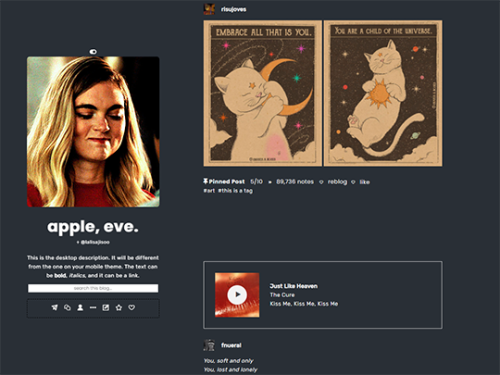
- option for 400px, 500px and 540px width
- option to change post margin
- option for scroll to top
- day/night toggle
- 300px sidebar
- 7 links
- custom desktop description
- unnest captions
- like/reblog buttons
- custom select text/background
- custom tooltips
- icons by cappuccicons
- base code by seyche
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
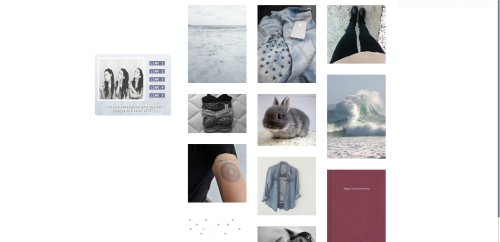
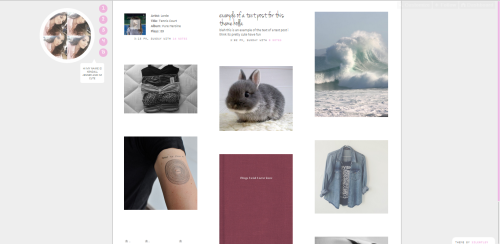
[Premium] Theme —Fumes byvitaminholland
Preview/(10$)PayhiporKo-Fi
Features:
- 100%x250px header image
- 96x96px icon image
- custom blog title
- seven custom links
- search bar
- 500px blog posts
- updates section
- projects section**
- members section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
- back to top*
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
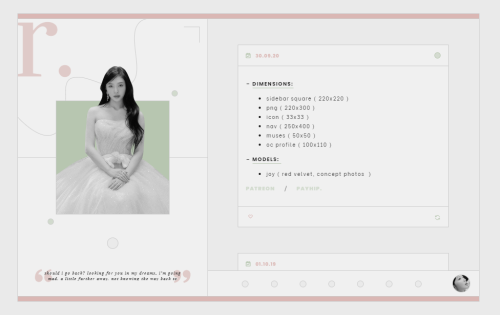
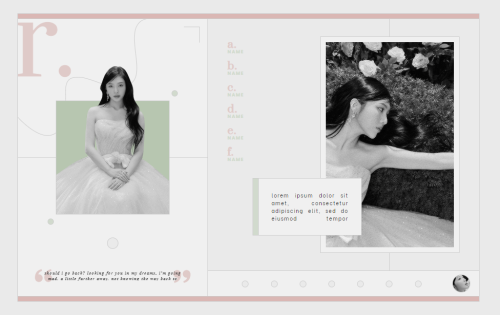
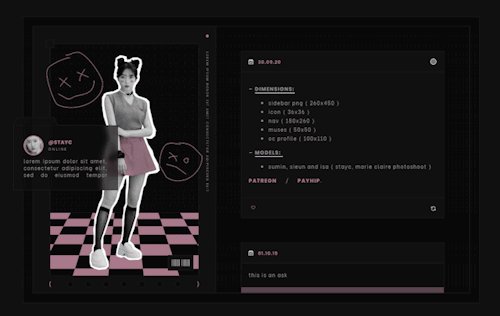
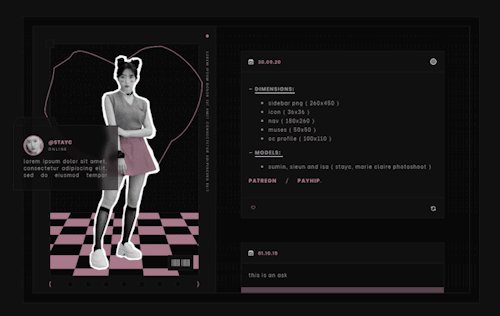
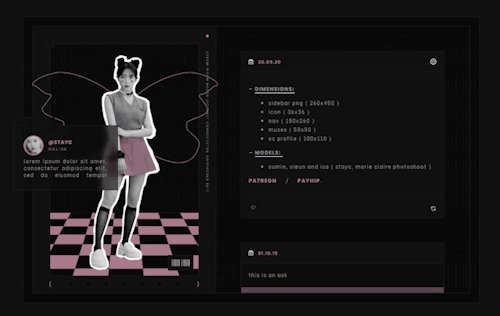
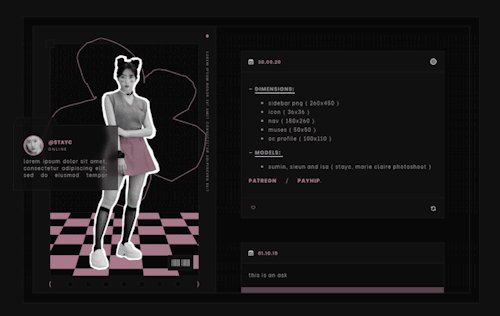
[Premium] Theme —Rewritten byvitaminholland
Preview/(10$)PayhiporKo-Fi
A responsive theme.
Features:
- 80x80px icon image
- 250x450px sidebar image
- 150x150px about image
- 120x120px muse image
- custom blog title
- custom blog subtitle
- three custom links
- search bar
- 350px blog posts
- about section**
- muses section**
- navigation section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
























