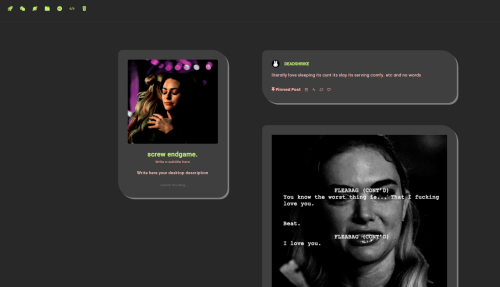
#maziekeen
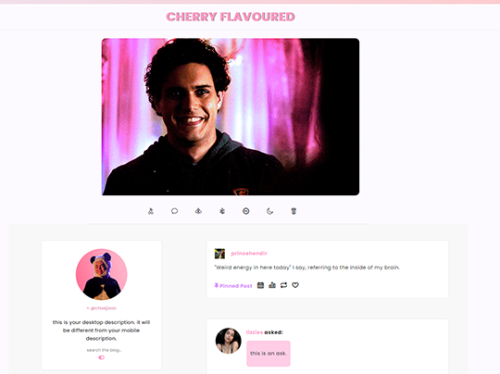
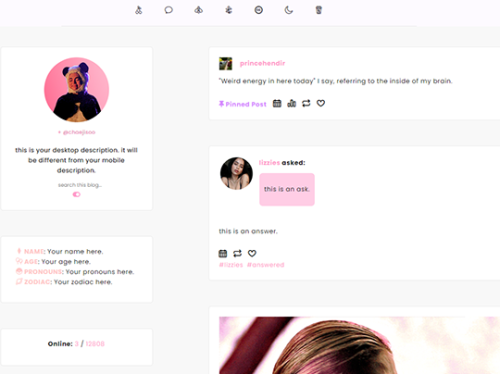
theme eighteen ♡ by userbru
- 540px posts
- 640px header
- 128px sidebar avatar
- sidebar profile
- custom desktop description
- option to change post margin
- day/night toggle
- 7 links
- unnest captions
- custom select text/background
- custom tooltips
- icons by cappuccicons
- base code by seyche
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
NEW VIDEO TUTORIAL: a two-in-one tutorial on how to make a gif using a layout & multiple gifs + typography (as requested)
this is what I’ll be teaching you in part one:

and this is what i’ll be teaching you in part two:

