#web design
Emilio is Spanish born Technical Engineer in Industrial Design. He creates digital media, video and interactive web art.
These are thumbnail snippets (to accommodate Tumblr’s restrictions) of Emilio’s large gifs from his fantastic website. With the use of vibrant and /or primary colors, he creates explorative, fun and trippy design.
He is also a partner and creative director of MAADONNA. Have fun clicking away through his work. I’m hearing Lakeside “Fantastic Voyage” bumping in my head. It makes me smile.
-Jinna
A readable Wikipedia.
Full article here http://blog.weare1910.com/post/75576312730/a-readable-wikipedia
Post link
I’m now a designer/illustrator for a company who does web and game development. It’s the beez kneez!

So I added a new section to the site - index of links to cool art galleries and other stuff I find neat. It’ll evolve as it goes along so check it out in the future but since this is tumblr I figured I’d just post the whole thing here as it currently exists and maybe someone will find it useful. Also if we’re mutuals and you’ve got an art website, let me know so I can add it!
An Internet Experience Curated by Yours Truly
Something I’ve started to really notice recently is the slow but sure decrease in the usefulness of search engines. I’m not sure to what extent it’s intentional on the part of search engine companies themselves and to what extent it’s corporations and spammers putting their time and effort into adspace and SEO optimization, but most searches these days result in you being funnelled towards the same couple of large mainstream websites (when searching for general interest topics or news) or towards legions of nearly-identical spam or borderline spam sites, bloated to fit in as many ads as possible (when searching for recipes, home repair, DIY stuff, etc). It’s frustrating. So I thought I’d make an index of sites that I find to be mostly interesting and sometimes even useful. I’ll add to this over time as I find more stuff. Lots of it will be art focused. If you come across a site that you think would fit in here, shoot me an email!
Art
->Art Galleries
Skewed towards genre fiction illustration because that’s what I’m into.
-Wayne Barlowe - Probably my favorite artist. I can’t tell you how many hours I spent on this site in middle school. Still gets updates, albeit infrequently.
-Unoffical Frank Frazetta Gallery - The Master. I have extremely fond memories of browsing this site as a kid and I directly ripped some of the HTML from here to structure my own site galleries. If it ever goes down I’ll die a little inside.
-Keith Thompson- Site hasn’t been updated in years but it’s good as ever. Keith still puts out art- you can find more recent works if you plumb the depths of the warframe wiki. He actually still respods to the email address listed here and I’ve had some very pleasant correspondence with him.
-Mark Zug- A supberb talent who deserves to be a household name (at least among SFF illustration nerds). If you’re like me and were a kid in the early ‘00s you may be surprised at how many of Zug’s pieces you recognize. I have distinct memories of his art gracing book covers in the new release section of my public library for many years. Seems to have retreated from the public eye since then.
-John Howe- The best Tolkien illustrator ever. I got my hands on one of his books as a kid, long before I ever read LOTR or watched the movies, thus forever skewing my perception of Middle Earth and making every adaptation a complete failure in my eyes when measured against Howe’s work.
