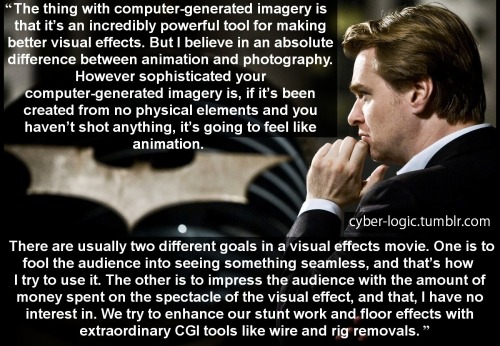
#inception
Roguish Eames
Who is this guy? … a little bit of John Hurt. A little bit of Bond-ness. A little bit of the Royal Shakespeare company. A bit of Farley Granger. [Chris Nolan] gave me a book to read about forgery about the fake masterpieces by the Dutch artist. He used to forge…
And there’s something very old school, MI-5 about this guy as well. He’s got the Graham Greene “Our Man in Havana” type. Old and faded, slightly shabby, down and out diplomats. A bit unscrupulous and off-the-radar. He’s got the gambling and he’s into the dream stuff. Parts of him you find questionable, but you’ve also got the fighting and the scenes within the dreamscape, which shows a potential military background. He’s a very can-do person with weaponry as well. He a good blend of the British kind of espionage take on what a James Bond type would be. Educated. Also minimal effort, maximum force when it comes to the speedy delivery of violence and death. That’s something we pride ourselves on in the military in Britain. That was very clear. He’s an archetype.
Everyone up there has their own private relationship with Chris. What I realized personally, on a very minor scale, was that the more I did impressions of Chris, the easier it was. I thought, I have to stop because I’m still talking like Chris. Using his cadence or whatever and then slightly changing it with maybe a little of a slight edge and that Roman Catholic softness. That was feedback I was getting from him. I think Eames is Chris. - Tom Hardy (X)
July 16, 2010
Post link
Gary: Hold up, let me get this straight. So, you made a movie about lucid dreaming where the possibilities are endless, you worked on the script for ten years, you spent several million in special effects, you cast people like Leonardo Dicaprio, Ken Watanabe, and Michael Caine …but the only thing people ended up caring about was the gay couple?
Nolan: Yep.
Gary: And the gay couple was played by Bane and John Blake?
Nolan: Yep.
Gary: Is that why you cast them?
Nolan: Yep.
Gary: Damn, son.
Post link
Forbeili’sEames, #11 prompt for the palette meme. Totally embracing the military-background fanon here - hey, any excuse to draw young, pretty Eames.
Post link
They’re just some bookish white-collar criminals, think Gavin and Nines, surely it’s fine if we get distracted for literally ONE SECOND
It’s not fine
Meanwhile:They’re just some bumbling local cops, think Arthur and Eames, surely it’s a piece of cake to leave them in the dust once we ditch these handcuffs
IT’S NOT A PIECE OF CAKE
Post link
this is going around twitter rn but im also super curious: please tell me your top four comfort movies that you’re always down to watch bc my friend thinks mine are ridiculous and now we’ve realised everyone’s version of “comfort” is hilariously different
Why they always leave choices when they both mean ‘the end’, 'death’, and 'hardships’?
Shutter Island (2010)


Tom Hardy

“Extraction” - @bkcollage
Include but may not be limited to…
- The idea of sharing dreams/being in someone else’s mind
- Not remembering how you got to where you are in the start of a dream
- Pain in a dream can be real to your brain
- The dream within a dream
- The dream collapsing
Making a progressive web app with webpack just got a little bit easier
Today we are releasing webpack-web-app-manifest-plugin, which generates an app manifest that shows up in your assets manifest.

I heard you like manifests
Turns out, there are a lot of web things called “manifests”. When talking about web app manifests and assets manifests, sometimes it’s hard to keep track. Buckle up, because we made a webpack plugin that deals with both of these types of manifests.
Web app manifests are JSON files that allow your application to specify the way it should be treated when installed as an application on a mobile device. You may want to specify what the application name and icon should be. Maybe you want to tell the browser to tint some of its UI elements to match the color scheme of your page, or even hide the browser chrome entirely. You can do all of that with a web app manifest.
Assets manifests are JSON files that contain paths to assets that are generated by webpack. They’re generated by plugins such as assets-webpack-plugin. If you add hashes to the end of your filenames to allow cache busting, assets manifests can be very useful. For example, we use our assets manifest to add JavaScript and CSS files to our <script> and <link> tags.
So I put a manifest in your manifest
While we were building our web app manifest, we wanted to be able to add a hash to the file path and <link> to it. So we needed to add it to our assets manifest. Unfortunately, we were unable to find any existing open-source plugins that output the file in the correct way to add it to the app manifest. So, we built webpack-web-app-manifest-plugin.
By default, webpack-web-app-manifest-plugin assumes that you will name your icon files in the format manifest/icon_[square dimension].(png|jpeg|jpg). If you name them using that scheme, you can use this plugin just like this:
// in your webpack config
importAppManifestPluginfrom‘webpack-web-app-manifest-plugin’;
…
plugins:[
newAppManifestPlugin({
content:{
name:'Tumblr’,
short_name:'Tumblr’,
background_color:’#36465d’,
},
destination:’/manifest’,
}),
],
…
// in your page template
constmanifest= // however you usually access your asset manifest in code
constappManifestPath=manifest['app-manifest’].json;
<linkrel=“manifest”href={appManifestPath} />
If you named your icons with some other naming scheme, you can still add them to the web app manifest, it’s just a little more work. That process is detailed in the README.
Please use it
We’re really proud of the work we’ve done to make web app manifests compatible with asset manifests, which is why we’ve decided to open source it and publish it on npm. Please use it.
If this plugin doesn’t meet your needs, we welcome pull requests. And if you have a passion for progressive web applications, webpack, and open source, join our team!
- Paul Rehkugler (@blistering-pree)