#themehunter
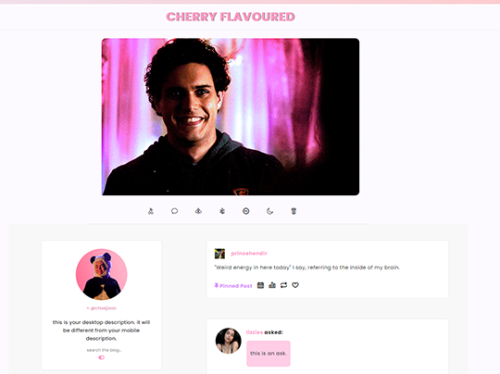
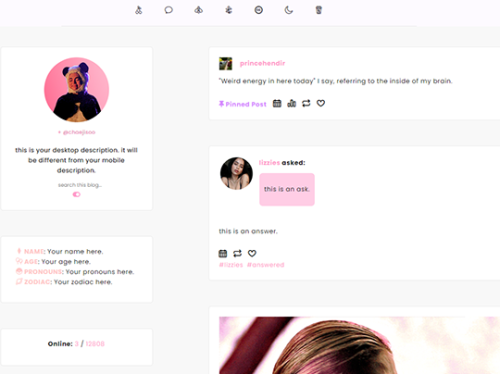
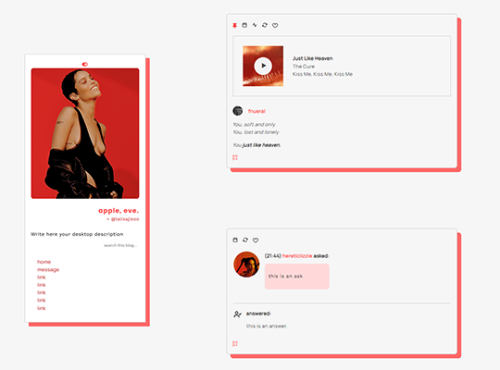
theme eighteen ♡ by userbru
- 540px posts
- 640px header
- 128px sidebar avatar
- sidebar profile
- custom desktop description
- option to change post margin
- day/night toggle
- 7 links
- unnest captions
- custom select text/background
- custom tooltips
- icons by cappuccicons
- base code by seyche
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
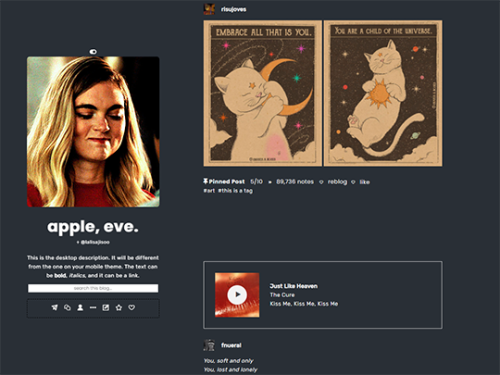
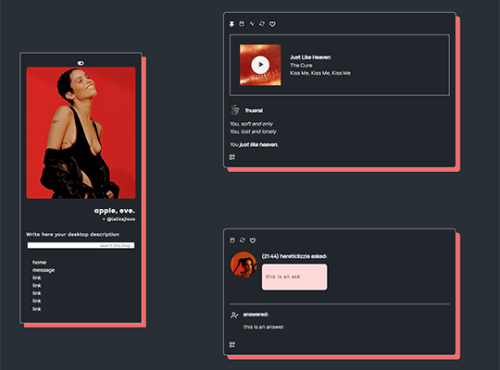
- option for 400px, 500px and 540px width
- option to change post margin
- option for scroll to top
- day/night toggle
- 300px sidebar
- 7 links
- custom desktop description
- unnest captions
- like/reblog buttons
- custom select text/background
- custom tooltips
- icons by cappuccicons
- base code by seyche
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
theme twenty two ♡ by userbru
- responsive sidebar navigation (by codinglab)
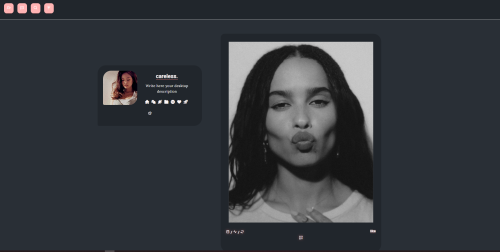
- 540px posts
- 128px - 128px sidebar icon
- scroll to top
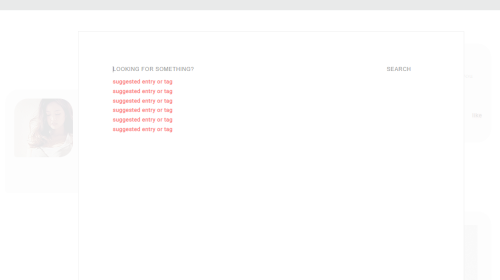
- search + search entries (by glenthemes)
- fade in effect
- custom not found page
- base code by me
- full credits in the code
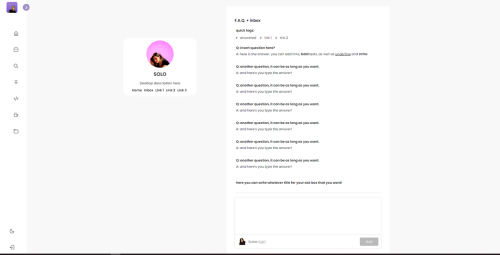
F.A.Q. + inboxpage (optional, more details under read more)
- masonry navigation by maziekeen
ABOUT PAGE
- credits on the code
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ theme customizations under the read more. ↓
CUSTOMIZATION OF THE THEME:
- make sure to add #!“ class=“click to the Pop Up box in the customization page to make sure the Pop up search engine works on your theme, if you need a visual ref:

- if you want to change the icons on the sidebar navigation, go to boxicons,find the icon you want, and on the small pop-up window that will show up on the bottom right corner, click on the tab that says “Font” by the side of Web Component and copy the line of code there. if you need visual reference:

- if you don’t want to use a faq/inbox page and don’t want a different /ask page, ctrl+fyour code and find the following code and delete it. if you want your faq or inbox url to be different from /msg, you can just change it on the line with location.replace.
<script type="text/javascript”>
if(location.href==‘https://{name}.tumblr.com/ask’) location.replace('https://{name}.tumblr.com/msg’);;
</script>
TO USE THE FAQ/INBOX PAGE:
- create a new page, select the type as standard layout. on the text box, paste the code of the page on there, but make sure that <html> is pressed. if you need visual reference:

TO CUSTOMIZE THE ABOUT PAGE:
- and if you want to change the sidebar links icons, head to cappuccicons,find the icon you want, and using ctrl+f find the icon you want to replace and on the line of code replace the name of the icon with the new one you want (keep the hyphens).
for ex: <i class=“cp cp-twitter”></i> you can change to <i class=“cp cp-facebook”>
if you need any help customizing the theme at all, just shoot me a message eiither here or on my main blog @lizzies & i will try my best to help you out!
Post link
theme twenty two ♡ by userbru
live preview/code
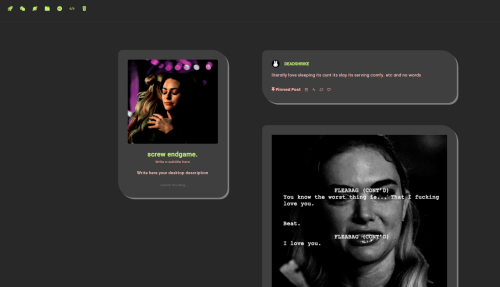
- 540px posts
- 128px sidebar image
- custom description for desktop
- footer credits
- custom not found page by fukuo
- fade in/out effect
- fixed topbar with follow button, direct message redirect, pop-up search engine and scroll to top
- day/night toggle by eggdesign (with fix by @maziekeen so the dark theme stays saved once you go to another page)
- 7 sidebar links
- hide tags by seyche
- full credits on the code
some customizations:
- to make sure the pop up box for the search engine works, on the basic customizations tab in your customize page, scroll down to “Pop Up” and type: #!“ class="click.