![[Premium] Theme — Fumes by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: 100%x250px header im [Premium] Theme — Fumes by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: 100%x250px header im](https://64.media.tumblr.com/7a5d1b01f6f82cf41a3f681813051996/58770ac5f5d5cd85-b3/s500x750/3663dcb3b8d8cae408793028c5b9886503ad5bc0.png)
![[Premium] Theme — Fumes by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: 100%x250px header im [Premium] Theme — Fumes by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: 100%x250px header im](https://64.media.tumblr.com/af7c70e405412aee85d01c3ad7cd9006/58770ac5f5d5cd85-d0/s500x750/aab38cc93073a4b653fddbfa34bdd68487d10683.png)
![[Premium] Theme — Fumes by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: 100%x250px header im [Premium] Theme — Fumes by vitaminhollandPreview/(10$) Payhip or Ko-FiFeatures: 100%x250px header im](https://64.media.tumblr.com/76d54f989df2bf9889ba2f4be630f599/58770ac5f5d5cd85-52/s500x750/ecb633f09f3f539e93b1b75d5ed3453f546a90ef.png)

![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/b609e67cf36754c919b5f9d824a340ac/a267b3396c2c033b-f2/s500x750/dbfd3c9fc33e4c4a94d5c67e74b470de23a39035.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/ef716f4e2ad3aee5fb9d3390bdd01506/a267b3396c2c033b-95/s500x750/5547dd8fd33e59f0941458c371b001754aa2e7ec.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/6cb52feab9aa5f11b61f151c84642bef/a267b3396c2c033b-25/s500x750/ec8c26bb14e30b041b426c1e1b3790b6e023dca5.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/dbfd239e577c1ae0d549bd82bff3556f/a267b3396c2c033b-9e/s500x750/0ab71a2f74aa98ead404cf71c45d24ba36a67327.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/aaf62510e9cc7b84f6f163e421992bdd/a267b3396c2c033b-dd/s500x750/c192475961ffd2c99f47ffd235d69f69040e68fc.png)