#webdev
Hey are you a mechanical keyboard because I want to bang on you loudly at night while you blind me with flashing RGB lights
Hit the link for a bonus panel: https://cuek.co/737
Post link
Joe Ipson, Software Dev Engineer, Verizon Media
Luke Larsen, Sr Software Dev Engineer, Verizon Media

As part of the Media Platform Video Team we build and maintain a set of web applications that allow customers to manage their video content. We needed a way to be consistent with how we build these applications. Creating consistent layouts and interfaces can be a challenge. There are many areas that can cause bloat or duplication of code. Some examples of this are, coding multiple ways to build the same layout in the app, slight variations of the same red color scattered all over, multiple functions being used to capitalize data returned from the database. To avoid cases like this we built Bindable. Bindable is an open source design system that makes it possible to achieve consistency in colors, fonts, spacing, sizing, user actions, user permissions, and content conversion. We’ve found it helps us be consistent in how we build layouts, components, and share code across applications. By making Bindable open source we hope it will do the same for others.

Theming
One problem with using a design system or library is that you are often forced to use the visual style that comes with it. With Bindable you can customize how it looks to fit your visual style. This is accomplished through CSS custom properties. You can create your own custom theme by setting these variables and you will end up with your own visual style.

Modular Scale
Harmony in an application can be achieved by setting all the sizing and spacing to a value on a scale. Bindable has a modular scale built in. You can set the scale to whatever you wish and it will adjust. This means your application will have visual harmony. When you need, you can break out of the modular scale for custom sizing and spacing.

Aurelia
Aurelia is a simple, powerful, and unobtrusive javascript framework. Using Aurelia allows us to take advantage of its high performance and extensibility when creating components. Many parts of Bindable have added features thanks to Aurelia.
Tokens
Tokens are small building blocks that all other parts of Bindable use. They are CSS custom properties and set things like colors, fonts, and transitions.
Layouts
The issue of creating the same layout using multiple methods is solved by Layouts in Bindable. Some of the Layouts in Bindable make it easy to set a grid, sidebar, or cluster of items in a row. Layouts also handle all the spacing between components. This keeps all your spacing orderly and consistent.

Components
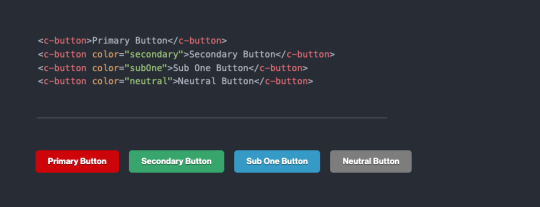
Sharing these components was one of the principal reasons the library exists. There are over 40 components available, and they are highly customizable depending on your needs.

Access Modifiers
Bindable allows developers to easily change the state of a component on a variety of conditions. Components can be hidden or disabled if a user lacks permission for a particular section of a page. Or maybe you just need to add a loading indicator to a button. These attributes make it easy to do either (or both!).
Value Converters
We’ve included a set of value converters that will take care of some of the most basic conversions for you. Things like sanitizing HTML, converting CSV data into an array, escaping a regex string, and even more simple things like capitalizing a string or formatting an ISO Date string.
Use, Contribute, & Reach Out
Explore the Bindable website for helpful details about getting started and to see detailed info about a given component. We are excited to share Bindable with the open source community. We look forward to seeing what others build with Bindable, especially Aurelia developers. We welcome pull requestsandfeedback! Watch the project on GitHub for updates. Thanks!
Acknowledgements
Cam Debuck,Ajit Gauli,Harley Jessop,Richard Austin,Brandon Drake,Dustin Davis
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
This is Misty. She’s a miniature lion that lives with me. She’s not into coding but she likes catching her tail and bugs.
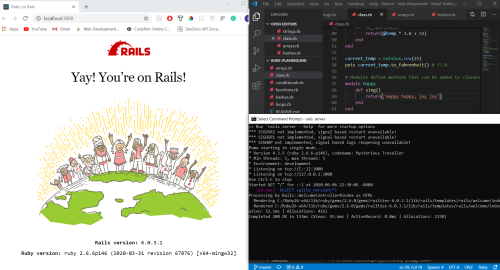
Day 11 & 12: I finished the Getting Started with Rails docs and created a basic blog app. I can create, read, update, destroy (CRUD) blog articles and add comments for each article.
Day 10: Learned about hashes, classes, and methods in Ruby. I also got Rails up and running!
Post link
Day 4: Today I played around with the Bootstrap documentation. It’s very easy to explore its many features. Then, I wanted to work on playing CSS animations on scroll. I was able to create a codepen using popular music meme titles.
Link to code: www.codepen.io
Day 3: I practiced using jQuery and animations together to create a party turtle. I also learned more about minified files and how they help reduce loading time of websites. You can minify CSS and JavaScript easily with Minify: https://www.minifier.org/.
Link to party turtle: https://codepen.io/
Here’s the list of best vscode extensions to use as a programmer in 2020
I don’t have the space for multiple screens in my tiny apartment so I got a projector instead
.
.
.
.
.
#programming #codinglife #coder #developer #developerlife #reactnative #dev #worldcode #softwaredeveloper #appdeveloper #coders #webdev #pythoncode #codingpics #remotework #devlife #webdevelopment #javascriptdeveloper #codeismylife #coding #iosdeveloper #peoplewhocode #programmers #developers #codingbootcamp #programmer #coderlife #xcode #programmerslife #webdeveloper (at New York, New York)
https://www.instagram.com/p/B6tlLgRglmV/?igshid=wqqdry7m10qp
Post link
Did someone say dark mode?
.
.
.
.
.
#xcode #programmer #iosdeveloper #developer #iosdev #computerprogramming #swiftlang #computersciencestudent #cprogramming #coder #programmingisfun #appdeveloper #fullstackdeveloper #programminglife #developerlife #coding #devlife #indiedeveloper #developers #gamedeveloper #softwareengineering #webdevelopers #reactjs #softwaredeveloper #programmers #computerscience #webdeveloper #programming #webdevelopment #webdev (at New York, New York)
https://www.instagram.com/p/B6rNU-XACHW/?igshid=zog41od69gma
Post link