If you need an image reference:

- and if you want to change the sidebar links icons, head to cappuccicons.com,find the icon you want, and on the html (under ), ctrl+f
if you need any help with the customization of the theme or any issues, shoot me a message and i’ll help you!
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
USERBRU’S FIRST CODE PACK!
matching theme code + about page + faq/inbox page.
this is my first combo code! i hope you like it <3
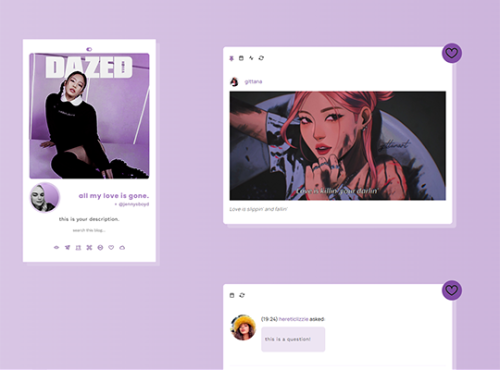
theme twenty one ♡ by userbru
- 540px posts
- 300px sidebar image
- topbar + topbar links
- fade-in effect by cory laviska
- custom subtitle
- custom desktop description
- base code by seyche
- full list of credits on the code
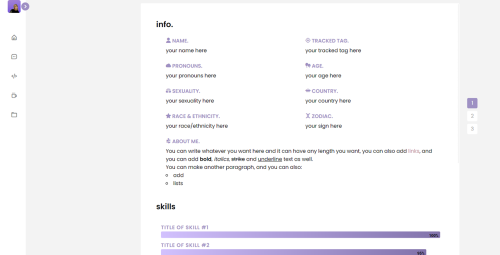
about page number two ♡ by userbru
- tall sidebar with links, blog icon and title
- calendar widget by felinum
- all in one about page: about box, navigation box & blogs box
- carousel by yeoli themes
- full list of credits in the html
faq/inbox page ♡ by userbru
- simple faq/inbox page
- base by maziekeen
- icons by cappuccicons
i am accepting theme commissions. for more information, dm me on here or on @lizzies. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
↓ SOME IMPORTANT CONFIGURATIONS UNDER THE READ MORE ↓
*if you want to change the topbar links, go to cappuccicons.com and on the html (under <body>) find the field that has <div class=“navlinks”>, find the icon you want to replace and on the line of code <i class=“cp cp-icon-name”></i> replace the name of the icon with the new one you want (keep the hyphens)
** if you don’t want to use the faq/inbox page and want to keep the/ask page, on the code of the theme do a ctrl + f and find the script below and delete it.
<script type=“text/javascript”>
if(location.href==‘https://{name}.tumblr.com/ask’) location.replace('https://{name}.tumblr.com/msg’);;
</script>
^ the code above makes sure that everytime someone writes or clicks on the /ask link for your inbox, they will automatically be redirected to your ask page.
*** it is important to note that you need to change the /msg link to whatever you decide your inbox/faq link will be.
(ex. in location.replace('https://{name}.tumblr.com/msg’) change the /msg to the url of your custom page/inbox page)
**** in the about page, if you wouuld like to remove the blogs box and only keep the about box and the navigation box, delete the following from your html:
<label for=“button_blogs” class=“label_blogs” title=“blogs”> <span> <i class=“cp cp-app-o”></i>
</span> </label><input hidden type=“radio” name=“carousel-control” id=“button_blogs”/>
and the whole code from:
<section class=“panel_c”> <h1>BLOGS I’M IN</h2>
to
</section>
if you need a visual aid:

if you need any help customizing it, just shoot me a message and i’ll be glad to help you!