-AndroidArts- Long-running, eclectic website of Niklas Jansson. Galleries upon Galleries of beautifully rendered concepts along with discussions of computer hardware that’s completely unintelligble to the layman i.e. me. Arne’s general art tutorial is, in my opinion, oneo of the best out there and certainly the best for so short a length.
-Alejandro Bruzzese- The website of my muse and spiritual compatriot Alejandro, one of my favorite contemporary artists.
-Gnarly Ghost- The incredible and incredibly versatile work of my buddy Drew Shields. A constant inspiration.
-Zak Eidsvoog- The website of the esteemed Burzok’s Fanart Contest Winner.
-Gurney Journey- James Gurney’s long-running, almost daily-updated blog about art and illustration. Hard to find someone who loves what they do more than Gurney.
->Art Resources
-How to Draw: An /ic/ Guide- Yes, I used to go on 4chan. No, I don’t recommend it. Yes, I still think this is an invaluable starting point.
-The W/ic/i- Old but still useful directory of myriad art resources.
-AndroidArts General Art Tutorial- Already mentioned it above, but I think it’s worth mentioning it again because I really do think it’s that good.
-Crtl+Paint- Everything I know about Photoshop/digital painting I learned from here. And quite a few other things. It still blows my mind how much quality instructive material on this site is offered completely for free. Constantly nervous that it’s going to disappear one day, especially as activity seems to have fallen off in recent years.
-Perspective Made Easy- IMO the best and most useful treatise on artistic perspective ever written.
-CGPeers- Fantastic website for profcuring art resources “heavily discounted.”
Useful
-Spotify Adblocker- I urge you not to use this extremely useful browser addon to block ads that other adblockers won’t block on spotify, as doing so would be highly illegal. Be warned, similar illegal software exists for just about any internet browser you can think of.
-Instagram Image Downloader- Does what it says on the box. Again, similar extensions exist for other browsers.
Misc.
-Low-Tech Magazine- Technoskepticism. Probably my favorite website. Reading through it was pretty transformative for me, but your mileage may vary.
-Simplifier- One man’s documentation of his experiences with and methods for tinkering with simple technologies. Highly engaging.
-[email protected]- My favorite Lego website as a kid and one of the few (maybe only?) personal lego websites from that era that still exists. I find it charming.
5 UI UX trends to follow for 2020
There’s a lot more to branding than just having a unique logo design and just providing a line of good products and services. The following is a list of the most common benefits that come with careful and consistent branding:
10 Bare Essentials of Branding: https://businesstown.com/10-bare-essentials-of-business-branding/
Post link
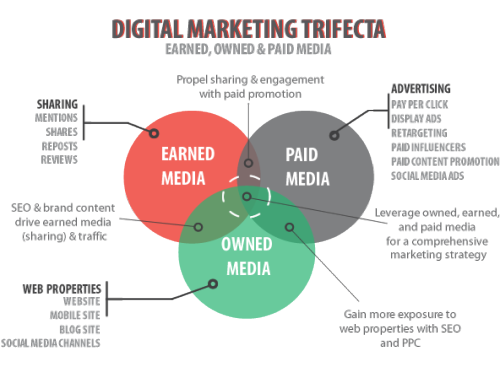
14 User Facts Every UX Designer Show Know!
Are you in the process of creating or redesigning your website? Want to better understand your website visitors to ensure your new site is a success?
Infographic:https://blog.red-website-design.co.uk/2018/07/26/web-design-facts-infographic/
Post link
Not only do these podcasts provoke interest, they’re also packed with crucial information in the form of trends, tips, and techniques to get hold of the graphic design.
Check out: https://www.designmantic.com/blog/15-design-podcasts/
Post link

