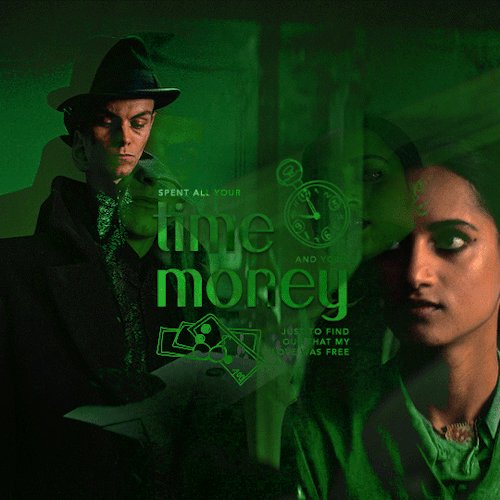
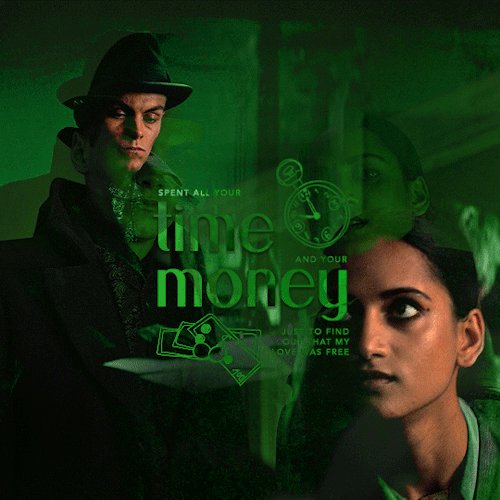
#useraashna
—Not a Bad Thing, Justin Timberlake
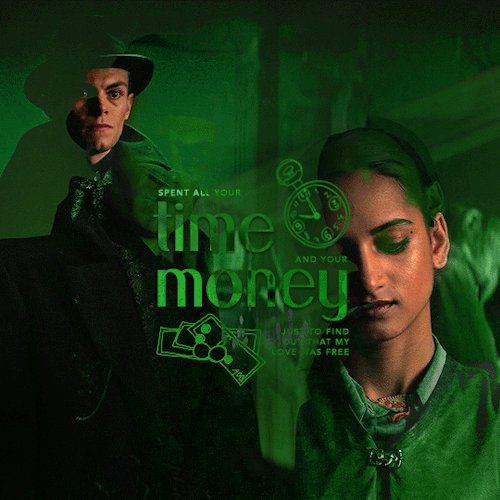
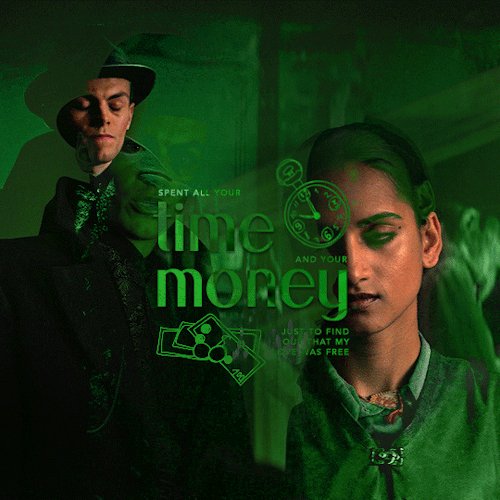
[Caption: 3 gifs from Shadow and Bone; the first is an autumn orange, the second a fuchsia, and the third a deep green. Song lyrics are laid over blended gifs of each main couple of the show facing each other and in a scene together. The first couple is Nina and Matthias, the second is Mal and Alina, and the third is Kaz and Inej. Doodles of thematically relevant objects are scattered near the typography. Lyrics all together read, “Don’t act like it’s a bad thing to fall in love with me / ‘Cause you might fuck around and find your dreams come true with me / Spent all your time and your money just to find out that my love was free.” End caption.]
Post link


MEGAN THEE STALLION
BBMAS | 05.15.22.