Post link
theme twenty ♡ by userbru
- 540px, 500px, 400px
- 268px sidebar
- optional gradient background
- unnested captions
- day/night toggle
- base code by seyche
- full list of credits in the code
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
i am accepting theme commissions. for more information, dm me on here or on @hereticlizzie. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
CHRISTMAS GIFT!
theme nineteen ♡ by userbru
version one:
- 400px, 500px, 540px width posts
- 268px sidebar
- 55px side icon
- optional gradient background
- unnest captions
- day/night toggle
- base code by seyche
- full list of credits on the code
version two:
- 540px width posts
- 300px sidebar
- 70px side icon
- optional gradient background
- unnest captions
- day/night toggle
- base code by seyche
- full list of credits on the code
i do not claim any of the scripts, fonts or icons used on this html unless stated. full list of credits in the html. ♡
- i am accepting theme commissions. for more information, dm me on here or on @hereticlizzie. making content/resources is my main source of income on the internet, so if you’d like to support me, buy me a coffee?
Post link
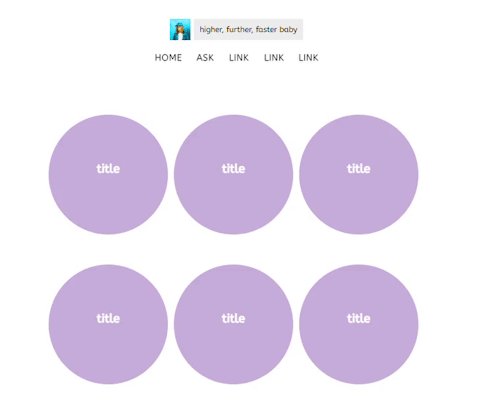
PAGE TWO -CAROL- made by amaanat themes
a simple tags page (named after carol danvers) in which the tags show when the circles are hovered on. Instructions are included in the code itself!
static preview+code (pastebin) (to access raw code type /raw/ between pastebin.com and the numbers/letters! I am not linking the raw code here because it won’t be updated if I need to make adjustments or fix bugs to the theme)
alternative codes such as on github and google docs are coming soon for all released codes
Features:
- clean, minimalist design
- three custom links
- show tags on hover (and you have unlimited tags in each category. If you exceed the amount of tags shown, a scrollbar will automatically appear)
- ability to change colours as you wish
Rules:
Pleaselike/reblog if using and do not move the credit or remove it and claim as your own! Please also do not use this pageas a base code. My full terms of use can be foundhere
Credits:
- custom tumblr controls by @cyantists
- honeybee icon font by @suiomi
- icon in preview used by the lovely @web-s (link to post is here)
- colour theme from this palette by the amazing @paletteworld
- special special thank you to Faiz @fukuo and Sol @suiomi for helping me when I was struggling with this and also a thank you to the members of @codingcabin for helping me with all my questions!
- all credits used in this theme and others can be found here
Please let me know here if anything is not working! If you like my codes and want to support me, I have a ko-fi linkhere! Totally not obligatory and I hope you enjoy using my work!