Many people dream of being able to create their own web templates. What they don’t know is that getting there isn’t as hard as it seems.
This article lists some tips on how to learn to code for any platform, and how to start your own Tumblr theme blog. Here’s a quick summary:
- Learning to code
- Getting started with your own templates
- Styling your website
- Running your website
- Sharing your content
Learning to code
The very first step on your journey is to invest a bit of your time on learning how to code. Make sure to read the basics of coding and start practising - practice makes perfect!
Not sure where to start? Here’s some help:
- Codecademy. By far the best place to start. Codecademy has great introductory courses to begin building your foundations on coding and they also offer a wide range of coding languages. For web design, you’ll need HTML and CSS, as well as JavaScript. Other languages may be necessary depending on which platforms you use, but these are absolute basics.
- W3Schools. One of the most popular code-learning websites out there. Perfect for beginners, it offers starting tips on pretty much everything you need to start creating your own templates.
- CSS Tricks.If there’s any complete CSS masterlist, this is it. You can learn pretty much everything about CSS on this website with accessible explanations and clear examples.
- HTML Dog.Despite focusing on HTML, this website also offers CSS tutorials in order to complement both languages.
- JavaScript for Cats.A funny and cute way of getting started with JS!
Working on Tumblr? If you’re coding for Tumblr, make sure to read the Tumblr Docs. This explains everything about Tumblr blocks and will help you structure your template correctly.
Starting your own templates
Once you’re comfortable with coding, it’s time to start creating your own templates. Here are a few tips based on my own experience:
- Start for yourself. You may be confident in your skills, but it’s a good idea to start creating templates for yourself before sharing them with the public. This way you’ll be able to test your work on your own website and debug things that would have slipped past you.
- Find your style. Many designers don’t know what their style is and that’s perfectly fine. Finding your style means that you should find a way of coding and designing that you’re comfortable with. Your templates will have your identity all about them even if you design entirely different things.
- Resist temptations. It’s easy to slip into someone else’s source code and see how they’ve done something - stop right there! Even if you have no intention on doing so, you might end up copying someone else’s work and this could bring you some unnecessary headaches.
- Ask for help. Don’t be afraid of not knowing everything. Asking for help is advised but make sure to do your research before reaching out - doing so will allow you to learn a lot more than if you were to contact someone immediately.
Styling your website
Your website will be your main connection between you and your work, and the people interested in it. Here are some tips on how to make it appealing:
- Keep it clean. Avoid unnecessary elements. Exaggerated zoom effects, distracting elements such as overly thick borders, shouldn’t be used. You want your audience to feel comfortable on your website, so make it as inviting as possible. The ideal design will use a maximum of three font families and colours.
- Ditch small fonts. A 10px font isn’t readable in most screen resolutions, which makes your website very hard to use. A minimum size of 14px is ideal.
- Watch out for the colours. Keep your website clean is also about being smart with colour usage. Make use of black and white or dark greys for backgrounds, pairing them with an accent colour. If used properly, gradient background look amazing as well.
Running your website
You’ve learned your coding, you’ve found your style, and you’ve got your website. What comes next? Running it.
- Stay organised. Running a website isn’t only about having it. You’ve got to have a plan as well. Think about what you’d like to address or share on your website and create a plan (e.g. article schedules and topics, template releases per month or week, etc).
- Be polite. You will come across harsh feedback at some point, so don’t expect it to be a smooth ride at all times. People won’t always appreciate your work or agree with your opinions and that’s fine. Regardless of how you’re spoken to on your website, don’t fall into the temptation of responding on the same tone. Stay polite!
- Interact with others. You won’t be successful if you’re isolated. It might be intimidating at first, but interacting with other designers and even your readers places you one step ahead on the game.
- Don’t just disappear. Life takes unexpected turns but do your best not to vanish without a trace. Leaving a quick note on your website about your absence takes but ten minutes and your readers appreciate it.
Sharing your content
If you’re at this stage, then you’re ready to start sharing your content.
- Use social media. Social media makes wonders these days, but you ought to stay active. Regularity is key for a successful use of social media (along with appealing posts and interesting content, of course), so make sure that you use these tools for your own advantage.
- Boost your SEO. Your website won’t get far unless your SEO is good enough. It might sound complicated but it’s easier than you think. This great article by Moz guides on how to get started with SEO.
- Schedule your content. If you suspect that you can’t stay active on your website or if you’re going through an inspiration surge, you might want to take advantage of scheduling features for a more consistent updating of your website.
- Submit your work. You might also be interested in sharing your content with other designers or bloggers of your industry. These people will often share your content and grant you the visibility that you need to start off.
Ready to take the web design community by storm? Good luck!
The topic of a web-designer’s projects looking the same way too regularly has sparked some debate within the community, about whether that is a bad thing or not.
We can’t deny it - being pegged as a “one-trick pony” is something none of us wants. But do similar-looking projects mean that we’re incapable of more than that? Short answer: no!

