#kosmique
theme twenty two ♡ by userbru
- responsive sidebar navigation (by codinglab)
- 540px posts
- 128px - 128px sidebar icon
- scroll to top
- search + search entries (by glenthemes)
- fade in effect
- custom not found page
- base code by me
- full credits in the code
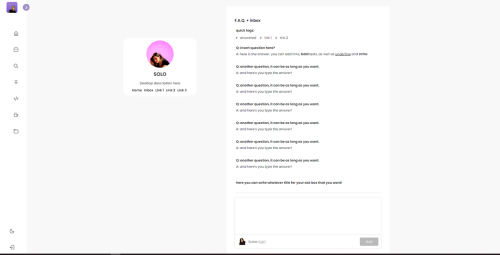
F.A.Q. + inboxpage (optional, more details under read more)
- masonry navigation by maziekeen
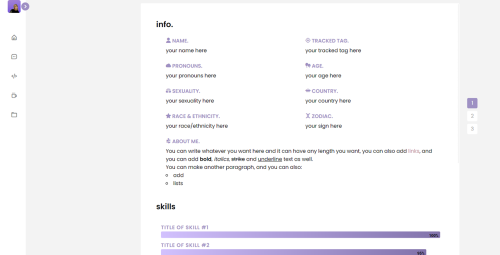
ABOUT PAGE
- credits on the code
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ theme customizations under the read more. ↓
CUSTOMIZATION OF THE THEME:
- make sure to add #!“ class=“click to the Pop Up box in the customization page to make sure the Pop up search engine works on your theme, if you need a visual ref:

- if you want to change the icons on the sidebar navigation, go to boxicons,find the icon you want, and on the small pop-up window that will show up on the bottom right corner, click on the tab that says “Font” by the side of Web Component and copy the line of code there. if you need visual reference:

- if you don’t want to use a faq/inbox page and don’t want a different /ask page, ctrl+fyour code and find the following code and delete it. if you want your faq or inbox url to be different from /msg, you can just change it on the line with location.replace.
<script type="text/javascript”>
if(location.href==‘https://{name}.tumblr.com/ask’) location.replace('https://{name}.tumblr.com/msg’);;
</script>
TO USE THE FAQ/INBOX PAGE:
- create a new page, select the type as standard layout. on the text box, paste the code of the page on there, but make sure that <html> is pressed. if you need visual reference:

TO CUSTOMIZE THE ABOUT PAGE:
- and if you want to change the sidebar links icons, head to cappuccicons,find the icon you want, and using ctrl+f find the icon you want to replace and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
for ex: <i class=“cp cp-twitter”></i> you can change to <i class=“cp cp-facebook”>
if you need any help customizing the theme at all, just shoot me a message eiither here or on my main blog @lizzies & i will try my best to help you out!
Post link