Post link
page four - imber
imber is a latin word for ‘rain shower’
this is a very simple tags page made for the @codingcabinnew year, new theme challenge. after a long hiatus, this challenge inspired me to code again and here we are :) the hex codes used for this challenge, resembling words, are #10adedand#b000b5
features :
- sleek minimalistic design
- there are 2 gradients you can choose from
- easily customisable using variables + all customisation information is provided in the code itself
rules :
pleaselike/reblog if using and do not move the credit or remove it and claim as your own! please also do not use this page as a base code. my full terms of use can be foundhere
credits :
- honeybee icon fontby@suiomi
- all credits used in any of my themes can be found here
- additionally, thank you to the codingcabin members for helping me with all my questions <3
if you have any questions or troubles, please do send me an ask! :)
Post link
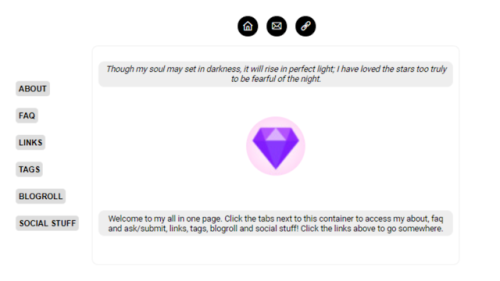
PAGE THREE - SHABNAM - made by amaanat themes
here is an all in one page with a welcome message, about, faq (+ ask/submit box features), links, tags, blogroll and social stuff section! Shabnam means dew in urdu! This page is for Coding Cabin’s Pagecraft Challenge which can be found here.Code + More is under cut, please read the ENTIRE post before using / installing!!!
Static Preview|||Code (raw not provided since code may be subject to changes. To access raw code, type /raw/ between pastebin.com and the numbers/letters!)
alternative codes such as on github and google docs are coming soon for all released codes
notes:
- HTML / CSS knowledge is needed to customise, but don’t hesitate to send a message if you’re experiencing troubles.
- Notes and help and instructions is provided in the code itself
Rules:
Pleaselike/reblog if using and do not move the credit or remove it and claim as your own! Please also do not use this page as a base code. My full terms of use can be foundhere
Credits:
- custom tumblr controls by @cyantists
- honeybee icon font and skills bar / percentage graph by the wonderful @suiomi
- gif in preview of about tab was made by the beautiful @sidonielarsononthis post
- icon in preview made by me on my main blog @maniron
- all credits used in this theme and others can be found here
Please let me know here if anything is not working! If you like my codes and want to support me, I have a ko-fi link here! Totally not obligatory but it would help me out a lot and I hope you enjoy using my work!
Post link
Doodling 3x1 Theme
by Themes By Pale (or Palemomos Themes)
Classic Blog Preview |Static Gallery Preview|Static Writing Preview|Code
Hello everyone! This theme is my entry for @codingcabin challenge “Opposites Attract”. As the tittle says, this theme is 3 themes in 1! Check the features:
Features:
- 3 different layouts to choose!
Writing:for blogs based on heavy writing, will display posts in one large column.
Gallery:for blogs that are used as photography/art portofolios, will display posts in 3 columns.
Classic blog: the classic style, will display posts in one column and whill show a description box sidebar in the left. - Responsive! looks good on cellphones.
- 14 handwriting fonts to choose! you can choose differents fonts for the posts, title and links.
- Show/hide tags.
- In gallery mode, you can hide the captions of the posts.
- Doodles background! Also you can disable it.
- Dark mode included.
- Social Networks links.
- 4 custom links + pages integration links in menu.
- Custom accent color.
- Custom avatar image for description box.
- Choose text size for posts.
Notes:
- The sidebar is also in the writing and gallery modes, but will show at the end of the page.
- The same code is for all layouts, in the customization page you can select your layout in the “Layout Mode” option.
Credits:
- css photosets @eggdesign&@annasthms
- npf fix and griddery for gallery mode: @glenthemes
- custom audio controls: @annasthms
- doodle background made by Palemomos (me :’3)
- full credits in code
PD: I hope you like this work, I’m planning to submitting this to theme garden, stay tunned!
Post link
Theme #10: Meadowsweet
Features:
- Responsive Design
- Post Size: 250px, 400px, 500px, 540px, 600px, 650px
- Photo Gap: 0px - 10px
- Color options: Post, Background, Font, Accents, etc.