MARY J. BLIGE | 2022 Time 100 Gala
and maybe we got lost in translation, maybe i asked for too much, but maybe this thing was a masterpiece, ‘til you tore it all up.
THE DISCOGRAPHY OF TAYLOR SWIFT
Post link
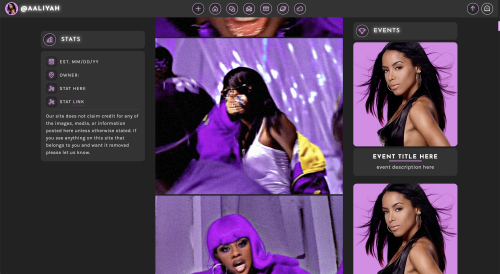
AALIYAH | premium fansite theme by sage — $10
static preview /permalink preview /get the code!
live preview 1 /live preview 2
please note:
- this theme is made to be a fansite/network theme but it’s got a ton of options and is very customizable so if you wanna use it as a regular theme feel free! all the boxes can be toggled on/off
- only the affiliates and events boxes need to be edited in the code, everything else can be changed in the customize panel!! if you want to move around any of the sidebar boxes or any of the menu sections you’ll need to do that in the code too (contact me if you need help)
- more info and all the features are listed below the cut!
- pleaseread through everything before asking questions
credits:
- base code by me
- credits page
terms:
- like/reblog if using
- do not redistribute as your own
- do not remove the credit
- please consider supporting me!
general features:
- option to toggle: glow effect, hover tags, slideout menu, header text box, auto scroll down*, & all sidebar boxes
- top bar with icon, blog url, links, & scroll to top
- full size header image with a text box
- optional sidebar boxes and slideout menu with sections for: image/title/description, members, affiliates, search bar, links, statistics, updates, disclaimer, faq, top posts, and events
- 540px posts & 0px, 5px, & 10px border radius options
- custom post margin, google fonts, title font, & font size
- lots of customizable colors & options
top bar & slideout:
- top bar with icon, url, optional slideout button, up to 3 extra links, & scroll to top button
- optional slideout with sections for:
- updates
- statistics
- links
- text/disclaimer box
- faq with 3 questions/answers
- these sections will only show up if there is something written in the subtitlefields
header:
- the header will only show if you upload an image
- the header image is the full width and almost the full height of the window so any excess will be cut off, the image will automatically readjust to the size of the window
- i recommend using a large HQ image
- the header text box includes your title and whatever you put in the custom description
- *auto scroll down:
- if you enable this feature whenever your blog loads it will automatically scroll past the header to your posts
sidebar boxes:
- info box:
- title and subtitle
- uploadable side image
- custom description
- members box:
- this box will automatically fill with whoever’s a member on the blog
- members will not show while you’re editing
- each member will have their icon, blog url, and blog title
- affiliates box:
- **this box needs to be edited in the code!!!**
- copy and paste the format below, only change the bolded text
- <div class=“aicon”><a title=“affiliate name” href=“/”><img src=“https://api.tumblr.com/v2/blog/blogurl.tumblr.com/avatar”></a></div>
- you can change the link of the apply button (bolded below), default is for your submit page
- <div class=“mainicon”><a title=“apply?” href=“/submit”><i class=“ph-user-plus”></i></a></div>
- search box
- recent/top posts box
- all images will be b&w until hover
- put your image urls in the top post imgfields
- events box:
- **this box needs to be edited in the code!!!**
- the format for each event is written in the code (search: edit here)
- you only need to change the image url, event link, event title, and event description
- stats & links boxes:
- these boxes are the same as the stats and links sections in the slideout menu!!
- the title for these boxes will be subtitle two and three
moving boxes/menu sections:
- if u want to put a sidebar box on the left side instead of the right or vice versa, copy the entire section and paste it within either the left sidebar or the right sidebar
- same goes for the menu - if you want to move a menu section to the left or right sides, copy the entire section and paste it within the left menu or the right menu
in general tumblr’s customization window is buggy:
- make sure you toggle all the options on and off when you first install the theme
- certain features will look different/not work in the customization window, save your changes and see how it actually looks on your blog before sending me an ask
Post link
rose quartz theme by sage
static preview & download/live preview
features:
- sidebar with uploadable image, title + url, custom description, and 3 info stats
- up to 3 extra sidebar links & scroll to top button
- option to toggle glow effect, hover tags, & slideout menu
- 540px posts
- 0px, 5px, & 10px border radius options
- custom post margin, google fonts, & font size
- slide out menu with uploadable header image (500px x 200px) and sections for updates, blogs, and links
- lots of customizable colors & options
nothing needs to be edited in the code, everything can be changed in the customize panel!
credits:
- base code by me
- all credits listed in the code
terms:
- like/reblog if using
- please consider supporting me!
- do not redistribute as your own
- do not remove the credit
Post link





CHLOE BAILEY
Met Gala | 2022.