When you’re designing something, the goal is for your project to be used by an audience. More often than not, this doesn’t mean that you have to do something never seen before.
In fact, the goal is for your project to look good, be easy to use and easy to understand. That’s it. Are you able to create a groundbreaking design while sticking to these three principles? Great! If not, that’s okay too.
You should aim for usability first, rather than impress people. A super complex design which is hard to use won’t cut it for you.

In no way is it bad to have a varied portfolio. After all, as a designer, you want to show potential clients what you can do. However, we have to think deeper than that.
Ask yourself: where would you go if you wanted to buy something of its highest quality? Surely, you’d pick experts in the matter, not a generalist. Now, apply that reasoning to your web-design work. Staying within a certain niche isn’t a bad thing, as you have the chance to improve much deeper in that niche than if you worked as a generalist. However, this doesn’t mean you should neglect everything else.
Tip:Keep separate portfolios, one generalist and one niche. This way, you’re able to display your whole skills as well as your more in-depth expertise.

We can always find a middle ground on everything, and here it is.
You don’t have to create something groundbreaking and staying within a niche can be beneficial and place you as an expert on that style. However, adding a special touch to your “niche projects” is always welcome.
There’s always room for improvement and sometimes a small feature can make the difference between a client commissioning you or someone else. Just make sure you’re considering the client’s context and don’t go overboard.

It may sound like a silly question but a portfolio can mean different things to different people, depending on what you do and who your target audience is.
As a web-designer, owning a portfolio with projects that look similar to each other isn’t such a bad thing. However, if you were, say, a 3D animator, having that wow factor is way more important.
If you spot a certain sameness to your past projects, try not to take it as a negative thing. Instead, think about how they turned out. Were they successful? If so, that’s a good enough reason to not be negative and realise that you’re producing exactly what your audience wants. Plus, you’re placing yourself as an expert in that style!
Keep up with my Frontend Gizmos article series for more content in the topic.
Post link
Theweb-design community is probably one of the most active when it comes to sharing knowledge, but sometimes that might not be enough for everyone to understand what’s being shared. On many cases, one would need some insights on the matter already, which might leave beginners out of the equation if content creators aren’t careful.
Web-design is a very broad subject and there are many technologies to learn and paths to take. However, the very first steps into the world of web-design are quite universal.

It may be tempting to dismiss HTML and CSS for the fact that they’ve been around for quite a long time. However, they are still the foundation of how websites are built and they’re as important as ever.
HTML structure can arguably be vital for SEO (search engine optimisation), while CSS helps to keep your page looking beautiful, lightweight, and interactive. Furthermore, both languages play a crucial role in accessibility!
Learning these two languages will help you plan and build better end products by properly identifying potential improvements and opportunities for innovation. So, don’t hesitate in diving in and learning as much as possible about HTML and CSS!
- Related article: Learn How to Code

Practice leads to perfection, and you won’t be able to fully understand web-design if you don’t get your hands dirty.
So, what better way than building your own website? This is one of the first steps you should take alongside learning the foundations of web-design.
Pick a subject that you’re passionate about to start off and try to visualise what you’d like your website to look like. Maybe you’d like a header image? Or a landing page? Or maybe you’d like it to be mobile-friendly? All of these questions and more are relevant to come up with your initial design.
Do keep in mind, though, that it might be frustrating when you’re starting out! It’s normal not to understand what you’re reading or for things to simply not work the way you want them to. In fact, this isn’t quite a beginner’s problem - most experienced web-designers also face these frustrations! Don’t hesitate to reach out for help whenever you need it.
- Related articles: Creating Mobile-Friendly Templates,Building Landing Pages

One of the biggest challenges you will be facing - as any beginner in any field - is staying confident.
Every field has its experts and those people who seemingly have it all together. You’re going to come across gorgeous portfolios with incredible projects, and that might either encourage you to follow their steps or it might lower your confidence because your goals seem too far away.
Remind yourself that these people weren’t born knowing how to do what they do. They were once in your shoes, probably feeling the same way about their “web-designer idol”.
Don’t beat yourself up for feeling down sometimes. It’s all part of the growing and learning processes. Fight the urge to compare your work with that of experienced designers, and instead acknowledge how far you’ve come and keep your eyes on the finish line. It will be worth it!
If you’re unable to keep your confidence up, reach out to other designers. They will likely support you and encourage you to carry on working on your project(s).