- Customizable sidebar photo (150px x 150px)
- Customizable title (keep short)
- 6 customizable links
- Sidebar links (2) are optional
- Icons can be changed in theme options
- Find the icon you want here: https://feathericons.com and enter the name under URL X Icon
- About Pop-up
- Contains: Name, pronouns, age, zodiac, MBTI, description, and 4 links
- Supports NPF posts
- Optional hide notes on index
- Optional tags on index: Always shown, Hidden, or Hover
- Optional drop shadow on posts
- Posts can show either the month or the day and will show the other one when you hover over the post. The preview shows the month and will switch to the day when you hover.
Credits in the code. Feel free to message me with any questions!
Post link
THEME #55 REVAMPED!! ··· PREVIEW|CODE|CREATOR + MORE
Other new functions: cleaner, easier to use, prettier & with many more options! 250/400/500px posts, one column / multi column. Optional: 5 colour accents, background image, captions, infinite scroll, b&w and/or transparent posts, image zoom, changeable fonts and sizes, tiny cursor, included updates tab (#17)
Rules: don’t steal, don’t redistribute. ··· Like/Reblog/Tag Me if using!
Post link
THEME #48 REVAMPED!! ··· PREVIEW|CODE|CREATOR + MORE
New functions: cleaner, easier to use, prettier & with more options! 250/400/500px, one column / multi column. Optional: 5 colour accents, background img, infinite scroll, tiny cursor, b&w posts, captions, zoom effect, updates tab (#11)
Rules: don’t steal, don’t redistribute. ··· Like/Reblog if using!
Post link
THEME #47 REVAMPED!! ··· PREVIEW|CODE|CREATOR + MORE
New functions: cleaner, easier to use, prettier & with more options! 250/400/500px, one column / multi column. Optional: 5 colour accents, background img, infinite scroll, tiny cursor, b&w posts, captions, zoom effect, updates tab (#11)
Rules: don’t steal, don’t redistribute. ··· Like/Reblog if using!
Post link
THEME #46 REVAMPED!! ··· PREVIEW|CODE|CREATOR + MORE
New functions: cleaner, easier to use, prettier & with more options! 250/400/500px, one column / multi column. Optional: 5 colour accents, background img, infinite scroll, tiny cursor, b&w posts, captions, zoom effect, updates tab (#11)
Rules: don’t steal, don’t redistribute. ··· Like/Reblog if using!
Post link
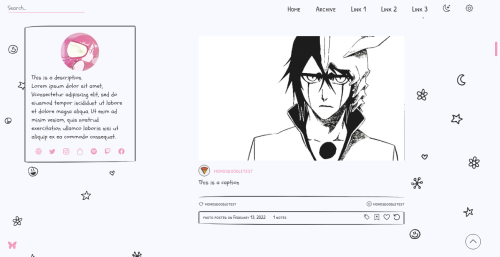
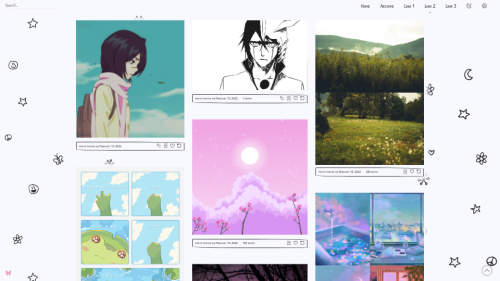
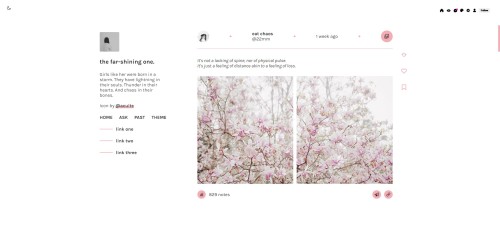
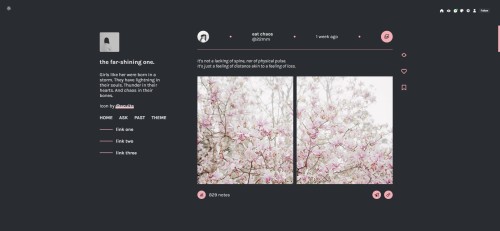
Theme #03: Theia by@pneuma-themes
Girls like her were born in a storm. They have lightning in their souls. Thunder in their hearts. And chaos in their bones.
