#web development
Hire Me!
My name is Jeremy Cutler. I’m looking to relocate to New York, where I’m searching for a web application front-end developerjob!
Why Would I Make A Great Addition To Your Development Team?
I am passionate about developing software and web applications for high-level functionality and low-level performance with a strong focus on usability. My professional and personal endeavours are often marked by a great attention to detail that complements cohesive integration of larger scale projects.
I studied Computer Engineering at both the Bachelor’s and Master’s levels and have since been able to leverage a wide variety of skills in both computer software and hardware in my work as a compiler developer at IBM and as a freelance web application designer and developer of a wildly popular open-source multi-platform browser extension, Missing e.
I love opportunities to take advantage of my experience with coding at the lowest levels of computer technology and developing front-end interfaces. My thirst for knowledge and new skills will, no doubt, enable me to make quite a difference wherever my career takes me!
Find Me On Other Sites
Post link
GitHub - microsoft/Web-Dev-For-Beginners: 24 Lessons, 12 Weeks, Get Started as a Web Developer
I am sharing this as it might help someone. Nothing beats free and well-written resources.Web Development for Beginners - A Curriculum. Give it a try. It is free.
the modern javascript ecosystem is made of nightmares and chaos. all I want to do is use a few React components where I need them without serving any third-party content. I do not want to build a single-page app that fetches data from a flask backend. I want to build a flask app with a few features that are too fancy to build without some frontend framework insanity. this is an objectively superior way to build a webbed site. and yet the vast majority of tutorials/explainers I’ve been able to dig up are explaining how to do the first thing and not the second thing.
Ithink I’ve approximately figured it out now and I just need to fuck around until the details become clear. however: the internet was a mistake.
So, you’ve probably already seen this, but… I actually found React to be surprisingly chill about letting you use just a little bit of it? The official docs were pretty helpful for my use case, they actually have specific directions about “how to add just one React thing.” It’s a little annoying to set up but you can get a workflow of more or less “here’s some HTML I made, compile the Javascript” and then use your templating library to pipe data from the backend to your React page.
(I was using Rust/Handlebars but I’m guessing Flask/whatever templating thing would work much the same way)
that page was nonzero helpful to me, but it has you loading the React library from a CDN, which is a dealbreaker to me for privacy reasons. it seems like the solution here is very simple - just tell webpack to output its bundle in my static folder and use it as normal - but it was very difficult for me to find any guides for that that made sense to me, since this is my first exposure to this bullshit.
If the only issue with that approach is the 3rd-party script, you can download React.js and serve it yourself. Everything else about that tutorial will work unchanged. Having a build setup has some advantages, but it’s not required.
(There are also various things that will automate a lot of the webpack bullshit if you do want a build process, but that’s its own post.)
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
Hello [coders, programmers, developers, software engineers]
I’m currently knee deep into a front-end coding bootcamp at the Georgia institute of Technology. My goal is to find a job as a front end developer when I get out, or another role writing code.
I’ve been writing code as a hobby for the past 15+ years - Mostly web development and python. This course provides lessons, practice, and projects for most of the front-end and some of the backend languages, libraries, frameworks, etc. that I need to get a job in the industry(Including projects to display in my portfolio.)
The reason I told you all of this is that I’m looking for someone to look at my code and projects to review and critique them.
If you wouldn’t mind helping me out with this, reply here, message me, or you can join my slack channel: Code Review
some of you may’ve heard about that fancy “bionic reading” typefont thats supposed to be easier for neurodivergent people to read (if you’re unfamiliar, it bolds the first few letters of each word to make it easier to follow)
well guess what, its locked behind a $500 a month API to write in because fuck you!
introducing, Not Bionic Reading! it is literally just the bionic reading typefont but for free. god bless neocities
anyone who can, pls reblog!
so funny how for a brief time we managed to get perfect alignment for extensions between browsers, webextensions from chrome to firefox to safari, and then google decided “nope, we’re going to enforce some new rules now, time to choose us as your only platform or put in extra work” and now you can’t even publish the same extension on every chromium fork.
reminder that it’s in your best interest to stop using Chrome before January 2023, or you’re going to lose extension data.
Interested in Web Development, SEO or Marketing? Then check out my Wisetiger author page today: http://www.wisetiger.co.uk/blog/author/tohood/ #SEO #WebDev #Marketing
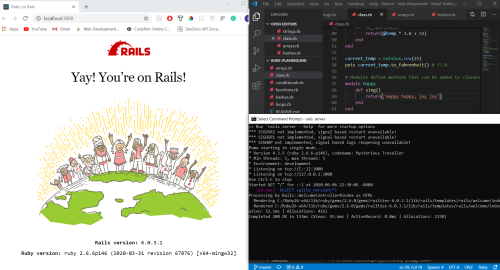
Day 10: Learned about hashes, classes, and methods in Ruby. I also got Rails up and running!
Post link
Day 4: Today I played around with the Bootstrap documentation. It’s very easy to explore its many features. Then, I wanted to work on playing CSS animations on scroll. I was able to create a codepen using popular music meme titles.
Link to code: www.codepen.io
Day 3: I practiced using jQuery and animations together to create a party turtle. I also learned more about minified files and how they help reduce loading time of websites. You can minify CSS and JavaScript easily with Minify: https://www.minifier.org/.
Link to party turtle: https://codepen.io/
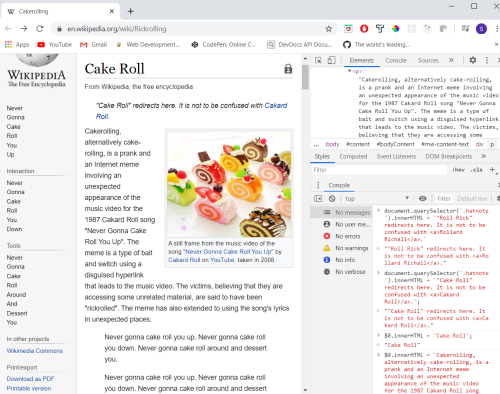
Day 2: Learning more about the HTML DOM document object access and manipulation. I made a dice game and played sounds on a drum kit with Angela Yu’s Web Development course on Udemy. I also decided to change the Wikipedia page about Rickrolling to Cakerolling for fun!
Post link
I made a bunny while having fun with CSS animations!
Learn what is Blockchain and how it works in just 5 minutes
Here’s the list of best vscode extensions to use as a programmer in 2020
A grid is made up of horizontal and vertical lines. It is a tool you can use to develop rhythm, fluidity, consistency, and order in your work without the fear of having it overlapped. With a grid at hand, the designer can produce his greatest feat. What’s more, it doesn’t affect your design process and its outcome, but rather, enhances it.
Read More here: https://www.designmantic.com/blog/infographics/grid-system-web-design/
Post link