What you’ll need for this:
- Basic understanding on how to make gifs. (Here’s my complete giffing tutorial)
- Understanding of how to make a gif with multiple gifs in one canvas. (Here’s my tutorial on it.)
- Photoshop CC.
- Patience <3
- The layout I used in this tutorial I got from here.
If you have any remaining questions about anything, my DM is always open! Either here or on @lizzies, just let me know what I can help you with and I’ll try my best!
- as some of you may know, all of my resources and content are made for free, and i work with commissions. but if you feel like supporting a content creator, this is my ko-fi. all of my income comes from supporters so this is always extremely helpful. <3 let me know if this tutorial helped you, and if there’s any specific video tutorial you’d like to get from me, just let me know and i’ll try my best to deliver!
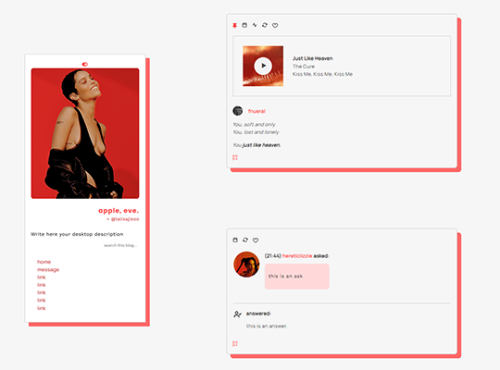
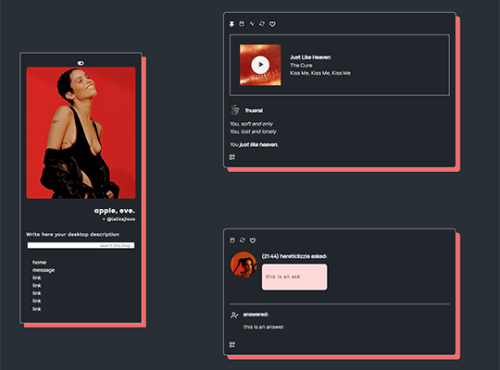
- option for 400px, 500px and 540px width
- option to change post margin
- option for scroll to top
- day/night toggle
- 300px sidebar
- 7 links
- custom desktop description
- unnest captions
- like/reblog buttons
- custom select text/background
- custom tooltips
- icons by cappuccicons
- base code by seyche
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
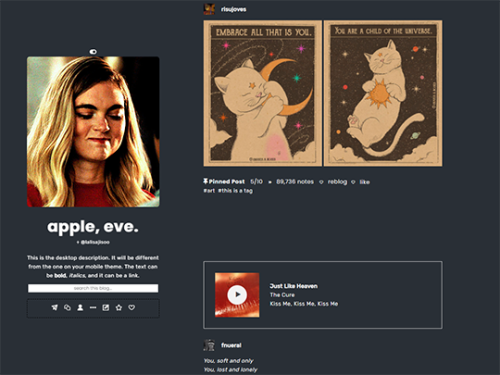
theme twenty three ♡ by userbru
live preview (on my main blog) | $9 on ko-fi
- 540px posts, 268px sidebar image
- desktop custom description and subtitle
- fixed responsive navigation bar with glassmorphism effect
- about tab on hover (with about info section, navigation links, social media links and credit on footer)
- search query by glenthemes
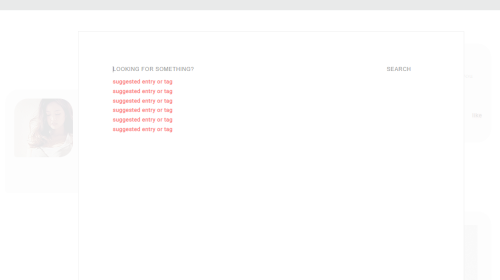
- custom not found page
- fade in effect
- scroll to top
- base code by me
- full credits of fonts and everything else on code
message me for the code after paying, either here or on @lizzies. i’ll help you with the customization.
i am accepting theme commissions. for more information, dm me on here or on @lizzies.
Post link
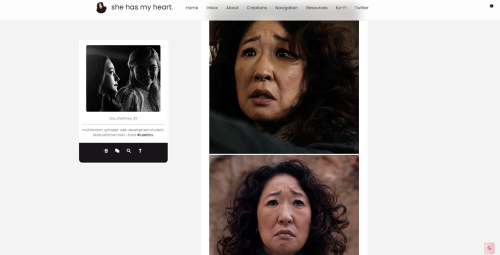
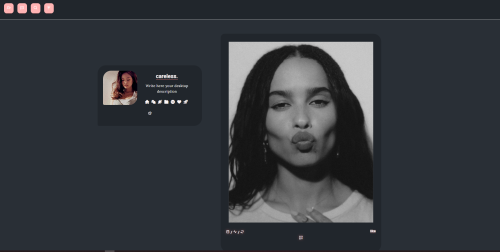
theme twenty two ♡ by userbru
- responsive sidebar navigation (by codinglab)
- 540px posts
- 128px - 128px sidebar icon
- scroll to top
- search + search entries (by glenthemes)
- fade in effect
- custom not found page
- base code by me
- full credits in the code
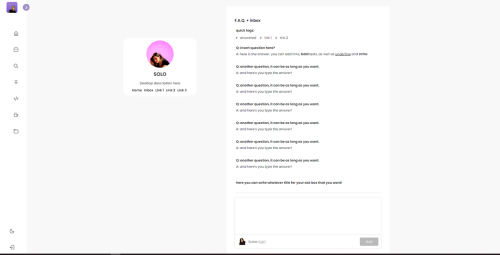
F.A.Q. + inboxpage (optional, more details under read more)
- masonry navigation by maziekeen
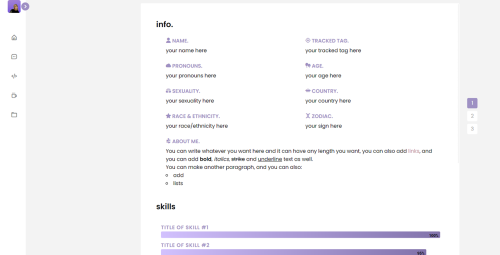
ABOUT PAGE
- credits on the code
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ theme customizations under the read more. ↓
CUSTOMIZATION OF THE THEME:
- make sure to add #!“ class=“click to the Pop Up box in the customization page to make sure the Pop up search engine works on your theme, if you need a visual ref:

- if you want to change the icons on the sidebar navigation, go to boxicons,find the icon you want, and on the small pop-up window that will show up on the bottom right corner, click on the tab that says “Font” by the side of Web Component and copy the line of code there. if you need visual reference:

- if you don’t want to use a faq/inbox page and don’t want a different /ask page, ctrl+fyour code and find the following code and delete it. if you want your faq or inbox url to be different from /msg, you can just change it on the line with location.replace.
<script type="text/javascript”>
if(location.href==‘https://{name}.tumblr.com/ask’) location.replace('https://{name}.tumblr.com/msg’);;
</script>
TO USE THE FAQ/INBOX PAGE:
- create a new page, select the type as standard layout. on the text box, paste the code of the page on there, but make sure that <html> is pressed. if you need visual reference:

TO CUSTOMIZE THE ABOUT PAGE:
- and if you want to change the sidebar links icons, head to cappuccicons,find the icon you want, and using ctrl+f find the icon you want to replace and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
for ex: <i class=“cp cp-twitter”></i> you can change to <i class=“cp cp-facebook”>
if you need any help customizing the theme at all, just shoot me a message eiither here or on my main blog @lizzies & i will try my best to help you out!
Post link
theme twenty two ♡ by userbru
live preview/code
- 540px posts
- 128px sidebar image
- custom description for desktop
- footer credits
- custom not found page by fukuo
- fade in/out effect
- fixed topbar with follow button, direct message redirect, pop-up search engine and scroll to top
- day/night toggle by eggdesign (with fix by @maziekeen so the dark theme stays saved once you go to another page)
- 7 sidebar links
- hide tags by seyche
- full credits on the code
some customizations:
- to make sure the pop up box for the search engine works, on the basic customizations tab in your customize page, scroll down to “Pop Up” and type: #!“ class="click.
If you need an image reference:

- and if you want to change the sidebar links icons, head to cappuccicons.com,find the icon you want, and on the html (under ), ctrl+f
if you need any help with the customization of the theme or any issues, shoot me a message and i’ll help you!
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
USERBRU’S FIRST CODE PACK!
matching theme code + about page + faq/inbox page.
this is my first combo code! i hope you like it <3
theme twenty one ♡ by userbru
- 540px posts
- 300px sidebar image
- topbar + topbar links
- fade-in effect by cory laviska
- custom subtitle
- custom desktop description
- base code by seyche
- full list of credits on the code
about page number two ♡ by userbru
- tall sidebar with links, blog icon and title
- calendar widget by felinum
- all in one about page: about box, navigation box & blogs box
- carousel by yeoli themes
- full list of credits in the html
faq/inbox page ♡ by userbru
- simple faq/inbox page
- base by maziekeen
- icons by cappuccicons
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ SOME IMPORTANT CONFIGURATIONS UNDER THE READ MORE ↓
*if you want to change the topbar links, go to cappuccicons.com and on the html (under <body>) find the field that has <div class=“navlinks”>, find the icon you want to replace and on the line of code <i class=“cp cp-icon-name”></i> replace the name of the icon with the new one you want (keep the hyphens)
** if you don’t want to use the faq/inbox page and want to keep the/ask page, on the code of the theme do a ctrl + f and find the script below and delete it.
<script type=“text/javascript”>
if(location.href==‘https://{name}.tumblr.com/ask’) location.replace('https://{name}.tumblr.com/msg’);;
</script>
^ the code above makes sure that everytime someone writes or clicks on the /ask link for your inbox, they will automatically be redirected to your ask page.
*** it is important to note that you need to change the /msg link to whatever you decide your inbox/faq link will be.
(ex. in location.replace('https://{name}.tumblr.com/msg’) change the /msg to the url of your custom page/inbox page)
**** in the about page, if you wouuld like to remove the blogs box and only keep the about box and the navigation box, delete the following from your html:
<label for=“button_blogs” class=“label_blogs” title=“blogs”> <span> <i class=“cp cp-app-o”></i>
</span> </label><input hidden type=“radio” name=“carousel-control” id=“button_blogs”/>
and the whole code from:
<section class=“panel_c”> <h1>BLOGS I’M IN</h2>
to
</section>
if you need a visual aid:

if you need any help customizing it, just shoot me a message and i’ll be glad to help you!
Post link
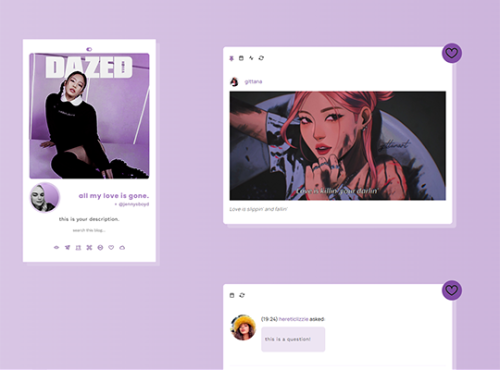
theme twenty ♡ by userbru
- 540px, 500px, 400px
- 268px sidebar
- optional gradient background
- unnested captions
- day/night toggle
- base code by seyche
- full list of credits in the code
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
i am accepting theme commissions. for more information, dm me on here or on @hereticlizzie. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
CHRISTMAS GIFT!
theme nineteen ♡ by userbru
version one:
- 400px, 500px, 540px width posts
- 268px sidebar
- 55px side icon
- optional gradient background
- unnest captions
- day/night toggle
- base code by seyche
- full list of credits on the code
version two:
- 540px width posts
- 300px sidebar
- 70px side icon
- optional gradient background
- unnest captions
- day/night toggle
- base code by seyche
- full list of credits on the code
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @hereticlizzie. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link