Live Preview (Temporary)/Static Preview: [Index] [Permalink]/Get the code: [pastebin] [github]
A simple sidebar theme inspired by Twitter and aesthetics of Tumblr themes circa ~2015-2016ish. Suitable for all kinds of blogs.
Features:
- Twitter-styled posts for photoset and photo posts.
- Customizable post size and font size, with minimum width of 500px and maximum width of 700px. Post size can be entered on the post size field and the font size can be entered on the font size field. The live preview uses 600px post size and a font size of 14px.
- Customizable photoset gutter. The live preview uses 2px photoset gutter.
- Built-in light/dark mode that can be toggled with one click. The selected color mode will persist on your browser until you change the color mode.
- Customizable colors for light/dark mode.
- Three custom links.
- One accent color and 10 color options.
- Built-in lightbox for photoset posts.
- Mostly NPF-friendly.
- A 60 x 60px icon on the sidebar.
Notes:
- As per usual specification, expect things to break or look weird for NPF.
Credits:
- Icon:@acuite
- Font: Karla @ Google Fonts
- Dark mode tutorial: @22mm
- Icon font: Boxicons.css
- NPF v3.0 fix: @glenthemes
- photoset.css with lightbox by @annasthmsand@eggdesign
- customAudio.js by @annasthms
- Simple soundcloud and spotify player script: @shythemes
- Responsive video script: nouvae
Please like and reblog if you like this and or are using it!
Post link
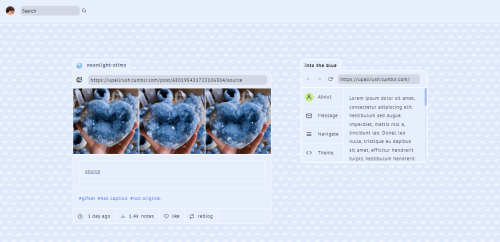
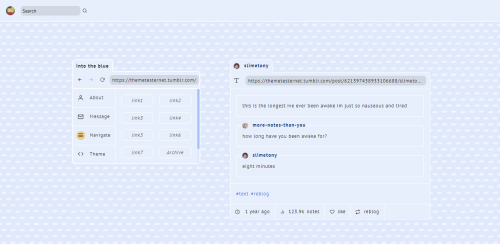
blue
static preview/download|buy me coffee
features
- optional posts width
- up to 7 customizable links
- index display of tags and date
- permalink sources
- full description show
- supports tumblr new posts format (npf)
- localization strings
- responsive
Post link
lewispastel ♥ 06. Ängie theme
live preview:home page|permalink page♡code(raw)
- made with love, all I ask is a likeorreblog
- youcan’tdistribute or claim it as yours
- don’tremove the credits
- more resources here❣
theme features
- 500px posts only
- five links on sidebar
- customisable colors
- 200px sidebar imagem
- left sidebar
- pagination
- notes, date and permalink on the posts
Post link
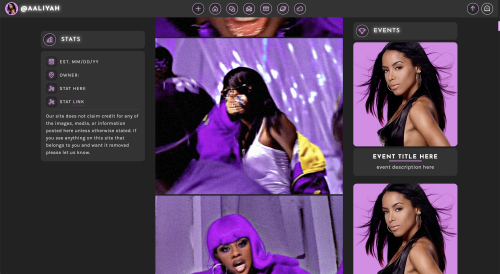
AALIYAH | premium fansite theme by sage — $10
static preview /permalink preview /get the code!
live preview 1 /live preview 2
please note:
- this theme is made to be a fansite/network theme but it’s got a ton of options and is very customizable so if you wanna use it as a regular theme feel free! all the boxes can be toggled on/off
- only the affiliates and events boxes need to be edited in the code, everything else can be changed in the customize panel!! if you want to move around any of the sidebar boxes or any of the menu sections you’ll need to do that in the code too (contact me if you need help)
- more info and all the features are listed below the cut!