Every new journey comes with its challenges but the fulfilment we get from overcoming them is much more worth it than the struggles we may face, so hold on tight!
Looking back on your progress and realising how far you’ve come is an incredible feeling and it will push you to keep moving forward, opening doors to new opportunities - and who knows, a great career!
Keep up with my Frontend Gizmos article series for more interesting content.
Post link
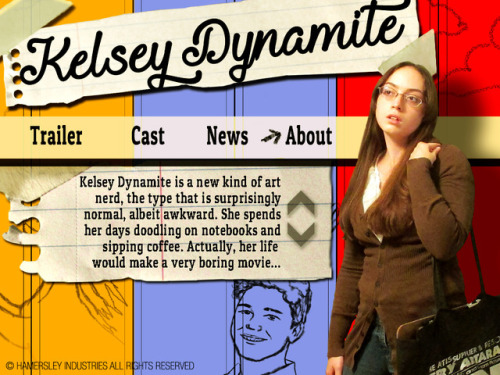
For my final project for Digital Imaging I, we created a mock movie poster based off of a real one and then made a web splash page to match. I chose Napoleon Dynamite. We had to use our own images, so I took the photo of myself and drew in the locker graffiti. All of this was put together in Photoshop.
It was a blast recreating the poster and seeing how creative everyone got with the project!
Post link
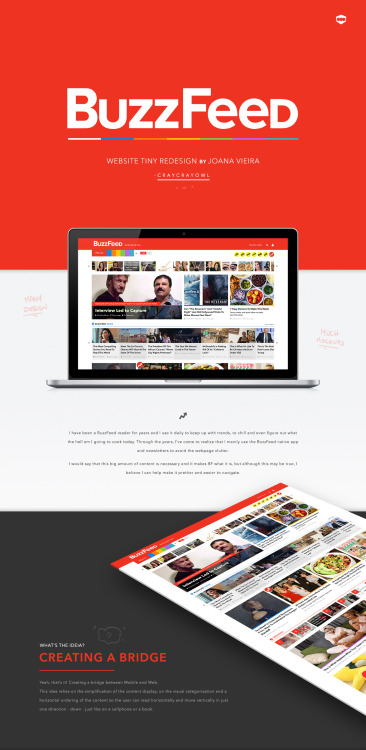
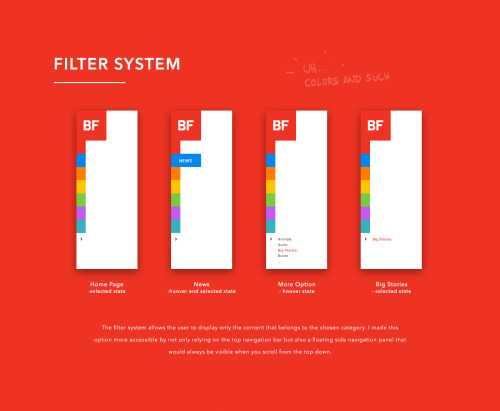
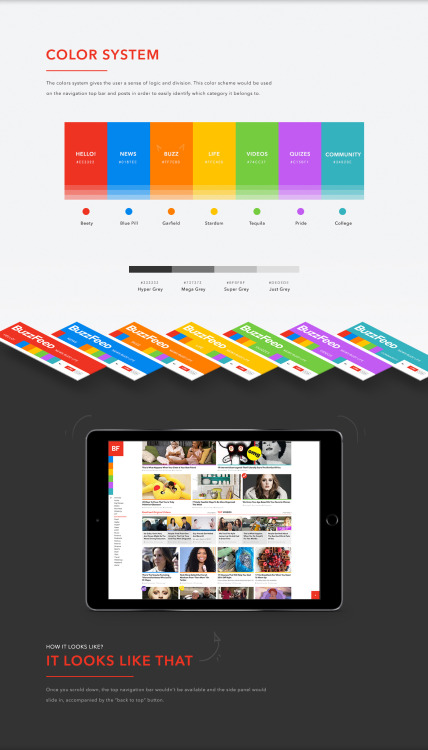
I really love Buzzfeed and the only way I know how to express it is by working on it just for fun! Hope you guys enjoy this tiny redesign and rethink of the BF website.
https://www.behance.net/gallery/32948143/BuzzFeed-Website-Redesign-Concept
Post link
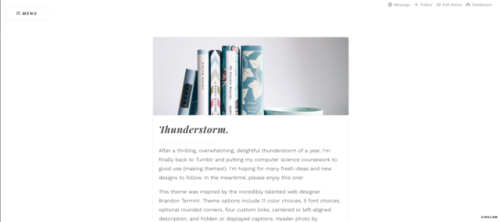
Thunderstorm
Ciralism is back (and better than ever?) with a new multifunctional theme combining a minimalist structure that emphasizes post content with a stylized, animated menu. This theme is fully adaptable for any number of blog types! Menu animation inspired by the amazing work of web designer Brandon Termini.
Features:
- header with photo, title, description, and 4 links
- animated menu with 4 additional links
- many customization options, from colors to corner shapes
- optional tags
As always, please enjoy, and let me know what you think!
Post link