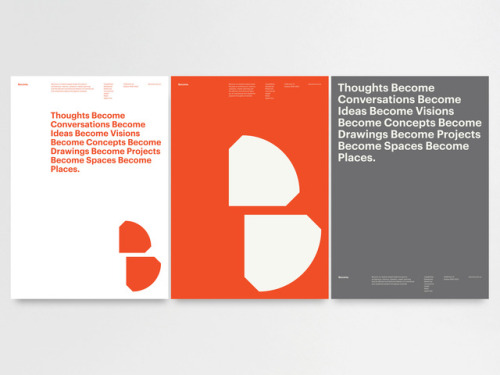
#responsive design
[Premium] Theme —Rewritten byvitaminholland
Preview/(10$)PayhiporKo-Fi
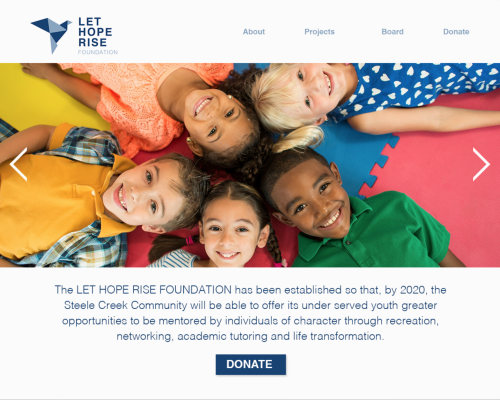
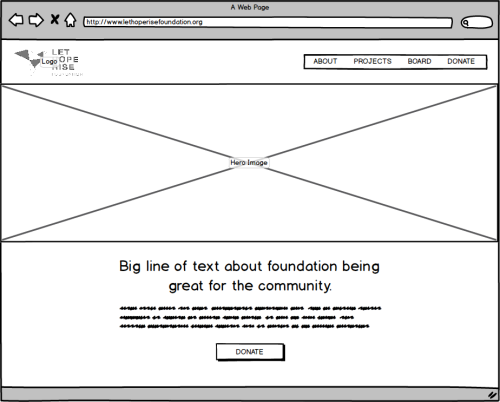
A responsive theme.
Features:
- 80x80px icon image
- 250x450px sidebar image
- 150x150px about image
- 120x120px muse image
- custom blog title
- custom blog subtitle
- three custom links
- search bar
- 350px blog posts
- about section**
- muses section**
- navigation section**
- option for multiple font families for heading and body
- option for 1/0.9*/0.8rem body font size
- option for 0.9*/0.8rem uppercase font size
- option for hide tags*
- option for show tags
Notes:
- * denotes default features.
- ** denotes sections where you have to go into the code to edit.
- Neither ask or submit links would show if you don’t allow people to ask you questions or allow people to submit things to you.
- I don’t claim any of the fonts, scripts and/or tutorials I used unless stated otherwise. See full credits @ vitaminholland.tumblr.com/credits.
Post link
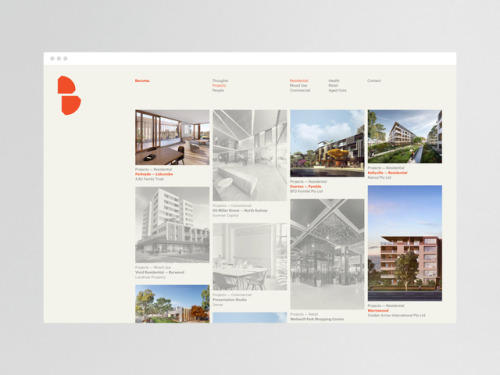
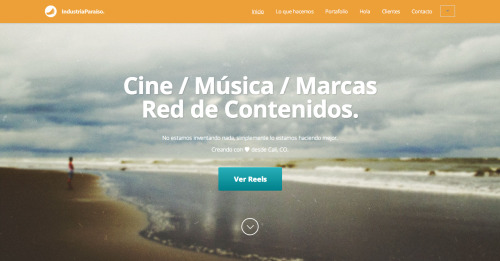
Esto hace parte del trabajo gráfico para web y de post producción fotográfica, que he venido preparando para la estilización visual de la empresa que fundé hace ya un año y medio (creo) junto a dos soñadores más. El minimalismo siempre ha sido nuestra base, ahora las fotos tendrán como protagonistas el grano y el fuera de foco.
No estamos inventando nada, simplemente lo estamos haciendo mejor.
Post link
Holy shit, LOOK AT THIS:

WHAT MAGIC. SUCH SORCERY.
(Here’sa how to.)
Apparently this feature has been around since the launch of Safari 9 wayyy back in September, and I just never knew about it. Now this will be the only reason to put Safari back in my desktop dock.
(To be clear, Browserstack is still good for Android devices, but if I don’t have to use their slow ass interface, I won’t!)

![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/b609e67cf36754c919b5f9d824a340ac/a267b3396c2c033b-f2/s500x750/dbfd3c9fc33e4c4a94d5c67e74b470de23a39035.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/ef716f4e2ad3aee5fb9d3390bdd01506/a267b3396c2c033b-95/s500x750/5547dd8fd33e59f0941458c371b001754aa2e7ec.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/6cb52feab9aa5f11b61f151c84642bef/a267b3396c2c033b-25/s500x750/ec8c26bb14e30b041b426c1e1b3790b6e023dca5.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/dbfd239e577c1ae0d549bd82bff3556f/a267b3396c2c033b-9e/s500x750/0ab71a2f74aa98ead404cf71c45d24ba36a67327.png)
![[Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature [Premium] Theme — Rewritten by vitaminhollandPreview/(10$) Payhip or Ko-FiA responsive theme.Feature](https://64.media.tumblr.com/aaf62510e9cc7b84f6f163e421992bdd/a267b3396c2c033b-dd/s500x750/c192475961ffd2c99f47ffd235d69f69040e68fc.png)