- pleaseread through everything before asking questions
credits:
- base code by me
- credits page
terms:
- like/reblog if using
- do not redistribute as your own
- do not remove the credit
- please consider supporting me!
general features:
- option to toggle: glow effect, hover tags, slideout menu, header text box, auto scroll down*, & all sidebar boxes
- top bar with icon, blog url, links, & scroll to top
- full size header image with a text box
- optional sidebar boxes and slideout menu with sections for: image/title/description, members, affiliates, search bar, links, statistics, updates, disclaimer, faq, top posts, and events
- 540px posts & 0px, 5px, & 10px border radius options
- custom post margin, google fonts, title font, & font size
- lots of customizable colors & options
top bar & slideout:
- top bar with icon, url, optional slideout button, up to 3 extra links, & scroll to top button
- optional slideout with sections for:
- updates
- statistics
- links
- text/disclaimer box
- faq with 3 questions/answers
- these sections will only show up if there is something written in the subtitlefields
header:
- the header will only show if you upload an image
- the header image is the full width and almost the full height of the window so any excess will be cut off, the image will automatically readjust to the size of the window
- i recommend using a large HQ image
- the header text box includes your title and whatever you put in the custom description
- *auto scroll down:
- if you enable this feature whenever your blog loads it will automatically scroll past the header to your posts
sidebar boxes:
- info box:
- title and subtitle
- uploadable side image
- custom description
- members box:
- this box will automatically fill with whoever’s a member on the blog
- members will not show while you’re editing
- each member will have their icon, blog url, and blog title
- affiliates box:
- **this box needs to be edited in the code!!!**
- copy and paste the format below, only change the bolded text
- <div class=“aicon”><a title=“affiliate name” href=“/”><img src=“https://api.tumblr.com/v2/blog/blogurl.tumblr.com/avatar”></a></div>
- you can change the link of the apply button (bolded below), default is for your submit page
- <div class=“mainicon”><a title=“apply?” href=“/submit”><i class=“ph-user-plus”></i></a></div>
- search box
- recent/top posts box
- all images will be b&w until hover
- put your image urls in the top post imgfields
- events box:
- **this box needs to be edited in the code!!!**
- the format for each event is written in the code (search: edit here)
- you only need to change the image url, event link, event title, and event description
- stats & links boxes:
- these boxes are the same as the stats and links sections in the slideout menu!!
- the title for these boxes will be subtitle two and three
moving boxes/menu sections:
- if u want to put a sidebar box on the left side instead of the right or vice versa, copy the entire section and paste it within either the left sidebar or the right sidebar
- same goes for the menu - if you want to move a menu section to the left or right sides, copy the entire section and paste it within the left menu or the right menu
in general tumblr’s customization window is buggy:
- make sure you toggle all the options on and off when you first install the theme
- certain features will look different/not work in the customization window, save your changes and see how it actually looks on your blog before sending me an ask
Post link
rose quartz theme by sage
static preview & download/live preview
features:
- sidebar with uploadable image, title + url, custom description, and 3 info stats
- up to 3 extra sidebar links & scroll to top button
- option to toggle glow effect, hover tags, & slideout menu
- 540px posts
- 0px, 5px, & 10px border radius options
- custom post margin, google fonts, & font size
- slide out menu with uploadable header image (500px x 200px) and sections for updates, blogs, and links
- lots of customizable colors & options
nothing needs to be edited in the code, everything can be changed in the customize panel!
credits:
- base code by me
- all credits listed in the code
terms:
- like/reblog if using
- please consider supporting me!
- do not redistribute as your own
- do not remove the credit
Post link